
表(table)列をグループ化:html step16
前回は、tableの基本形につきまして、サンプルソースコードと共に記載いたしました。
ウェブサイト作成時には、必ずといってイイほど使用するtable要素、
HTML5では、border属性の指定方法で、レイアウト用でないことを示す「border=”1″」、コレはサイト制作になれている人であるほど、注意が必要な事柄かと思います。
table要素についてHTML5でコーディングをおこなう際は、CSSでスタイルすることをいつも心がけたい所ですね…。
という事で、それでは今回はッ、
・縦列をグループ化する
・グループ内で縦列をさらに分ける
上記について記載していこうと思います…。
横列をグループ化する
<tbody> ~ </tbody> ← 表の本体部分
<tfoot> ~ </tfoot> ← 表のフッタ部分

thead要素・tbody要素・tfoot要素は、いずれも表の横列(tr要素)をグループ化する要素です。
グループ化する部分が表のヘッダであればthead要素、表の本体部分であればtbody要素、表のフッタ部分であればtfootを使用します。
グループ化しておくことで、そのグループに対してスタイルシートをまとめて適用できるようになります。
なお、thead要素とtfoot要素は、ひとつのテーブル内にひとつずつしか配置できませんが、tbody要素は必要に応じて複数配置することが可能です。
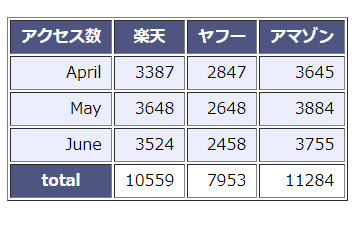
<thead>
<tr>
<th>アクセス数</th><th>楽天</th><th>ヤフー</th><th>アマゾン</th>
</tr>
</thead>
<tbody>
<tr>
<td>April</td><td>3387</td><td>2847</td><td>3645</td>
</tr>
<tr>
<td>May</td><td>3648</td><td>2648</td><td>3884</td>
</tr>
<tr>
<td>June</td><td>3524</td><td>2458</td><td>3755</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>total</th><td>10559</td><td>7953</td><td>11284</td>
</tr>
</tfoot>
</table>
【スタイルシート】
th, td { padding: 0.3em 0.6em; }
td { text-align: right; }
thead, tfoot th { color: #ffffff; background: #4c5482; }
tbody { color: #000; background: #ebeefd; }
縦列をグループ化する

表の縦列をグループ化するためには、colgroup要素を使用します。
何列の縦列をグループ化するのかは、span属性で指定します。これによって、複数の縦列に対して、背景色や幅などのスタイルシートがまとめて指定できるようになります。
colgroup要素は、配置する位置に注意が必要です。
caption要素の直後(なければtable要素の開始タグの直後)で、thead要素・tbody要素・tfoot要素・tr要素よりも前の位置に配置する必要があります。
また、この要素の内容として配置できるのは、col要素だけです。
設定したグループ内で、さらに縦列に対して個別のスタイルシートを指定したい場合には、次に説明するcol要素が使用できます。
colgroup要素の内部にcol要素を配置した場合、colgroup要素にはspan属性を指定できなくなる点に注意が必要になります。
<caption>2020年の実績</caption>
<colgroup span=”2″ id=”date”></colgroup>
<colgroup span=”3″ id=”count”></colgroup>
<tr>
<th>日付</th><th>ECサイト</th><th>お酒</th><th>食品</th><th>雑貨</th>
</tr>
<tr>
<td>8月1日</td><td>楽天市場</td><td>5</td><td>4</td><td>2</td>
</tr>
<tr>
<td>8月2日</td><td>ヤフー</td><td>3</td><td>2</td><td>5</td>
</tr>
<tr>
<td>8月3日</td><td>アマゾン</td><td>6</td><td>1</td><td>3</td>
</tr>
</table>
【スタイルシート】
colgroup#date { background: #ebeefd; }
colgroup#count { width: 100px; }
th, td { padding: 0.3em 0.6em; }
td:nth-child(n+3) { text-align: right; }
グループ内で縦列をさらに分ける
<col span=”縦列数”>

colgroup要素の内部にcol要素を配置することで、colgroup要素でグループ化した縦列の内部で縦列を個別に扱うことができるようになります。
(同じグループ内の縦列に別々のスタイルが適用できます)
デフォルトではcol要素1つで1つの縦列をあらわしますが、span属性を指定することで2列分以上の縦列をあらわすことも可能です。要素内容としてcol要素を入れたcolgroup要素には、span属性は指定できない点に注意が必要になります。
<caption>2020年の実績</caption>
<colgroup><col id=”date”><col id=”place”></colgroup>
<colgroup><col span=”3″ id=”count”></colgroup>
<tr>
<th>日付</th><th>ECサイト</th><th>お酒</th><th>食品</th><th>雑貨</th>
</tr>
<tr>
<td>8月1日</td><td>楽天市場</td><td>5</td><td>4</td><td>2</td>
</tr>
<tr>
<td>8月2日</td><td>ヤフー</td><td>3</td><td>2</td><td>5</td>
</tr>
<tr>
<td>8月3日</td><td>アマゾン</td><td>6</td><td>1</td><td>3</td>
</tr>
</table>
【スタイルシート】
col#date { background: #8ea1fd; }
col#place { background: #ebeefd; }
col#count { width: 100px; }
th, td { padding: 0.3em 0.6em; }
td:nth-child(n+3) { text-align: right; }
という事で今回は、tableの列のグループ化につきまして、記載してみました。
多少複雑になる事と思いますが、HTML5になりまして、すべてスタイルをスタイルシートで指定する前提で考えてみますと、
かなり有効な方法という事が、取ってみることができることと思います。
今回ご紹介した内容も、ページ作成には必ずといってイイ必要なスキルになる事と思いますので、
コチラはしっかりと理解し、また、覚える必要もある事と思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














