
前回は、ページの枠組み:段組みレイアウトにつきまして記載いたしました。
ページ作成の参考に、色々なページのhtmlソースコードを拝見していると、
段組みレイアウトで、ヘッダーの後に左側のナビゲーションが記載されているソースコードを
良くみかけることがございます…。
実にもったいないですね。
ページの記載順序としては、間違えとは言えないものの、
CSSでレイアウトをおこなうのであれば、順序としては、
ヘッダーの後にメインコンテンツを記載したいですね…。
また、せっかく段組みレイアウトを取り入れているのに、
レスポンシブデザインでモバイルページを意識するあまり、
PCのデザインが単調になっているサイトも良くみかけます…。
これも少し個人的には残念な気がします。
html、CSSの基礎をしっかりと学べば、そういったことも解消され、
ページ自体の検索上位表示も、必然的に行えるようになるかと思います。
それでは今回はッ、
・floatプロパティの働き
・floatを利用したテキストの回り込み
上記について、記載していきます…。

ウェブサイトを見やすくレイアウト作成するうえで必要不可欠なfloatプロパティ。
floatを利用することで、ブロックのボックス要素を右や左に配置することが出来ます。
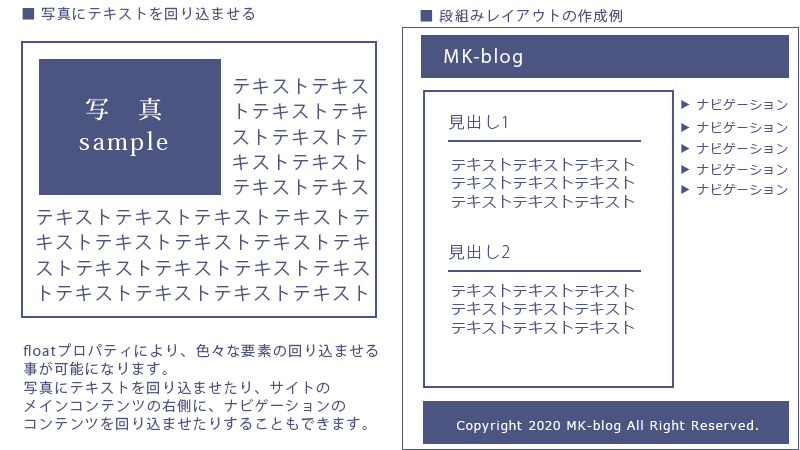
また、上記のように段組みレイアウトでも比較的簡単に順序をふまえレイアウトをおこなう事が可能です。
floatでレイアウトの幅が大きく広がる!
ブロック要素はCSSで何も指定しない場合は、縦方向に順番に配置されますが、
floatプロパティを使用すると、各要素を右方向や左方向に寄せ、ブロック要素を横並びに
レイアウトすることも可能になります。
横並びのナビゲーションメニューや、写真とテキストが横並びになったレイアウトなどetc、
コンテンツの表現方法を柔軟に変えることが出来ます。
また、ブロック要素で囲っている領域全体を左右に並べた2段、3段組みレイアウトなど
ページ全体のレイアウトもfloatを使うことで表現することが可能です。
ショッピングサイトなどで見られる、沢山のサムネイル画像が並んでいるレイアウトも、
floatプロパティを使用することが多くなります。
ただし、floatプロパティは後続のボックス要素まで影響するため、
全体のレイアウト崩れの原因になる事もありますので、
その特性をしっかりと理解して使用する必要がございます。
では、実際のfloatプロパティの記述方法とその使用や、
基本的なレイアウト表現方法を記載していきます。
floatプロパティは、各要素の回り込み方法を指定することになります。
「left」「right」の値を指定することで、それぞれの要素を
左右へ配置することができます。
また、floatプロパティは、指定した要素が浮いた状態になって
後に続く要素が上にスライドして表示されることになります。
なお、floatプロパティを利用する場合は、各要素の幅を指定しておく必要があります。
floatプロパティに指定する値
| 指定する値 | 説明 |
|---|---|
| left | 要素を左寄せ(以降の要素は右に回り込み) |
| right | 要素を右寄せ(以降の要素は左に回り込み) |
| none | 回り込みを指定しない |
codepenでCSSの指定方法のご紹介!
See the Pen
eYNBeMX by masakado (@kadokado354)
on CodePen.
※ブロック要素はCSSで何も指定しない場合は、縦方向に順番に配置
box1とbox2にfloat:leftを指定
See the Pen
QWbGOrx by masakado (@kadokado354)
on CodePen.
box1とfloat:left、box2にfloat:rightを指定
See the Pen
eYNBero by masakado (@kadokado354)
on CodePen.
floatプロパティの使用方法で、写真などのボックスの周囲にテキストを
回り込ませる指定方法があります。
floatは浮くという意味合いをもっているので、画像にfloatを指定することで、
次の要素はもともとあった要素が無くなったとみなし、空いた隙間を埋めようとします。
なので、写真の下のスペースにテキストが回り込む現象が起きてしまいます。
この現象を防ぐ、またテキストを回り込ませてくない場合は、
テキスト要素にclear:left;もしくはclear:right;さらにはclear:both;の指定を
おこない、floatを解除させる必要があります。
See the Pen
GRJNOGE by masakado (@kadokado354)
on CodePen.
テキストを回り込ませてくない場合
See the Pen
VwLKyay by masakado (@kadokado354)
on CodePen.
今回は、floatを使ったレイアウトfloatプロパティについて記載してみました。
実際のサイト作成現場でもたびたび使用するfloatプロパティ!
私もちょくちょくレスポンシブでコーディングをおこなっている際、
フロート解除を忘れることがございます…。
まッレスポンシブの場合は、スマホ用のソースコードではfloat、
PC用のソースコードではfloatを使用しない!
なぁ~んて場合もございますので、いたし方ない事かな、などと思います。
個人的には、ここ最近では、あまりfloatプロパティは使いたくないなッ…、
などと思っておりますが、これはfloatの意味合いどおり、
高さに影響が出てきてしまう関係で、出来ることなら、
display: block;やinline-block;などのほうがイイなッ、などと思っております。
しかしながら、floatを使うほうが便利な場合も多々ございますので、
しっかりと理解を深めて頂ければと思います…。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














