
インラインフレーム(iframe)の配置:html step23
前回は、HTMLにスクリプトを組み込む方法につきまして、ソースコードを交えながら記載いたしました。
ここ数年はウェブページを作成する際、jQueryでスライダーやその他のプラグインなど、多々使用することがある事と思います。その際、スクリプトを組み込む方法をしっかりと熟知していないと、キレイでアニメーションなどの表現豊かなページが出来たとしても、ページの読み込み速度が遅くなったり、また、検索で上位表示されなくなってしまったりと、色々な不都合が生じることがある事と思います。
単にスクリプトを組み込む方法自体は、簡単に記載できることと思いますが、順番や記載方法また記載箇所などに注意を心がけることをおすすめいたします。
という事で、それでは今回はッ、
・インラインフレーム使用の注意
上記について記載していこうと思います…。
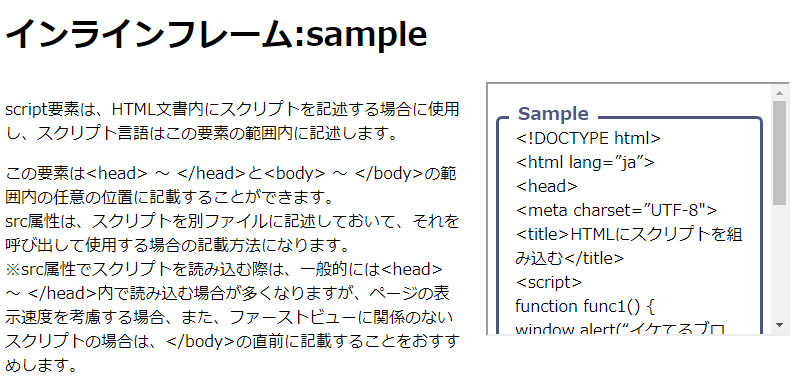
インラインフレーム(iframe)の配置
インラインフレーム使用例

iframe要素は、インラインフレーム、HTML文章内でさらに別の文章を表示させる領域を表示させる要素です。
フレーム内には、src属性で指定された別のHTML文書が表示されます。
<iframe> ~ </iframe>の間には、インラインフレームをサポートしていないブラウザや、インラインフレームを表示しないように設定している環境で表示させたい内容を入れておきます。(例:「このページはiframe対応ブラウザでご覧ください。」などの注意書etc。)
また、このインラインフレームは、YouTubeの動画をページに埋め込む際に使用されたりもしています。
YouTubeの動画の下に表示される「共有」をクリックし、「<>埋め込み」をクリックすると、動画を埋め込むためのiframeタグが表示されることと思います。
<html lang=”ja”>
<head>
<meta name=”viewport” content=”width=device-width,user-scalable=no,maximum-scale=1″ >
<title>インラインフレーム(iframe)の配置</title>
<style>
@media screen and (min-width:768px) {
.blog_left {
display: inline-block;
width: 48%;
vertical-align: top;
}
.blog_right {
display: inline-block;
width: 48%;
margin-left: 2%;
margin-top: 20px;
vertical-align: top;
}
}
</style>
</head>
<body>
<h1>インラインフレーム:sample</h1>
<div class=”blog_left”>
<p>script要素は、HTML文書内にスクリプトを記述する場合に使用し、スクリプト言語はこの要素の範囲内に記述します。</p>
<p>この要素は<head> ~ </head>と<body> ~ </body>の範囲内の任意の位置に記載することができます。<br >
src属性は、スクリプトを別ファイルに記述しておいて、それを呼び出して使用する場合の記載方法になります。<br >
※src属性でスクリプトを読み込む際は、一般的には<head> ~ </head>
内で読み込む場合が多くなりますが、ページの表示速度を考慮する場合、また、ファーストビューに関係のないスクリプトの場合は、</body>の直前に記載することをおすすめします。</p>
</div>
<div class=”blog_right” style=”margin-top:0;”>
<iframe src=”sample.html” name=”sample” width=”300″ height=”250″>
このページはiframe対応ブラウザでご覧ください。</iframe>
</div>
</body>
</html>
インラインフレーム使用の注意
iframe要素、使用できると便利なことが多々ございますが注意もございます。
色々なサイトを閲覧している際、ソースコードを確認してみますと、やたらとiframeを多用しているサイトを見かけることがございます。
ECサイトなどCMSを利用したサイトで、記載バイト数制限などがある場合、記載内容のボリュームが大きくなり制限バイト数などを大幅に上回ってしまう場合は、インラインフレームを使用して表示内容の表現をおこなうのであれば、致しかたのない事ではございます。
しかしながら、インラインフレームを使用するという事は、実際にアクセスしたページとは別のHTMLを表示することになります。ですので、SEOの観点から制限もないのにインラインフレームを使用するのは、一概に良いとは言えないことと思います。
また、ウェブページのデザインレイアウトの都合で、その部分のみコンパクトに表示したい場合に、インラインフレームを使用しているページも見受けることができますが、デザインの都合でインラインフレームを使用することもオススメいたしません。
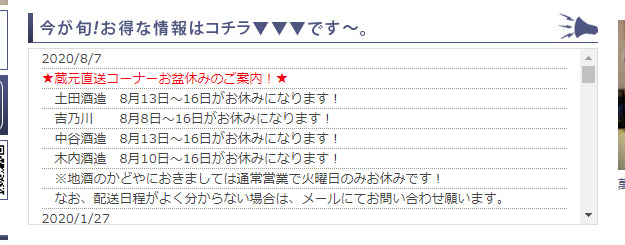
例を下記に画像で記載いたしますが、表示サイズが決められたデザインを使用するのであれば、インラインフレームではなく、CSSでスタイルを記載することをおすすめいたします。
CSSでの表示サイズが決められた使用例

※上記のサンプル画像のページのリンク
という事で今回は、インラインフレーム(iframe)の記載方法をサンプルコードと共に記載いたしました。
ECサイトなどの場合では、記載バイト数に制限があるため、インラインフレームを使用することができると、表現できる幅が広がり、また、モール内のECサイトなども場合では、他の店舗との表現方法が大幅に有利になる事が多々ある事と思います。
しかしながら、インラインフレームを使用しないと、表現できないのかをしっかりと考慮したうえで記載することが良いように思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














