jQuery:なめらかでシンプルなスライドショーのサンプル
今回は、jQuery:なめらかでシンプルなスライドショーの作成方法をサンプルコードを交え記載してみたいと思います。
jQueryのスライドショーを実装する方法は、プラグインなどが多く存在しますが、プラグインを使用するほど機能が必要ない場合、また、できるだけコードをシンプルに短いコードで済ませたい場合などにおすすめです。またとても汎用性の高いコンポーネントの1つです。
という事で、それでは今回はッ、
- ・jQueryスライドショーの処理の流れ
- ・サンプルHTMLとCSS
- ・スライドショーサンプルjQuery
- ・スライドショーに重要な変数
- ・スライドショーの実行
上記について記載していこうと思います…。
jQueryスライドショーの処理の流れ
それでは、今回作成するスライドショーの大まかな処理の流れを記載してみます。これらを考えながらサンプルコードを読み進めて頂ければと思います。
- ① すべてのスライドを1カ所に重ねて配置し、いったん非表示にしておく
- ② 初めのスライドのみフェードインで表示する
- ③ 一定時間が経過した後、現在表示されているスライドをフェードアウトで表示にし、次のスライドをフェードインで表示
- ④ ③以降は一定時間ごとに現在のスライドをフェードアウトと、次のスライドのフェードインを繰り返す
- ⑤ 最後のスライドが表示されたら先頭のスライドに戻り、④の処理をユーザーがページから離れるまで繰り返す。
サンプルHTMLとCSS
それでは、スライドショーのHTMLを記述してみます。HTMLはとてもシンプルなマークアップになります。以下のとおり、<div class=”slideshow”>のなかにimg要素を並べただけのものになります。
<img src=”images/slide1.jpg” width=”1000″ height=”400″>
<img src=”images/slide2.jpg” width=”1000″ height=”400″>
<img src=”images/slide3.jpg” width=”1000″ height=”400″>
<img src=”images/slide4.jpg” width=”1000″ height=”400″>
</div>
続いてCSSを記述してみます。ここで重要になってくるのは、各画像をposition:absolute;で1カ所に重ねて配置している点と、display:none;で非表示にする点になります。
| .slideshow { |
| overflow: hidden; |
| position: relative; |
| min-width: 960px; |
| height: 400px; |
| } |
| .slideshow img { |
| display: none; |
| position: absolute; |
| left: 50%; |
| margin-left: -500px; |
| } |
スライドショーサンプルjQuery
それでは、jQueryのコードを記述してみます。
■スライドショーのサンプルjQuery
$(function () {
$(‘.slideshow’).each(function () { //① slideshow クラス要素ごとに処理を実行
var slides = $(this).find(‘img’), // すべてのスライド
slideCount = slides.length, // スライドの点数
currentIndex = 0; // 現在のスライドを示す
slides.eq(currentIndex).fadeIn(); // 1 番目のスライドをフェードイン
setInterval(showNextSlide, 5000); // 5000 ミリ秒ごとに関数を実行
function showNextSlide () { // 次のスライドを表示する関数
var nextIndex = (currentIndex + 1) % slideCount; // 次に表示するスライド
slides.eq(currentIndex).fadeOut(); // 現在のスライドをフェードアウト
slides.eq(nextIndex).fadeIn(); // 次のスライドをフェードイン
currentIndex = nextIndex; // 現在のスライドのインデックスを更新
}
}); //②
});
最初に、全体が$(‘.slideshow’).each(function(){ という初めの括弧の行と①、});という閉じ括弧の行で囲まれている点に注意が必要です②。これは「jQueryがHTMLの中から.slideshowというクラスを持った要素を探して、その要素それぞれに対してこの括弧内の処理を実行する。」という意味になります。このサンプルHTMLでは、.slideshowクラスは1つしかないので処理も1回しか行われませんが、もし、5個あれば合計で5回の処理が行われます。
スライドショーに重要な変数
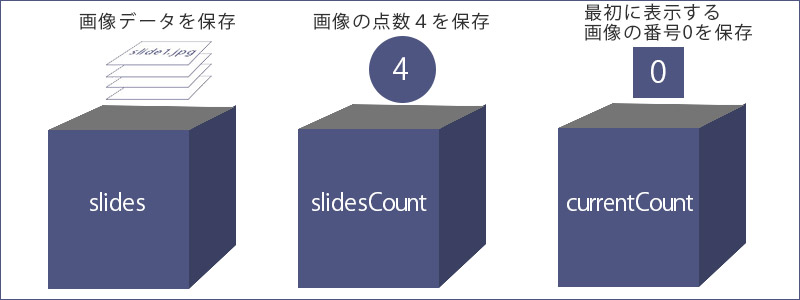
スライドショーの一連の処理で必要になるデータを保存する変数の準備になります。つまり登場する変数を一通りリストアップしておく作業になります。
■スライドショーの変数の準備
var slides = $(this).find(‘img’), // すべてのスライド
slideCount = slides.length, // スライドの点数
currentIndex = 0; // 現在のスライドを示す
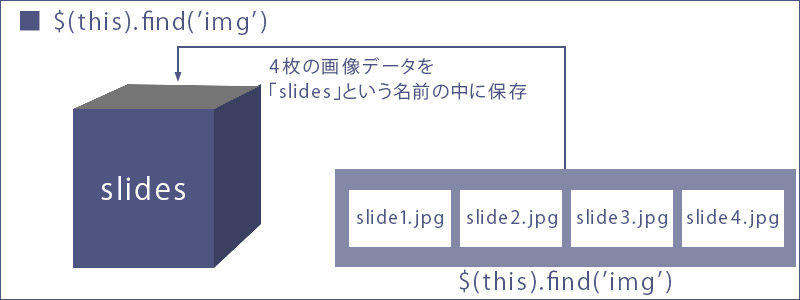
まず変数slidesには、.slideshow要素内のすべてのimg要素を格納します。find()メソッドは「その要素の子要素から、セレクターに該当する要素を取得するメソッド」です。直接の子要素だけでなく、その子要素、さらにはその子要素というように探します。
なお、ここでの$(this)は、each()メソッドを呼び出している$(‘.slideshow’)のことです。つまり、$(this).find(‘img’)は「.slideshowの子孫からimg要素を探す」といった処理になります。

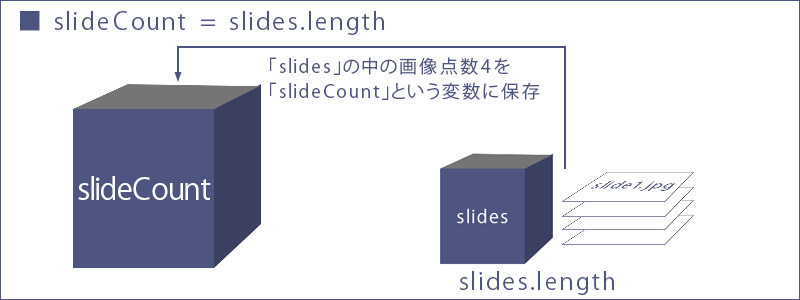
変数slideCountには、たった今宣言した変数slidesの要素数を格納しています。lengthを指定すると「jQueryオブジェクトに含まれる要素数」を取得できます。このサンプルでは画像4点なので、変数slideCountには「4」という数値が格納されます。

lengthはメソッドでなく、jQueryオブジェクトの「プロパティ」です。jQueryオブジェクトが要素をいくつ持っているかを知りたい場合は、このように()ナシでlengthと記述することで要素数を取得することができます。
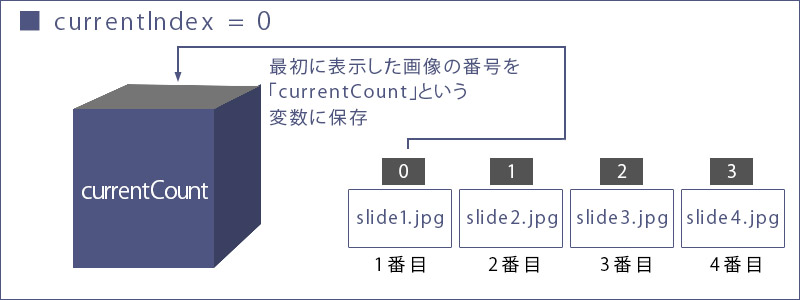
変数currentIndexには「0」という数値を格納しています。これは「現在表示しているスライドが全体の何番目か」を示すために使用します。まず初期値を保存しておき、スライドが切り替わるたびにこの変数の中身を更新していきます。

なお、変数currentIndexには最初に表示する1番目のスライドの番号を格納しているのですが、ここで格納している値が「1」ではなく「0」である点に注意が必要です。JavaScriptで「順序」を扱う場合は、配列を利用します。配列の要素には順番に番号が振られますが、その番号は「0」から始まり、2番目は「1」の順になります。

スライドショーの実行
それでは、変数の準備ができた所で、いよいよスライドショーを始めてみます。コードが読み込まれた時点ではCSSですべてのスライドが非表示になっているので、最初のスライドだけをフェードインのアニメーションで表示します。
■最初のスライドをフェードインで表示
slides.eq(currentIndex).fadeIn(); // 1 番目のスライドをフェードイン
eq()メソッドは「複数あるjQueryオブジェクトのうち、引数に渡したインデックスに該当するものを選択するメソッド」です。ここで引数に渡している変数currentIndexには「0」が格納されているので、この場合は、slides.eq(0)と指定していることになります。
変数slidesに格納されているのは4点の画像なので、つまり、4点の画像のうちの最初のがぞうが選択されていることになります。
そして選択した画像に対してfadeIn()メソッドを呼び出しています。これは「フェードイン」という名前のとおり、display:none;が指定されて非表示になっている要素を「徐々に不透明度を変化させながら表示させるメソッド」です。つまりこの1行で「スライドショーの中の最初の画像をゆっくりとフェードインさせる」という命令を指示していることになります。
一定時間ごとに関数を呼び出す処理
以降は時間の経過とともに自動的にスライドを切り替えていく処理になります。これにはsetInterval()関数を使用します。
■時間の経過とともにスライドを切り替えていく処理
setInterval(showNextSlide, 5000); // 5000 ミリ秒ごとに関数を実行
setInterval()関数は「指定した時間ごとに指定した処理を実行する関数」です。これはjQueryのメソッドではなく、JavaScriptにもともと用意されている関数です。setInterval()関数には2つの引数を渡します。1つめは「実行する関数」、2つめは「その関数を実行する間隔」です。つまりこの行では「5000ミリ秒(5秒)ごとにshowNextSlide()関数を実行する」ということになります。
表示する画像を切り替えるshowNextSlide()関数
showNextSlide()関数は、jQueryのメソッドやJavaScriptの関数(メソッド)ではなく、このサンプルの中で独自に作るオリジナル関数です。その内容は次の行で定義しています。これはその名のとおり「次のスライドを表示する関数」です。
■次のスライドを表示する関数
function showNextSlide () { // 次のスライドを表示する関数
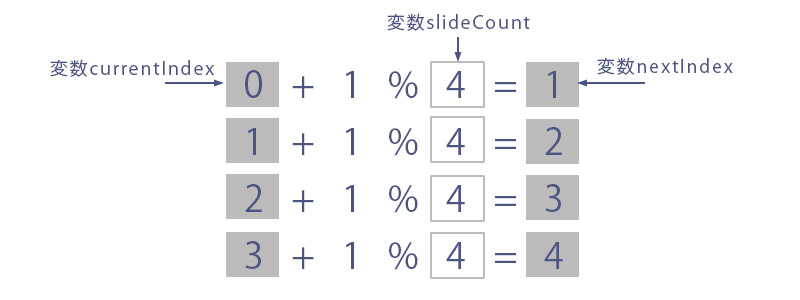
var nextIndex = (currentIndex + 1) % slideCount; // ①次に表示するスライド
slides.eq(currentIndex).fadeOut(); // ②現在のスライドをフェードアウト
slides.eq(nextIndex).fadeIn(); // ③次のスライドをフェードイン
currentIndex = nextIndex; // ④現在のスライドのインデックスを更新
}
showNextSlide()関数で最初に行っている処理は「次に表示すべきスライドのインデックスを調べる」です①。その結果は変数nextIndexに格納しています。基本的には、現在のスライドのインデックスが「0」なら「1」に、「1」なら「2」に、という風に加算していけばよいのですが、スライドの数には限りがあるので、最後のスライドに到達した際は最初に戻す必要があります。このサンプルではスライドの総数が「4」なので、4番目のスライドの次は1番目のスライドを表示しなければなりません。
ここで「スライド数量は1から始まるが、インデックスは0からはじまる」という点に注意が必要です。スライドの総数「4」なら、最後のスライドのインデックスは「3」なので、その次は「4」ではなく「0」であってほしいわけです。そこで、変数currentIndexに1を加算してから変数slideCount(スライド総数)で割った余りを求めています。この処理によって変数nextIndexの値は常に0~3の範囲になります。

表示すべきスライドを判定できたら、スライドショーを先にすすめる処理になります。ます現在のスライダーをフェードアウトで非表示にし②、そして次のスライドをフェードインで表示します③。fadeOut()メソッドはfadeIn()メソッドと対になるメソッドで、要素を徐々に透明にしていき最終的には非表示(display:none;)にします。これで現在のスライドと次のスライドの表示が入れ替わります。
最後に、現在のスライドを記録している変数currentIndexの値を更新します④。
これでスライドショーのプログラミングは完成になります。あとはこの「現在のスライドをフェードアウト」と「次のスライドをフェードイン」が5000ミリ秒ごとに自動的に繰り返されることになります。
といことで今回は、jQuery:なめらかでシンプルなスライドショーのサンプルにつきまして、実際にサンプルコードを用いて、詳しく記載しました。
イメージのみ入れ替えなどをおこなう場合に、シンプルで軽量なことから非常に有効なスライドショーだと思います。また、このサンプルの動作だけであれば、CSSのみで実装することも可能ですが、jQueryのプラグインで色々なプラグインがあることから、そのプラグインをカスタマイズする際の基本と、とらえて頂ければ幸いです。覚えておいた方がイイ内容になることと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。