
jQueryで画像とキャプションの表現方法!
今回は、jQueryで画像とキャプションの表現方法!につきまして、実際にサンプルコードを用いて、詳しく記載していこうと思います。
HTML上に配置された画像にjQueryでマウスオーバーするとキャプション(説明文)が追加で表示する方法を記載してみようと思います。写真をよく見せたい、また、配置スペースが限られていて説明を少し付け加えたい時などに有効かと思います。汎用的な実践方法になるので、ぜひ試して頂きたい技術のひとつになっています。
という事で、それでは今回はッ、
- ・jQueryでキャプションを表現する際のHTML
- ・キャプション表現のCSS
- ・jQuery:マウスオーバーキャプション表現1
- ・jQuery:マウスオーバーキャプション表現2
- ・jQuery:マウスオーバーキャプション表現3
上記について記載していこうと思います…。
jQueryでキャプションを表現する際のHTML
それえはまず、完成サンプルを記載してみます。
今回使用するサンプルHTMLを記載してみます。上記サンプルの3枚の画像を配置してみます。
<h2>チャリで温泉~♪</h2>
<div class=”inner clearfix”>
<p><img src=”images/vol1.jpg”>
<strong>赤城の湯ユートピア</strong><span></span></p>
<p><img src=”images/vol2.jpg”>
<strong>吾妻温泉天狗の湯</strong><span></span></p>
<p><img src=”images/vol3.jpg”>
<strong>碓氷峠の森公園交流館「峠の湯」</strong><span></span></p>
</div>
</div>
上記コードで特徴的なのは、各キャプション(strong要素)の後に空のspan要素を記述する点になります。この要素にはテキストや画像などは含まれていませんが、後でjQueryからCSSを操作することで、この要素にマウスオーバーした際に「半透明の背景色」と「内側の影」を加えます。
キャプション表現のCSS
それでは今度はCSSを記述してみます。
| #sample_images p { |
| overflow: hidden; |
| } |
| #sample_images p strong { |
| position: absolute; |
| display: block; |
| z-index: 1; |
| bottom: 0; |
| width: 280px;——① |
| height: 30px;——① |
| background: rgba(76, 84, 130, 0.5);——① |
| text-align: left; |
| padding: 20px; |
| } |
| #sample_images p span { |
| position: absolute; |
| display: block; |
| z-index: 0; |
| width: 320px; |
| height: 240px; |
| box-shadow: inset 0 0 50px rgba(0, 19, 130, 0.6),——② |
| inset 0 0 100px rgba(0, 19, 130, 0.3);——② |
| background: rgba(191, 201, 254, 0.2);——② |
| opacity: 0;——③ |
| } |
CSSでは、初期状態としてキャプションの背景(半透明の紺の四角形)①と、マウスオーバー時にspan要素に指定する「半透明の背景色」と「内側の影」を指定しています②。また、span要素に関しては③で透明にしています。
ここで「キャプションを含むstrong要素は透明にしなくてもよいのか」と思われた方は勘の鋭い方です。初期状態ではキャプションも非表示にする必要があるのですが、その方法はこれからご説明いたしますが、サンプルの3つの画像ごとに異なるので、あえてここでは指定していません。後述します。
jQuery:マウスオーバーキャプション表現1
1つめの画像のキャプションはとてもシンプルです。画像上にマウスオーバーすると、徐々にキャプションが表示され、画像の外周に影がつきます。

1つめの画像のCSS
1つ目の画像(#sample_images p:nth-child(1) strong)のみに以下のCSSを適用します。ここではstrong要素、つまり画像のキャプションを透明にしています。
■1つめの画像向けのCSS
#sample_images p:nth-child(1) strong
opacity: 0;
}
1つめの画像のjQuery
それでは1つめの画像にキャプション表現を加えてみます。上記サンプルの効果を実現するコードは以下のようになります。
■1つめの画像向けのjQuery
$(function(){
var duration = 300;——①
var $images = $(‘#sample_images p’);——①
// images 1つ目の画像
$images.filter(‘:nth-child(1)’)——②
.on(‘mouseover’, function(){
$(this).find(‘strong, span’).stop(true).animate({——③
opacity: 1——④
}, duration);
})
.on(‘mouseout’, function(){
$(this).find(‘strong, span’).stop(true).animate({
opacity: 0——⑤
}, duration);
});
});
初めに変数durationと変数$imagesを宣言しています①。変数durationには、300ミリ秒を格納しています。また、変数$imagesには今回の処理対象である画像のjQueryオブジェクトを格納しています。このようにjQueryオブジェクトを変数に格納して使い回すと、プログラム全体のパフォーマンスを向上させることができます。なお、変数durationと変数$imagesは後述する2つの画像でも使用しますが、以降の各説明ではこれらの変数については解説しませんので、ここでしっかり把握しておいてください。
各画像に対する処理では、最初にfilter()メソッドを使用して処理対象の画像を絞り込んでいます②。filter()メソッドは「jQueryオブジェクトに含まれる各要素の中から、セレクタを使用してさらに要素を絞り込むメソッド」です。今回の場合、変数$imagesには3つの画像すべてが含まれているので、最初にfilter()メソッドで処理対象を1つめの画像に限定しています。
on()メソッドについては、簡単に記載すると今回の場合、「マウスが乗ったらナニナニもしくは、マウスが外れたらナニナニ」になります。簡単ですね。
find()メソッドを使用して処理対象をさらに絞り込んだうえで③、次の処理を実行しています。
・マウスオーバー時は徐々に不透明度が(opacity)が「1」、表示された状態になる④。
・マウスアウト時は徐々に不透明度(opactity)が「0」になる⑤。
なお、上記ではfilter()メソッドを使用して処理対象の要素を絞り込んでいますが、以下のように指定することでも同様の結果になります。
■処理対象の要素の絞り込み方
var sample1 = $(“#sample_images p:nth-child(1)”);
var sample2 = $(“#sample_images p”).filter(“nth-child(1)”);
jQuery:マウスオーバーキャプション表現2
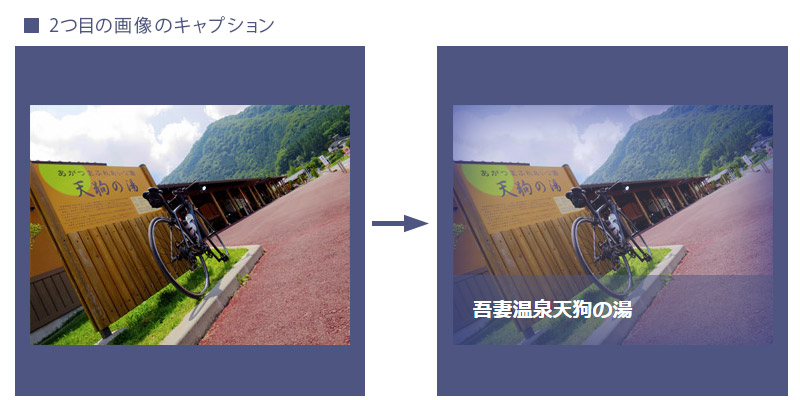
2つめの画像ではキャプションが左からスライドインしてくるような表現を実装しています。仕組み自体はシンプルですが、この表現は応用次第で様々な個所に利用できます。

2つめの画像向けのCSS
2つめの画像(#images p:nth-child(2) strong)のみに以下のCSSを適用しています。ここではstrong要素(画像のキャプション)を透明にし、また画像の上から左側に少しずらして配置しています。
■2つめの画像向けのCSS
#sample_images p:nth-child(2) strong
opacity: 0;
left: -200%;
}
2つめの画像のjQuery
それでは2つめの画像にキャプション表現を加えてみます。上記サンプルの効果を実現するコードは以下のとおりです。
■2つめの画像向けのjQuery
$(function(){
var duration = 300;
var $images = $(‘#sample_images p’);
// images 2つ目の画像
$images.filter(‘:nth-child(2)’)
.on(‘mouseover’, function(){
$(this).find(‘strong’).stop(true).animate({
opacity: 1
left: ‘0%’——①
}, duration);
})
.on(‘mouseout’, function(){
$(this).find(‘strong’).stop(true).animate({
opacity: 0
left: ‘-200%’——②
}, duration);
$(this).find(‘span’).stop(true).animate({
opacity: 0
}, duration);
});
});
変数durationと変数$imagesは、1つめの画像と共通の変数になります。
先に記載いたしました1つめの画像との違いはanimate()メソッドの処理内容です。1つめの画像の場合はstrong要素とspan要素に対して同じ処理を実行していましたが、2つめの画像の場合、キャプションをスライドインで表示させるため、処理を分けています。
strong要素(キャプション)はCSSでleft: -200%;に指定してあるので、ここでleft: ‘0%’に向かってアニメーションさせることで表示領域に移動しています①。マウスアウト時はleft: ‘-200%’に向かってアニメーションさせることで表示にしています②。
jQuery:マウスオーバーキャプション表現3
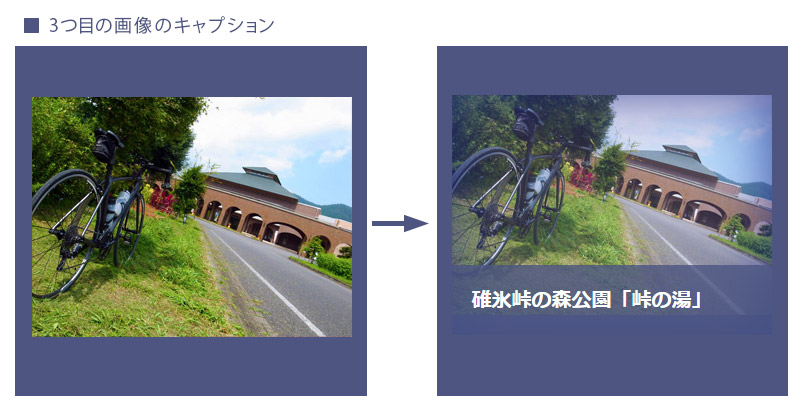
3つめの画像では、2つめの画像に適用したキャプション表現をさらに発展させています。3つめはキャプションを画像下部からスライドさせるとともに、画像自体も少し上方向にスライドさせています。

3つめの画像向けのCSS
3つめの画像(#sample_images p:nth-child(3) strong)のみに以下のCSSを適用しています。ここではstrong要素(画像のキャプション)の下部に不透明の色面を敷き、画像下部に配置しています①。jQueryでは、CSSに指定されているbottom: -80px;を、bottom: 0px;へと変化させることで、画像下部から表示されるキャプションを表現しています。また、img要素(画像)を絶対配置でtop: 0px;に配置しています。
■3つめの画像向けのCSS
#sample_images p:nth-child(3) strong
bottom: -80px;——①
background: rgba(73,84,130,0.8);——①
}
#sample_images p:nth-child(3) img
position: absolute;——②
top: 0px;——②
}
3つめの画像のjQuery
3つめの画像のキャプション表現の説明を記載します。上記の効果を実現するコードは以下のとおりになります。
■3つめの画像向けのjQuery
$(function(){
var duration = 300;
var $images = $(‘#sample_images p’);
// images 3つ目の画像
$images.filter(‘:nth-child(3)’)
.on(‘mouseover’, function(){
$(this).find(‘strong’).stop(true).animate({bottom: ‘0px’}, duration);
$(this).find(‘span’).stop(true).animate({opacity: 1}, duration);
$(this).find(‘img’).stop(true).animate({top: ‘-20px’}, duration * 1.2);——③
})
.on(‘mouseout’, function(){
$(this).find(‘strong’).stop(true).animate({bottom: ‘-80px’}, duration);
$(this).find(‘span’).stop(true).animate({opacity: 0}, duration);
$(this).find(‘img’).stop(true).animate({top: ‘0px’}, duration);
});
});
ここまでの説明をしっかり読まれた方であれば、上記のコードは比較的簡単に読解できるものと思います。基本的な仕組みや処理内容は他のキャプション表現と同じです。異なるのは処理対象や細かい処理内容になります。
このコードのうち特徴的な処理の1つは「duration * 1.2」があります③。この変数の値は「アニメーションにかける時間」です。この値を1.2倍にすることで、アニメーションにかける時間が増えます。つまり、ゆっくりとアニメーションされることになります。このように共通で使用する変数に対して部分的に計算を加えることで、均一的になりがちなアニメーションの動きに変化を加えることが可能になります。
といことで今回は、jQueryで画像とキャプションの表現方法!につきまして、実際にサンプルコードを用いて、詳しく記載しました。
比較的簡単な内容ですが、キャプションの表現方法を加えることで、ページ自体の表現方法が広がることと思います。また、地味で少ない動きですが、見ているユーザーにとっては印象的で画像自体の内容を、覚えてもらいやすくするような効果があることと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
















