
画像を配置する方法:html step12
前回は、HTMLテキストに関するさまざまなタグの指定方法をサンプルソースコードと共に記載いたしました。
個人的のはルビなどが記載されているページをみかけることは、ほぼありませんが、難しい読み方特に固有名詞などで難しい読み方などをする場合などは、ルビがふってあると、読み手に優しいページになる事と思います。
また、注意すべき部分を目立たせるマーカーで線を引いたような見せ方も、ページの内容によってはあると嬉しい表示方法になる事と思います。
という事で、それでは今回はッ、
・ピクセル密度に合わせた画像の表示法
・状況に応じた画像サイズの表示
・表示領域幅によって画像の切り替え
上記について記載していこうと思います…。
画像を配置する方法
HTML文章内に画像を配置するには、img要素を使用します。画像の形式としては、JPEG形式・PNG形式・GIF形式などが指定できます。
幅と高さについては、画像の実際のサイズに関わらず、ここで指定した幅と高さで表示されます。
alt属性には、画像が利用できない環境において画像の代わりに使用されるテキストを指定します。なお、alt属性は基本的には省略できませんので、画像が特に意味のないかで理であるような場合は「alt=””」のように値を空で指定します。
| URL | 画像のURL |
|---|---|
| 幅 | 画像の幅(CSSピクセル数) |
| 高さ | 画像の高さ(CSSピクセル数) |
| 代替テキスト | 画像が利用できない時、代わりに使用するテキスト |

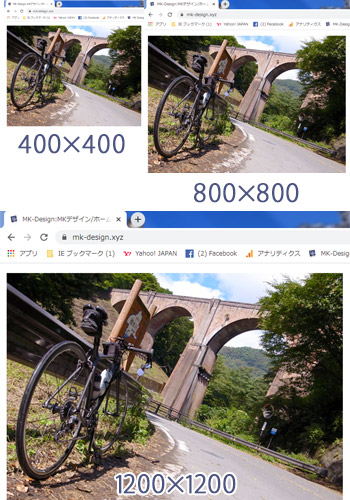
ピクセル密度に合わせた画像の表示法
img要素のsrcset属性を使用すると、ピクセル密度の異なるディスプレイ向けの画像を別に指定しておくことができます。
srcset属性の値には、画像のURLに続けて半角スペースで区切って「ピクセル密度が何倍向けの画像なのか」を
数字に小文字のxを付けて記述します。
URLとピクセル密度のペアは、カンマで区切って必要なだけ指定することができます。
src属性には、通常の画面「ピクセル密度1倍」向けの画像のURLを指定しておきます。こうすることで、srcset属性に未対応のブラウザでも、src属性で指定した画像は表示させることができます。
srcset属性に対応したブラウザでは、src属性とsrcset属性で指定した画像の中から、画面のピクセル密度に合わせて最も適した画像だけをロードして表示させることができます。
| URL | 画像のURL |
|---|---|
| URLとピクセルの密度 | URLとピクセルの密度(カンマ区切りで複数指定可) |
| 幅 | 画像の幅(CSSピクセル数) |
| 高さ | 画像の高さ(CSSピクセル数) |
| 代替テキスト | 画像が利用できない時に代わりに使用するテキスト |

例えば、100dpi(dots per inch)の画面と200dpiの画面があった場合、1インチの幅に100個のドットがある画面と200個のドットがある画面という事になります。
この場合、100dpiの画面を基準に考えると、200dpiの画面は2倍のドット(ピクセル)がありますので、ピクセル密度は2倍であるとの表現になります。
img要素のsrcset属性では、CSSピクセルと同じ96dpiを基準に考えて、ピクセル密度2倍は「2x」、3倍は「3x」のように記載します。「2.5x」のように少数も指定することができます。
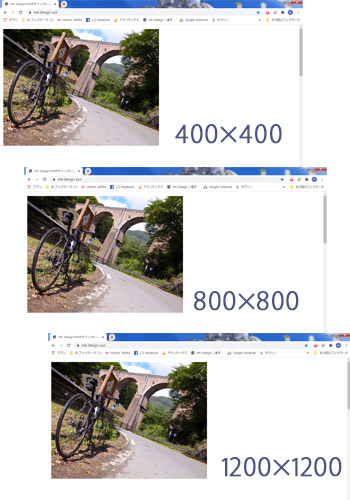
状況に応じた画像サイズの表示
画像を表示領域の幅いっぱいに表示させる方に指定した場合、閲覧する環境によって必要となる画像サイズは変わってきます。
表示領域の幅も機器によってまちまちなうえに、ピクセル密度も異なる場合もあるからです。そこで、あらかじめサイズの異なる画像をいくつか用意しておき、状況に応じてその中から最適な画像をブラウザが選択して表示できるようにするのが、今回記載する指定方法です。
size属性にはCSSの単位を付けた画像の表示幅が指定できます。単位「vw」はビューポート(表示領域)の幅の1%を1とする単位で、100vwは表示領域の幅いっぱいに表示させる指定です。(※古いHTMLではwidth属性の値に%が指定できましたが、HTML5以降では%は指定できません。)srcset属性の値には、画像のURLに続けて半角スペースで区切って「画像の実際の幅(ピクセル)」を数字に小文字のwを付けて記述します。このURLと横幅のペアは、カンマで区切って必要なだけ指定できます。
こうすることで、使用している機器の幅やピクセル密度、拡大縮小の状況に合わせて、ブラウザが最も適切な画像だけを読み込んで表示させます。この指定方法に対応しているブラウザはsrc属性を無視し、未対応のブラウザではsrc属性で指定した画像を表示させるので、srcset属性で指定している画像のURLのうちの1つをsrc属性に指定しておくことになります。
| 幅 | 画像の表示幅(CSSの単位を使用) |
|---|---|
| URL | 画像のURL |
| URLと値 | 画像のURL 画像の実際の幅(カンマ区切りで複数指定可) |
| 代替テキスト | 画像が利用できない時に代わりに使用するテキスト |

表示領域幅によって画像の切り替え
CSSのメディアクエリという機能を使用すると、出力先の表示領域の大きさに合わせて画像の表示幅を変更することができます。
img要素にpicture要素とsource要素を組み合わせて使用すると、このCSSでの表示幅の変更に合わせて、使用する画像も切り替えることが可能になります。
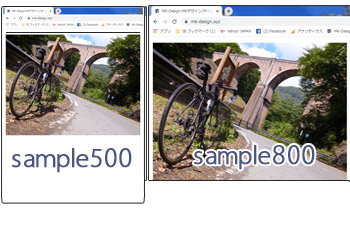
source要素はimg要素と同様に「表示させる画像を指定する要素」ですが、media属性を指定することで、その画像を使用する条件を指定することができます。たとえば、(max-width: 500px)と指定すると、表示領域の最高幅が500ピクセルまで、つまり、表示領域の幅が500ピクセル以下のときにその画像が使用されることになります。
source要素ではsrcset属性はimg要素と同様に使用できますが、src属性は使用できない点に注意が必要になります。下の例ではピクセル密度1倍用の画像をsource要素ではsrcset属性で、img要素ではsrc属性でしていしています。
source要素は必ずpicture要素でとりまとめて、その内部で使用するルールになっています。その際、まず最初にsource要素を必要なだけ入れ、最後にimg要素を1つだけ入れます。こうすることで、source要素に対応していないブラウザでも、最低限img要素だけは表示できるようになります。picture要素内の画像は、最初に条件に合致した画像だけが使用されます。また、どの条件にも合致しなければimg要素の画像が使用されます。
下の例では、「表示領域の幅が500ピクセル以下」のときには「sample500.jpg」「sample1000.jpg」のいずれかがピクセル密度に合わせて使用されます。
条件に合致しない場合(表示領域の幅が500ピクセルより大きい場合)は、「sample800.jpg」「sample1600.jpg」のいずれかがピクセル密度に合わせて使用されることとなります。
<cource media=”使用条件” srcset=”URLとピクセル密度”>
<img src=”URL” srcset=”URLとピクセル密度” alt=”代替テキスト”>
</picture>
| 仕様条件 | (min-width:〇〇px)や(max-width:〇〇px)など |
|---|---|
| URLとピクセル密度 | 画像のURL ピクセル密度(カンマ区切りで複数指定可) |

<source media=”(max-width: 500px)” srcset=”sample500.jpg, sample1000.jpg 2x”>
<img src=”sample800.jpg” srcset=”sample1600.jpg 2x” alt=”トレック エモンダ”>
</picture>
という事で今回は、色々な画像の配置や指定方法について記載してみました。
レスポンシブでページを作成することが前提となった最近では、色々なディスプレイやサイズに対応しなければイケませんので、7~8年前に比べますと大変ややこしい指定方法となっております。
しかしながら、しっかりと学習をおこなうことで、どんなデバイスでウェブページを閲覧しても、キレイな画像が表示できるようになっています。
初めは少し戸惑うことも多々ある事と思いますが、コレも慣れでなんとでもなってしまうものと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














