

今回は、jQueryでの条件分岐、ifやeles、else ifなどのついて、サンプルコードを交え詳しく記載していきたいと思います。
「jQueryで条件分岐ってどう書くの?」や「条件が複数あるんだけど?」などの疑問に対して、jQueryの基本的な記述方法を、初心者の方でも比較的分かりやすいように、サンプルコードを用いて詳しく記載してみようと思います。
また、if・elseおよび変数の考えかたは、jQuery以外の他のプログラムでも、多々使用する方法になりますので、しっかりと理解しておく必要があることと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
前回まで色々なサンプルで、jQueryの基本的なメソッドを記載してきました。しかし実際のWebサイトでのコーディングでは、1つのメソッドだけでコードを記述することはほとんどなく、常に複数のメソッドを組み合わせて記述していきます。
そこで、複数のメソッドを組み合わせて記述する際に、必要不可欠なif文とelseの書き方と変数をサンプルコードを使って記載してみたいと思います。
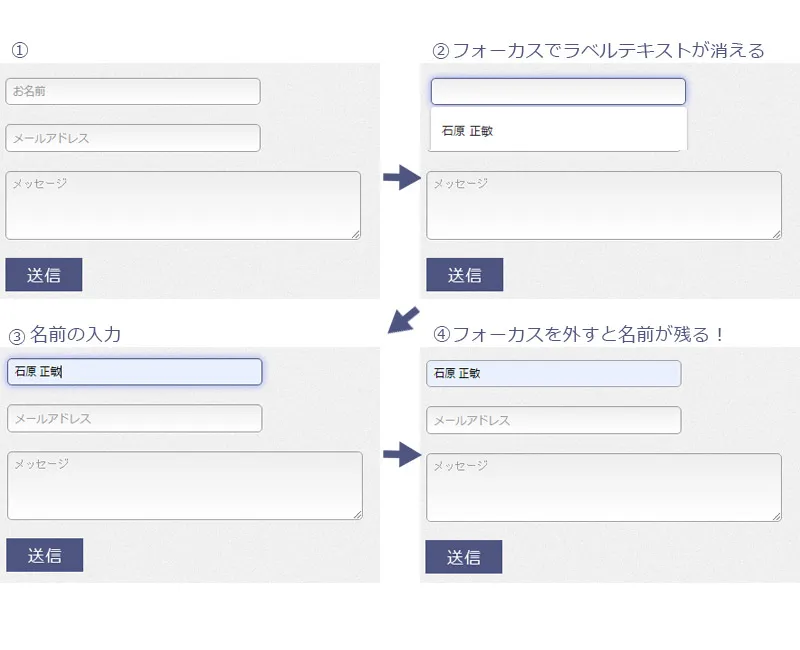
まずは、前回少し記載いたしましたfoucus()/blur()メソッドの、似たようなサンプルのコンタクトフォームを使って説明してみます。初めは動作確認の説明になりますので、画像にて説明を記載してみます。

テキストボックスやテキストエリアをフォーカスすると、ラベルテキストが消えます。そして何もせずにフォーカスを外すと、再びラベルテキストが表示されます。しかしこの挙動は、あくまでも何も入力されていない時だけ。例えば名前を入力した後でフォーカスを外しても、入力した値を表示させないとイケません。前回のサンプルHTMLではこの機能がついていません。
使うメソッドは、foucus()/blur()メソッドです。それでは、順をおってサンプルコードを記述してみます。
まずは前回の記事でご紹介したとおり、focus()/blur()メソッドを使って、おおよその外観を記載してみます。前回記事のサンプルとほぼ同じなので、特に難しいことはないことと思います。
上記サンプルコードのままだと、文字を入力した後にフォーカスを外すと、もともとの「お名前」というラベルが再び表示されてしまいます。
上記のように、フォーカスを外すと「お名前」というラベルが表示されてしまいますので、「もし文字が入力されていなかったら、もともとの文字を表示する」という条件分岐を付けていきます。
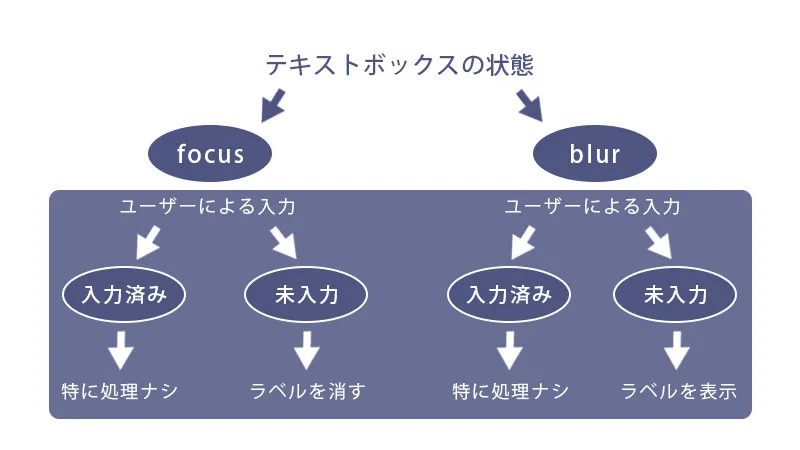
条件分岐というのは、jQueryに限らず、プログラミングにおいて、とても大事な考え方です。プログラムの流れの中で、条件によって処理を振り分ける仕組みが条件分岐です。今回のサンプルの流れは下記のようなイメージになります。

上記サンプルで、思ったように動作をするようになりました。それでは、if分の部分を詳しく記載してみます。
if文は、プログラムの流れを条件によって切り替えるための基本構文です。日本語に例えると「もし・・・だったら・・・をする」という意味になるので、特に難しくないと思います。とてもよく使う構文なので、しっかり覚えておくことをオススメします。
if文の基本形は、まずif()の中に条件を記述します。その後条件に当てはまった場合だけ、{}(ブレース)の中に記述した処理を実行する。というものになります。
先ほどの基本形では、条件に当てはまったらときのみ、処理を実行する記述でした。これに「条件に当てはならなかったら・・・」という部分の処理を加えるには、else{・・・}を追記します。もし条件に当てはまったら、処理Aをして、当てはまらない場合は、処理Bをする、という意味になります。
先ほどまでは分岐させるための条件はひとつきりでした。if文では、さらに条件を加えることもできます。
途中else if(条件)という形で、複数の条件を書き加えます。else ifは、複数記述することができるので、細かく条件分岐を設定することもできます。
if文の中には判断の基準となる条件を書き加えなくてはいけません。その条件を記述する場合、比較演算子というものを使います。少し難しい印象を受けることと思いますが、使われている記号は数学で使われているものと似ているので、比較的簡単に覚えられることと思います。
| < | 小さい | 例:a<10 | aが10よりも小さい場合は・・・ |
|---|---|---|---|
| > | 大きい | 例:a>10 | aが10よりも大きい場合は・・・ |
| <= | 以下 | 例:a<=10 | aが10以下の場合は・・・ |
| >= | 以上 | 例:a>=10 | aが10以上の場合は・・・ |
| == | 等しい | 例:a==10 | aが10の場合は・・・ |
| != | 等しくない | 例:a!=10 | aが10以外の場合は・・・ |
上記で特に注意したいのは「等しい」場合の==という記述。数学で習った等記号は「=」1つでしたが、プログラムの世界では「==」と2つ並べて記述します。「=」と1つの場合は、代入演算子といって、別の働きをします。
これだけを見ると数式、つまり計算をするときだけに使われるような気もしますが、数字だけではなく、文字列などにも使うことができます。
| a=="jQuery" | aがjQuery(文字列)だった場合は・・・ |
| a!="jQuery" | aがjQuery(文字列)でなかった場合は・・・ |
文字列の場合は、基本的に""(ダブルクォーテーション)か、''(シングルクォーテーション)で囲むのが決まりです。数字(数値)の場合は、「文字列としての数字」の場合があることに注意が必要です。このような「数値」、「文字列」などの事を「データ型」と呼んだりします。このデータ型まで意識した比較演算子もあります。
| a===10 | aが数値の10だった場合は・・・ |
| a==="10" | aが文字列の10だった場合は・・・ |
| a!==10 | aが数値の10でなかった場合は・・・ |
| a!=="10" | aが文字列の10でなかった場合は・・・ |
上記のように、===や!==と記述した場合は、データ型までを含んだ比較演算子になります。
あらためてサンプルHTML2のコード、focus時の処理をチェックしてみます。
if文の条件を見てみると、「もし.textboxのvalueの値が"お名前"だった場合...」という条件が記述されています。その場合は、.textboxのvalueの値を""(空)にする処理をしています。逆を言えば、ユーザーが何らかの文字を入力して、valueの値が"お名前"から変更されていたら、if文内の処理はされない事になります。
続けて、メソッドチェーンでつながれた、blur()メソッドの部分、つまりフォーカスが外れた場合の処理部分を記載してみます。
if文の中を見てみると「もし.textboxのvalueが、""(空)だった場合...」という条件が記述されています。そしてその場合は、.textboxのvalueの値を、"お名前"にしています。
if文さえ理解してしまえば、なにも難しいことはないことと思います。
上記のサンプルでは、ラベルのテキストは"お名前"に限定されていました。これでは他のメールアドレスなど、異なるラベルの場合に対応できません。そこで変数というものを利用してみます。
変数というのは、データを入れておく箱のようなものです。
変数を理解するために、サンプルHTML2を使って説明してみます。まず、サンプルHTML2に記述されていたvalue属性の値は「お名前」でした。
上記に対し、jQueryのコードの中では、下記のように記述しています。
しかし、変更したいと、HTMLを下記のように書き換えたとします。
上記のように変更した場合、jQueryのコードも記述しなおさないとイケなくなってしまいます。
"お名前"を"Name"に書き換える場所が一か所ではなく、何カ所もある場合が一般的になります。サンプルHTML2の中でも、2か所書き換えなくてはなりません。さらに複雑なコードになれば、書き換えなくてはならない部分も増え、メンテナンス性もよくありません。
そこで変数を利用します。変数というのは、データを入れておく箱のようなものだと記載しました。
まず、変数を利用するには「var 変数名」と記述して、変数を「宣言」します。
これでlableTextという変数が作ることができます。しかしこのままでは、変数labelTextは空っぽです。そこで変数にデータを入れてみます。
変数にデータ(値)を入れるには、代入演算子を使います。比較演算子の所でも多少ふれましたが、等記号「=」は等しいという意味ではなく、代入、つまり「値を入れる」という役割をします。また、変数というように、名前に「数」とついていますが、数字に限らず色んなデータ型(文字列はもちろん、divなどの要素そのもの)を入れることができます。
これで変数labelTextに、「お名前」という文字列のデータが入ったことになります。また、上記の2つはまとめて一行で記述することができます。
上記を踏まえて、サンプルHTML2のコードを記載しなおしてみます。
変数labelTextには「お名前」というデータが代入されていますので、if($(".textbox").val() == lableText)の部分も、実際はif($(".textbox").val() == "お名前")という事と同じことになります。
それでは、この変数を踏まえてさらにサンプルコードを書きなおしてみます。
ブラウザで表示した状態は、サンプルHTML2と変わりませんが、次のようになります。
サンプルHTML3は、先ほどの変数を使ったコードとほとんど同じですが、一か所だけ違います。それがvar labelText = $(".textbox").val();の変数を定義している部分になります。変数に入れたい「お名前」というデータは、もともとHTMLに記述されているvalue属性の値です。ですから、それをそのまま$(".textbox").val()で取得して、代入してしまいます。するとHTMLのvaleu属性を「Name」に変更しても、jQueryのコードはそのまま変更しなくてもOKになります。
試にvalue属性の値を「Name」に変更して、そのままサンプルHTML3を実行してみます。
上記のとおり、jQueryのコードは変更しなくても、正しく「Name」と反映されています。値を変更できる入れ物だから変数。変数は慣れるととても便利です。積極的に使うことをオススメいたします。
という事で今回は、jQueryでの条件分岐:if文とelseの書き方と変数につきまして、サンプルコードを交え記載しました。
条件分岐:if文とelse、また変数については、例えばVBAなどの他のプログラミングでも、同じような考え方で使用することが多々ございます。慣れるまでは、多少難しく感じるかもしれませんが、プログラミングにおいて共通の考え方だと思いますので、しっかりと身につけることをオススメします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。