

前回は、リセットCSS、Normalize.cssについて記載いたしました。
「ページ作成を頻繁に行うようになると、スタイル方法も人それぞれ癖の様なものがございます。」
と記載いたしましたが、これは決して悪いとこでは無く、自分のパターンをある程度決めておくことで、コーディングのスピードが速くなります。
また、ブラウザ事態のヴァージョンアップなどもございますので、このパターンは、定期的に見直すことをおすすめします。
パターンを見直す際は、いかに短いソースコードで、シンプルにを心がけるようにすると、ページの読み込み速度が上がり、スムーズにページが表示されることとお思います。
ここ最近、ソースコードを確認していて、あまりにもテンプレート化された、長いソースコード、また、あまりにもページで使用されていないコードを見ることが多々ございますので、そのあたりを気を付ける必要があります。
それでは今回はッ、
上記について、記載していきます...。
HTMLでは多くの要素タイプが定義されていますが、そのうちbody要素の中で使用されるものは、大きく分けて、ブロック要素とインライン要素に分けることが出来ます。
この概念は非常に重要で、このことを理解していないと、思ったようなスタイルをCSSで記載しても、CSSが効かない原因になりますので、じっくりと理解できるまで、勉強することをおすすめします。
それでは概念は、
ブロック要素は、見出し、段落、表などを構成する基本要素で、箱や入れ物と例えられることもございます。
p、見出し(h1、h2、etc)ul、ol、dl、table、div、form、pre、blockquote、noscript
そしてインライン要素は、箱の中の入れ物...。
具体的に記載すると、上記のブロック要素の内側に記載できる要素。
img、a、span、strong、br、b、em、cite、code、font、q、s、sub、tt、var
See the Pen BayEKxV by masakado (@kadokado354) on CodePen.
ブロック要素は、表示(ボーダーなどを記載しない場合)されることはございませんが、長方形の枠をもっています。このことをボックスと呼びます。
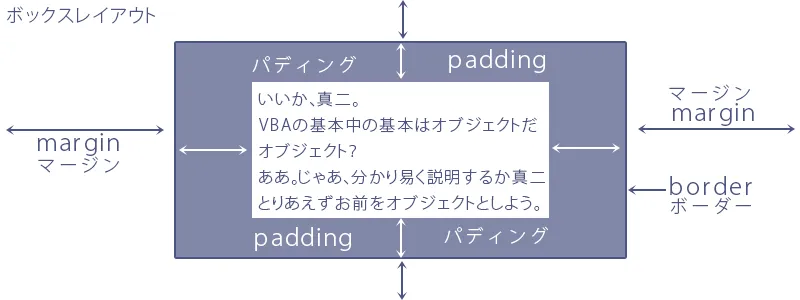
ボックスは内側の余白「パディング」、境界線「ボーダー」、外側の余白「マージン」で構成されます。
ボックスの概念は、スタイルシートの基本になり、ページを思い通りにレイアウトする為に、下記図を参考にしっかり理解してください。

ブロック要素は、h1などの見出しやp要素などの段落、また、divなどのように、前後に改行が入るひとつのまとまった要素になります。 初期状態は、幅はブラウザの横幅いっぱい、高さは内容に合わせて決まりますが、CSSを使えば幅や高さを指定することが出来ます。
ブロック要素は何もCSSを指定しなければ、縦に並んでいきます。
floatや絶対配置であるAbsoluteを指定すれば、横に並べることも可能です。
See the Pen BayEKPV by masakado (@kadokado354) on CodePen.
インライン要素は、ブロック要素に対して、文中の一部分に意味合いを持たせる書式設定をおこなうものになります。
インライン要素は行の一部として扱われますので、改行などはおこなわれません。
See the Pen qBEwZMq by masakado (@kadokado354) on CodePen.
インライン要素は親要素に対して広がらない為、基本的にはサイズや、マージンの上下を指定することは出来ません。
ただし、img、input、textarea要素は、マージンやパディング、幅や高さを指定することが可能です。
また、インライン要素でも「display :block;」とCSSで指定することで、ブロック要素に変換することが可能です。 インライン要素をブロック要素化することで、マージン、パディング、幅、高さを指定することも可能になります。
a要素を「display :block;」として使用することが多々ございます。
a要素はリンクでインライン要素になりますので、そのままブロックに変換せずに使用すると、リンクの幅や高さが少ない為、display :block;として、CSSで指定をおこなうことが多くなります。
See the Pen abzxNXZ by masakado (@kadokado354) on CodePen.
今回よりCSSでのレイアウトのご説明になりました。
今回記載いたしました、レイアウトをおこなう際の重要なポイントは、ズバリ!ブロック要素とインライン要素、これはHTMLのマークアップをおこなう時点でも、はずせない重要事項で、しっかりと、ブロック要素とインライン要素を意識することが重要です。
またCSSでレイアウトをおこなう際も、最後にご説明いたしました、aタグのdisplay: block;、コレもまた、頻繁に使用する要素で、コレを忘れると、閲覧ユーザーがなかなかクリックできない!
などの事象が発生してしまいますので、身につけたいスキルのひとつですね。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。