
HTMLテキストに関するさまざまなタグ2:html step11
前回は、テキストに関するさまざまなタグの指定方法をサンプルソースコードと共に記載いたしました。
適切なマークアップ、意識してマークアップを心がけていないと、ついつい記載することを忘れ、スタイルを指定するときのみタグなどで、マークアップをおこなっているソースコードを良くみかけます。
これでは適切なマークアップとは言えませんので、細かな点ではありますが、テキストを記載する際は、ぜひ、マークアップの記載忘れが無いか、確認をこまめにおこないたいですね。
という事で、それでは今回はッ、
・略語に指定するタグ
・追加したことを示す
・削除したことを示す
・正しくない情報になった場合
・定義対象の用語であることを示す
・プログラム関連のテキストを表す
上記について記載していこうと思います…。
注意すべき部分を目立たせるタグ
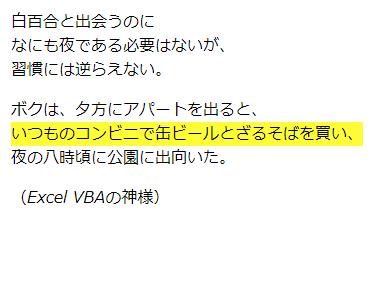
テキストを<mark> ~ </mark>で囲うと、一般的なブラウザでは黄色の蛍光ペンで線を引いたように表示されます。
このことかわも分かるように、mark要素は元々あるテキストの特定の部分を何らかの意図をもって、目立つようにしたい場合に使用する要素です。

<p>白百合と出会うのになにも夜である必要はないが、
習慣には逆らえない。</p>
<p>ボクは、夕方にアパートを出ると、
<mark>いつものコンビニで缶ビールとざるそばを買い、</mark>
夜の八時頃に公園に出向いた。</p>
<p>(<cite>Excel VBAの神様</cite>)</p>
</blockquote>
略語に指定するタグ
abbr要素は、その部分が略語であることを示す要素です。title属性を使用することで、省略していない状態の元の言葉を示すことが可能になります。
略語部分をすべてabbr要素でマークアップする必要はなく、省略していない状態の言葉が分かるようにしたい場合や、略語の部分にCSSを適用したい場合など、必要な場合にのみ使用することが良いと思います。

追加したことを示す
ins要素は、その部分が後から追加した部分であることを示します。
ブラウザによって表示方法は異なりますが、一般的には下線の付いた状態やイタリックなどで表示されます。また、ブラウザによっては、title属性で指定した短い説明をツールチップとして表示させることもできます。
この要素は、指定する範囲に応じて、インライン要素としてもブロック要素としても使用することができます。

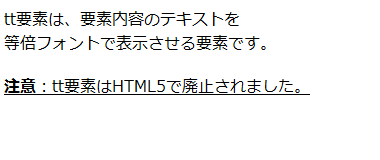
tt要素は、要素内容のテキストを等倍フォントで表示させる要素です。
</p>
<p>
<ins datetime="2015-11-25"><strong>注意</strong>:tt要素はHTML5で廃止されました。
</ins>
</p>
削除したことを示す
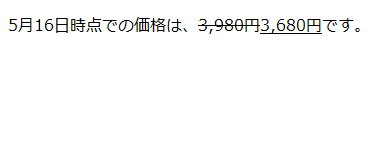
del要素は、その部分が後から削除された部分であることを示します。
ブラウザによって表示方法は異なりますが、一般的には取り消し線が付けられた状態で表示されます。また、ブラウザによっては、title属性で指定した短い説明をツールチップとして表示させることもできます。
この要素は、指定する範囲に応じて、インライン要素としてもブロック要素としても使用することができます。

5月16日時点での価格は、<del>3,980円</del><ins>3,680円</ins>です。
</p>
正しくない情報になった場合
s要素は「すでに正しい情報ではなくなってしまった部分」または「すでに関係のない情報となってしまった部分」を表します。一般的なブラウザでは取り消し線付きで表示されます。

本日大特価セール!<s>1,280円</s> 980円
</p>
定義対象の用語であることを示す
dfn要素は、その部分が、用語の意味を説明している部分の対象となる「用語」であることを示します。
たとえば、ある文章の中で、初めてその用語が出てくる場合などに使用されます。
一般的なブラウザでは、イタリックで表示されます。

<dfn>XML</dfn>は、SGMLの不要な機能を削除して、<br>
Web上で必要となる機能を追加した汎用的な…。
</p>
プログラム関連のテキストを表す
| 使用するタグ | 意味 |
|---|---|
| <kbd> ~ </kbd> | 入力文字 |
| <samp> ~ </samp> | 出力サンプル |
| <code> ~ </code> | ソースコード |
| <var> ~ </var> | 変数・引数 |
kbd要素は、その部分がキーボードなどから入力する文字であることを示します。samp要素は、プログラムなどによって出力される内容のサンプルを示す場合に使用します。
code要素は、プログラムなどのソースコードを示す場合に使用します。ソースコード中の空白による文字下げもそのまま表示させたい場合には、同時にpre要素も使用してください。
var要素は、変数や引数を示す場合に使用します。
一般的なブラウザでは、kbd要素・samp要素・code要素は等倍フォントで、var要素はイタリックで表示されます。

コマンドラインから<kbd>DIR</kbd>と入力。
間違った入力の場合は、<br>
次のようなメッセージが表示されます。
</p>
<p>
<samp>コマンドまたはファイル名が違います。</samp>
</p>
<p>
カウンタとなる変数には、<var>i</var>が使用されます。
</p>
<pre><code>
for(var i in document)
document.write(i + "<br>")
</code></pre>
という事で今回は、前回に引き続き、テキストに関するさまざまなタグをご紹介いたしました。
テキストに指定できるタグを一通り記載いたしましたが、結構な種類があることがお分かり頂けることと思います。
これを適切にマークアップに使用すると、コレがなかなか大変かと思いますが、慣れてしまえば何ら問題ない作業になる事と思います。
しかしながら、初心者の方には難しく感じられることも、しばしばあるかと思いますので、初めのうちはリファレンスなどを参考にしながらマークアップをオススメします。
また、覚えていない!大変という理由で使用しなければイケないタグを使用しない、などという事がないように、じっくりと理解度を深めることをオススメします。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。















Pingback: HTML5.1全要素・属性一覧(K~Wまで) | MK-Design:MKデザイン
Pingback: HTML5.1全要素・属性一覧(A~Iまで) | MK-Design:MKデザイン