それでは、またまた前回の続きです…。
前回は、文章でのマークアップの説明を記載と、
実際のHTMLの記載を行いました…。
おおよそ、どのようにマークアップを行えばよいか理解できたかと思います。
そこで今回は、マークアップを行うと同時に、
ページ作成時のフォルダー分けと前回のHTMLがどのように表示されるか?
また、注意点を記載していこうかと思います。
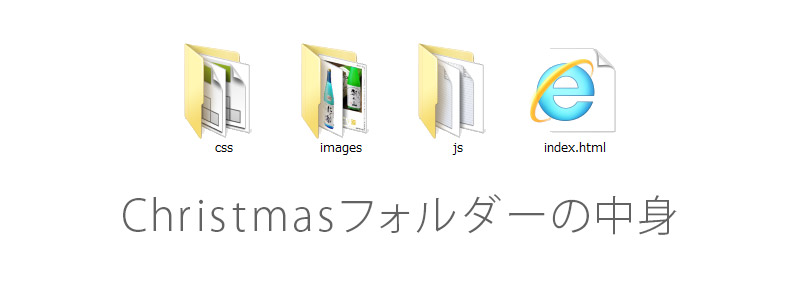
言葉で記載するよりも、実際のフォルダー内画像をお見せしたほうが
分かり易いと思いますので、下記をご参照願います…。

内容は、
・CSSフォルダー
・Jsフォルダー
・imagesフォルダー
上記がchristmasフォルダー内になります。
htmlはお分かり頂けるかと思いますが、それ以外はまた別のフォルダーです。
フォルダーの名前が付いたファイルがそれぞれに入ります。
CSSはCSSファイル、JsはjQueryなどのjsファイル、imagesはjpgやpng、gifなどの画像ファイルになります。
そこで今回は初心者の方向けに特別に、画像のパス一覧を下記に記載いたしますので、
画像のURLを直接ブラウザに、コピー&ペーストして、画像を先ほどのimagesフォルダーに
保存してみてください。
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_main_title.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_main1.jpg
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_pc_back.jpg
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_sp_back.jpg
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_sub_title.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/christmas_top.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title1.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title1sp.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title2.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title2sp.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title3.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con_title3sp.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item1.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item1pc.jpg
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item2.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item3.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item4.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item5.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item6.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item7.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item7pc.jpg
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_item8.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con2_itemMaru_back.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con3_item1.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/con3_item2.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/hiiragi.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item1.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item2_2.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item3.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item4.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item5.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item6.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item7.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/item8.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/kubota_name.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/santa.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/snow2.png
・https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/syouwa_name.png
いやぁ~ッ、多いですねッ…。
がしかしッ、ページ作成を頻繁に行うようになれば分かる事ですがッ…、
コレ!少ない方です…。
<img src=”https://www.rakuten.ne.jp/gold/sake-kadoya/christmas/images/botton.jpg”>
って、直接htmlに記載すれば、表示されますが、コレ!ダメです…。
この場合、rakuten.ne.jp/goldサーバーへの直リンクと言い、
自分のPCもしくはサーバーでなく、rakutenGoldサーバーに負荷をかけることになってしまします。
なので、ご使用の際は、画像を自分のPCに保存してから、
ソースであれば、<img src=”images/botton.jpg”>と、ご使用ください…。
jsファイルとCSSは、また後ほどわかるように記載いたします。
christmasのフォルダーには、
前回のindex.htmlとCSSとJsとimagesフォルダーがある状態で、
imagesフォルダーには、クリスマスページで使用する画像が39個…。
この状態で、index.htmlをダブルクリックしてみますと、
ご使用のブラウザで下記の様に表示されることと思います。

まだまだ道のりは長そうですねッ….。
がしかしッ、現段階ではここまで表示されれば、文章構造が出来ていればOKです。
という事で、続きは次回…。