
jQuery:変数thisとeach()メソッドの使い方
今回は、jQueryの変数で頻繁に使う変数thisとeach()メソッドについて、実際にサンプルコードを用いて、詳しく記載していこうと思います。
前回、jQueryの変数につきまして、多少、記載いたしましたが、jQueryに初めから用意されている変数thisと、each()メソッド、これらを使用することができると、大変便利になることと思います。また、jQueryのプログラムを記述するには、極力短く、賢く記載することがオススメで、ご紹介する変数thisとeach()メソッドは、短く、賢く記述するには必要不可欠といえます。
という事で、それでは今回はッ、
- ・操作対象が複数ある場合の処理:変数this
- ・それぞれのオブジェクトに対して繰り返し処理の実行:each()
- ・最後にテキストエリアも付けてみる!
上記について記載していこうと思います…。
操作対象が複数ある場合の処理:変数this
前回まで記載しました内容では、1つのテキストボックスが対象でした。しかし、目指す完成形には、もう1つ「メールアドレス」のテキストボックスがありました。そこで前回のサンプルHTMLに、もう1つ書き加えることにしてみます。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
var labelText = $(“.textbox”).val();
$(“.textbox”).focus(function(){
if($(“.textbox”).val()==(labelText){
$(“.textbox”).val(“”);
}
}).blur(function(){
if($(“.textbox”).val()==””){
$(“.textbox”).val(labelText);
}
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
jQueryもコードは、前回のままで、テキストボックスを1つ追加してみました。この状態で確認すると下記のようになってしまいます。
上記には2つ問題があるようです。
1. 1つをクリックすると、両方に処理が実行されてしまう。
2. ラベルテキストが混同されてしまう。
これでは実用的とはいえません。それでは1つずつ問題を解決していく方法を記載してみます。
イベントが発生している要素に限定する
まずは「1つをクリックすると、両方に処理が実行されてしまう」から解決方法を記載してみます。実はjQueryには、この問題を解決するための変数が用意されています。それがthisという変数です。thisを理解するために、ここでは別のサンプルを記載してみます。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
$(“.textbox”).focus(function(){
$(this).val(“フォーカスされました”);
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”tel” id=”tel” value=”電話番号”>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
HTMLには、3つのテキストフィールドがあります。jQueryのコードは、フォーカスされた時に、「フォーカスされました」と表示するだけの単純なものです。
もし、サンプルHTML2のjQueryのコードが、下記のようになっていた場合、どんな結果になるのか実際に記載してみます。
<script>
$(function(){
$(“.textbox”).focus(function(){
$(“.textbox“).val(“フォーカスされました”);
});
});
</script>
上記のコードで下記に実際にフォーカスを当ててみると…。
全てのテキストボックスのラベルテキストが変更されてしまいます。コードを見てみると、.textboxに対して$(“.textbox”).val(“フォーカスされました”)となっているので、すべての.textboxのラベルテキストが変更されるのは、当然ですね。しかしこれでは困ってしまうので、イベントハンドラ内の.textboxを、変数thisに変えたのが初めのサンプルHTML2のコードになります。
↓ ↓ ↓
thisに書き換えると、正しくフォーカスした要素だけに処理が実行されます。thisとは「これ」や「この」という意味の単語になります。イベントハンドラ内に記述された変数thisは、このようにイベントが発生している要素だけを指定するもので、あらかじめjQueryで用意されている便利な変数です。
これで先ほどの「1つをクリックすると、両方に処理が実行されてしまう」点は解決できるかと思います。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
var labelText = $(“.textbox”).val();
$(“.textbox”).focus(function(){
if($(this).val()==labelText){
$(this).vall(“”);
}
}).blur(function(){
if($(this).val()==””){
$(this).val(labelText);
}
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
thisはとても便利な変数です。そしてjQueryでのコーディングには、必要不可欠な変数といえる事と思います。「this = イベントが発生しているオブジェクト」という構造をしっかり理解することをオススメします。
それぞれのオブジェクトに対して繰り返し処理の実行:each()
それではもう1つの問題「ラベルテキストが混同されてしまう」の解決方法を記載してみます。
初めに記載した、サンプルHTMLでは、お名前、メールアドレスというように、それぞれValueの値が違うのに、それが混同されて表示されることとなってしまいました。これを解決するには、each()メソッドというメソッドを利用します。eachというのは、「それぞれ」という言葉の意味になります。each()メソッドを利用すると、それぞれのオブジェクトに対して、オブジェクトの数だけ繰り返し処理を実行してくれます。
では下記にサンプルを記載してみます。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
$(“.textbox”).each(function(){
alert($(this).val());
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”tel” id=”tel” value=”電話番号”>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
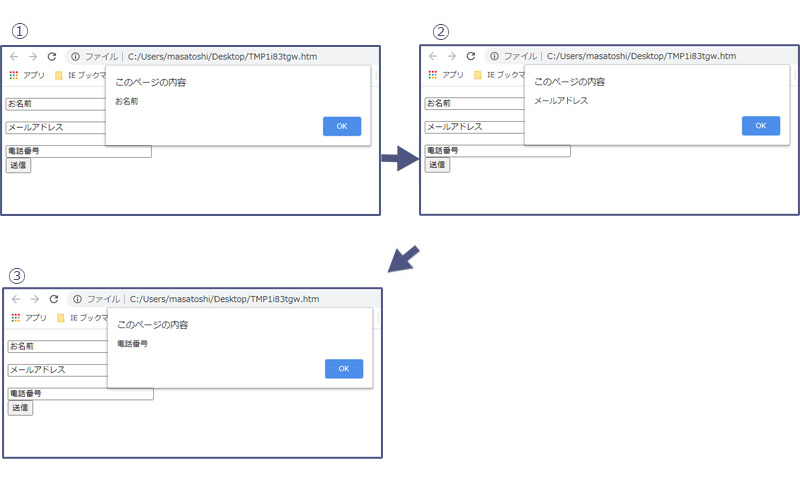
サンプルHTML3には、.textboxが3つあります。$(“.textbox”).each()とすることで、この3つの.textboxに、それぞれ処理を実行します。このサンプルでは、value属性の値を、alert()メソッドでダイヤログボックスで表示していますが、.textboxの数だけ3回繰り返されます。

それぞれvalue属性の値は違いますから、ダイヤログボックスで表示される内容もそれぞれ違います。each()メソッドを利用すると、それぞれのオブジェクトに対して処理を実行してくれるので、それぞれの値が混同してしまうようなことも無くなります。
・・・ここに処理・・・
})
each()メソッドの中には、上記のようにfunction(){・・・}と記述して、それぞれの要素に対して繰り返しおこなう処理を記述します。これはイベントハンドラの記述方法と同じです!しかし、each()メソッドはイベントメソッドではないので、イベントハンドラとは呼ばず、コールバックと呼びます。
| 1回目 | valueが「お名前」の.textbox |
|---|---|
| 2回目 | valueが「メールアドレス」の.textbox |
| 3回目 | valueが「電話番号」の.textbox |
それでは、初めのサンプルHTMLをeach()メソッドを使って、それぞれ個別に処理を実行するように書き換えてみます。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
$(“.textbox”).each(function(){
var labelText = $(this).val();
$(this).focus(function(){
if($(this).val()==labelText){
$(this).vall(“”);
}
}).blur(function(){
if($(this).val()==””){
$(this).val(labelText);
}
});
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
青色のthis—–focusイベント発生中の.textbox
赤色のthis—–blue()イベント発生中の.textbox
大きくeach()メソッドで囲み、each()メソッドのコールバック内に今までのコードがすっぽり収まっています。また、数か所thisに書き換えてあります。ふたつの.textboxにたいして、それぞれの処理をおこなっていますので「お名前」、「メールアドレス」という別々のラベルテキストも、しっかりと反映されます。
これで二つの問題は解決です。思うような動作を実現することができました。
下記にて、フォーカスを当てたり外したり、文字を入力したりして、動作確認をおこなってみてください。
each()メソッドを利用したことで、それぞれのオブジェクトに対しての処理が実行されるようになりました。また、イベントハンドラ内の変数thisによって、イベント発生中のオブジェクトのみに処理が実行されています。ラベルテキストも、正しくそれぞれのオブジェクトのものが表示されるようになっています。
ここで紹介したthis、それからeach()メソッドは、jQueryのコーディングではとてもよく使うものです。初めのうちは少しややこしく感じるかもしれません。とくにeach()メソッドを記述すると、コードが入れ子状態になって、慣れないうちは混乱してしまうかもしれません。
しかし、どんなに入れ子になっていても、基本的に下記のような基本形の記述になっています。
// ここに処理
});
混乱したら、コールバックやイベントハンドラの基本形で1つひとつコードを整理してみると、分かりやすいことと思います。
最後にテキストエリアも付けてみる!
前回の「jQueryでの条件分岐:if文とelseの書き方と変数」でお見せしたサンプルの完成形には、テキストエリアもありましたから、HTMLに<textarea>メッセージ</textarea>と書き加えてみます。しかし、ここで少し疑問が浮かびます。input要素ではvaleu属性を取得するにはval()メソッドが使えました。しかし、textarea要素では、value属性ではなく開始タグと終了タグの間に、ラベルテキストを書かなくてはなりません。input要素とtextarea要素では、ラベルテキストの取得方法が違うのではと考えてしまうかもしれません。
しかし、jQueryでは、<textarea></textarea>の間に記述された文字列も、val()メソッドで取得することができます。本来であれば別の方法で取得するところですが、同じフォームの中で使われていることが多いtextarea要素。「Write less, do more.」の考え方によって、input要素と同じように扱えるようになっています。なのでHTMLにtextarea要素を追加しても、jQueryのコードはそのままでOKです。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Sample html</title>
<script src=”js/jquery.js”></script>
<script>
$(function(){
$(“.textbox”).each(function(){
var labelText = $(this).val();
$(this).focus(function(){
if($(this).val()==labelText){
$(this).vall(“”);
}
}).blur(function(){
if($(this).val()==””){
$(this).val(labelText);
}
});
});
});
</script>
</head>
<body>
・・省略・・
<p>
<input type=”text” class=”textbox” size=”30″ name=”name” id=”name” value=”お名前”>
</p>
<p>
<input type=”text” class=”textbox” size=”30″ name=”email” id=”email” value=”メールアドレス”>
</p>
<p>
<textarea cols=”60″ rows=”5″ class=”textbox” name=”message” id=”message”>メッセージ</textarea>
</p>
<p>
<input type=”submit” class=”button” value=”送信”>
</p>
・・省略・・
</body>
</html>
という事で今回は、jQuery:変数thisとeach()メソッドの使い方につきまして、サンプルコードを交え記載しました。
変数thisとeach()メソッドを使うことができると、とても便利なことと、また、コードが比較的シンプルで短く記述することが可能になることと思います。やはりプログラムを記述する際は、シンプルに短く!コレが重要なように思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。















