
HTMLの記述、基本内容:html step3
前回は、バリデータツールのご紹介などにつきまして記載いたしました。
ドリームウィーバーなどのエディターソフトですと、エディターソフト自体にバリデートツールなどの備わっているものがございます。
それだけ、基本構文が大事だという事がご理解いただけることと思います。
また、前回ご説明いたしましたファイル場所の指定方法、すべて絶対パスで記載するソースコードもよくみることがございますが、phpなどでファイルを読み込むのでなく、基本的なHTML構文で読み込むのであれば、ぜひ、相対パスで指定することをオススメいたします。
理由は、シンプルにソースコードを記載する方が、ソースコードも短く少ない!
短く少ないという事は、それだけページを読み込む速度が早くなります。
初めは慣れるまでは、難しいことと思いますが、プログラムであれ、スタイルシートであれ、すべてにおいてシンプルで無駄のないソースコードの記載を心がけることが重要です。
と、記載いたしましたものの、jQueryなどの記載は、まだまだシンプルに書けない私です…。
まだまだ頑張って勉強していきたいですね…。
という事で、それでは今回はッ、
・最低限必要な要素
・HTML内にコメントの記載方法
上記について記載していこうと思います…。
HTMLのヴァージョンの記載方法
HTML文章の先頭に記入して、これ以降の内容がHTMLのどのヴァージョンの決まりに従って書かれているのかを示します。
HTMLには、HTML5.1・XHTML1.0などの異なるヴァージョンがあり、HTML4.01とXHTML1.0の場合はさらに「Strict」「Transitional」「Frameset」という3つの種類に分かれています。
使用するヴァージョンや種類によってお決まりの書き方がありますので、そのまま文書の先頭に記入します。
HTML5.1の場合は、次のサンプルコードのように記載します。
なお、<!DOCTYPE~>はタグのように見えますが、正式にはタグではなく「DOCTYPE宣言」または「文章型宣言」と呼ばれるものになります。
<html lang="ja">
~ 省略 ~
</html>
HTML4.01とXHTML1.0のDOCTYPE宣言
参考までに、HTML5よりも以前のHTML/XHTMLのDOCTYPE宣言を記載いたします。
また、各2行目のURLの部分(”http:// ~ .dtd”)はHTML4.01の場合は省略することも可能ですが、XHTML1.0では省略できません。
HTML4.01 Strict
HTML4.01 Transitional
HTML4.01 Frameset
XHTML1.0 Strict
XHTML1.0 Transitional
XHTML1.0 Frameset
最低限必要な要素
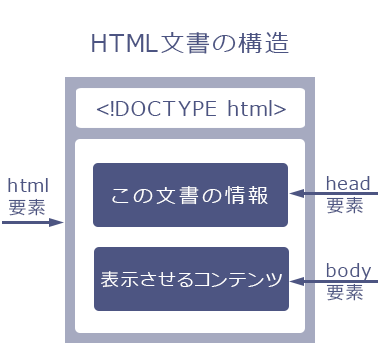
HTML文書の先頭にはDOCTYPE宣言を配置しますが、その直後にはhtml要素<html> ~ </html>を配置します。そしてその内部にhead要素<head> ~ </head>とbody要素<body> ~ </body>を順にひとつずつ配置します。
以降、HTMLで使用するこれら以外の要素はすべて、head要素またはbody要素の内部に配置します。
一般的に、HTMLの全体を囲っているhtml要素にはlang属性を指定して、文書全体の基本言語を示します。
言語をあきらかにするには言語コードを使用します。たとえば、日本語のページの場合は、lang=”ja”と記述します。
head要素の中には「その文書に関する情報」を入れ、body要素の中には「ホームページとして表示させるコンテンツ」を入れます。
head要素の中で使用する要素は、次回以降の記事に記載いたします。また、head要素以降に記載する要素は、一部の例外を除きbody要素の内部で使用します。

<html lang="ja">
<head>
・・・この文章に関する情報・・・
</head>
<body>
・・・表示させるコンテンツ・・・
</body>
</html>
参考になりそうな言語コード
lang属性に指定できる言語コードは、正確に言えば「言語タグ」というものになります。参考になりそうな主な言語とそれに対応する言語タグな次の通りです。
| 日本語 | ja |
|---|---|
| 英語 | en |
| アメリカ英語 | en-US |
| 中国語 | zh |
HTML内にコメントの記載方法
HTMLのソースコードの中には、ホームページのコンテンツとして表示されることのない注意書きやメモなどを記入することが出来ます。それがHTMLのコメントです。
一般的に、開始タグと終了タグが遠く離れている場合などに、終了タグがどの開始タグに対応しているのかを示す用途などで使用されます。コメントには任意の文字を入れることが出来ますが、連続したハイフン(—-など)は入れられませんので注意が必要です。

<html lang="ja">
<head>
<title>コメントサンプル</title>
</head>
<body>
<!-- コレは注意書きなどのコメントです -->
コレはコンテンツに表示させる内容です
<!--
コレも注意書きなどのコメントです
-->
</body>
</html>
という事で今回は、HTMLに指定する基本的な内容につきまして記載いたしました。
初心者の方が記載した内容で良くみかけられる、記載忘れといたしましては、
言語指定の「lang=”ja”」の記載忘れなどをよく見かけることがございます。
記載忘れをしたからといって、表示されないことはございませんが、正しいHTMLを記載する上におきましては、記載忘れが無い方が良いように思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
- 投稿タグ
- HTML, 最低限必要な要素, HTML内にコメント














