cssでキーボードの使用方法を説明するtips
今回は、ホームページ作成初心者に向けアプリケーションの操作説明やヘルプページにおける、キーボードの操作説明および使用方法を説明する際に、キーボードの字をキーボードらしく見せる方法を、html5とcss3のサンプルコードを交え記載してみようと思います。
という事で、それでは今回はッ、
- ・kbdタグについて
- ・キーボード表現サンプルhtml
- ・キーボード表現サンプルcss
上記について記載していこうと思います…。
kbdタグについて
kbdタグは、キーボードのキーを表すタグになります。操作方法やヘルプページでの説明をおこなう際、意外と使用頻度が高いタグになります。
しかしながらkbdタグは、フォント自体が等幅フォントで表示されるだけなので、あまりキーボードらしい見た目で表示されるとはいえません。
そこで今回のサンプルでは、borderプロパティ、paddingプロパティなどを使い、見た目がキーボードになるよう表現してみます。なお、kbdタグはインラインブロックで表示されるため、上下マージンや幅を設定することができません。
あらかじめ注意して使用することをおすすめします。
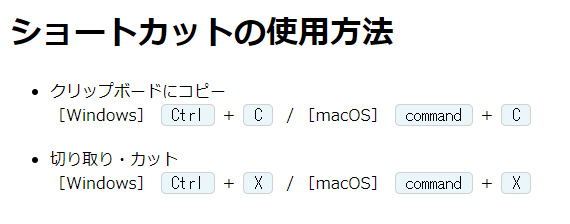
完成形は下記になります

キーボード表現サンプルhtml
サンプルhtml
| <h1>ショートカットの使用方法</h1> |
| <ul class=”short”> |
| <li>クリップボードにコピー<br> |
| [Windows]<kbd>Ctrl</kbd>+<kbd>C</kbd> / [macOS]<kbd>command</kbd>+<kbd>C</kbd> |
| </li> |
| <li>切り取り・カット<br> |
| [Windows]<kbd>Ctrl</kbd>+<kbd>X</kbd> / [macOS]<kbd>command</kbd>+<kbd>X</kbd> |
| </li> |
| </ul> |
キーボード表現サンプルcss
cssでのポイントはkbdタグの左右にのみmarginを設定しています。
サンプルcss
| .short li { |
| margin-bottom: 20px; |
| } |
| kbd { |
| margin: 0 0.5em; |
| padding: 2px 0.625em; |
| border: 1px solid #d1d1d1; |
| border-radius: 5px; |
| background-color: #e9f6fa; |
| } |
といことで今回は、アプリケーションの操作説明やヘルプページにおける、キーボードの操作説明および使用方法を説明する際に、キーボードの字をキーボードらしく見せる方法を、html5とcss3のサンプルコードを交え、記載してみました。
上記のように、そのまま使用することが可能で、しかも比較的簡単ですね。がしかし、表現方法としてユーザビリティーの観点からも、サンプルのように表現することで、見て頂く方の理解度が一段とアップすることを望むことができるように感じます。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。