
CSS フォントサイズを指定する:css Tips2
前回は、CSSで作成する画像のリンク表現につきまして、
CSS基本編および実践編のCSS2.1を中心に、CSSのコードのテンプレートを織り交ぜ紹介いたしました。
実は、前回紹介いたしました他に、CSS3を使用いたしますと、
さらに複雑ではありますが、見た目としては「カッコイイ!!」「分かり易い!」といった表現方法もございます。
CSS3につきましては、後々、ご紹介いたしますが、現段階では前回ご紹介いたしましたCSS2.1の
リンク表現を応用させることで、表現の幅が大きく広がる事と思います。
また、このCSS2.1のリンク表現をしっかりと理解しておくことで、
さらなる表現方法の広がりがある、CSS3での表現方法も比較的簡単に理解できることと思います。
それでは今回はッ、
・読みやすさには行間も重要
・em(エム)を使ったサイズ指定
上記について記載していこうと思います…。
CSSでフォントサイズを指定する
フォントサイズの指定方法にはいくつかの指定方法があります。
どの指定方法が正しいという事はありませんが、デザイナー側の扱いやすさだけで指定をおこなうのであればpx(ピクセル)。
しかしながら、ユーザビリティに配慮をおこなうのであれば%やem(エム)で、相対指定する方法が現在のWeb制作の主流になっています。
今回は、CSSで指定するフォントサイズ、%やemの単位をpxのような感覚で扱いやすくする方法を紹介します。
%やemで相対指定する
ウェブ制作を始めたばかりの頃は、文字の大きさを指定する単位について迷った経験がございます。
現在は%やem、remで指定する方法が主流になっていますが、ひと昔前まではpx(ピクセル)が主流だった時代もございます。
pxはその画面の中で何ピクセルという値で固定して表示できるので、長さの感覚がつかみやすくなります。
さらにその他の画像編集ソフトなどで、ウェブデザインを制作する際にも単位はpxで指定することが多いので、馴染みが深くとても扱いやすい単位だと思います。
しかしながら、主流がpxから%やemに移行していったのは、ユーザビリティに関する意識の高まり、
ブラウザで文字の大きさを変更出来るようにすべきだ、という考え方によるものだと思います。
また、2020年4月現在、サポートが終了したといっても、まだまだIEの需要があることを考慮すると、
フォントサイズだけを拡大する機能を使った場合に、pxの指定だと文字の大きさを変更することが出来ないので、今のところは%やemによる指定方法が、良いといえるように思います。
デフォルトで見やすいサイズに指定する
%やemで文字の大きさを相対指定するからとはいっても、ユーザーがブラウザの設定を操作して文字を
拡大表示してくれるという事を前提にしない方が良いように思えます。
そのような設定変更をおこなうユーザーは、ごく少数に限られるように思います。
初心者では拡大表示の方法を知らない可能性もあると思われ、拡大方法を知っていたとしても、
ユーザーはウェブページを一般的に拾い読みする傾向があると思うので、
拡大してまでその文章をじっくり読みたいと思うのは、自分の経験からごく稀です。
上記の事をふまえますと、ユーザーに読んで頂きたいのであれば、
フォントのサイズ指定は、デフォルトの状態で読みやすいサイズにしておくに限ると思います。
読みやすさには行間も重要
フォントサイズの説明をするにあたり、関係性が非常に高く読みやすさにかかわるものが行間になります。
可読性向上のためには、行間はフォントサイズと同じくらい重要な要素であると思います。
フォントサイズだけを大きくしても、行間が狭い文章はとても読みづらくなってしまいます。
特にブログなどで長文を記載する際は、行間を取っておいた方が読みやすくなります。
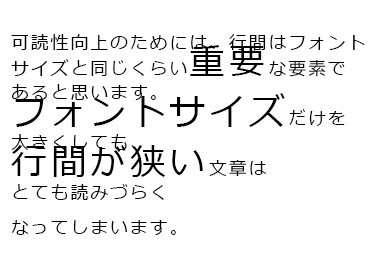
また、文章の中の一部の文字だけを大きくするような場合では、下記に記載するサンプル画像のように、
サイズを大きくした文字が上下の行に重なってしまうことがあります。
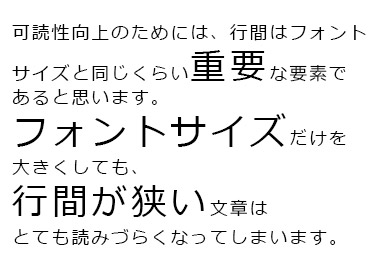
この問題を回避するためには、行間を指定するときは、CSSで単位なしの倍数で指定します。

文章中の一部のみ文字が大きい場合に、上下と重なってしまう。

line-height: 1.8;
}
em(エム)を使ったサイズ指定
em(エム)は、使ったことが無い人にとっては%よりもさらにイメージがつかみづらい事と思います。
これはブラウザでその時点に指定されているフォントサイズの1文字分の大きさを1emとして、算出される単位になります。
そのためフォントサイズを拡大すれば、その分だけemで指定された値も大きく表示することが可能です。
一般的な多くのブラウザでは、設定変更をしていないデフォルト(初期状態)では、
CSSで何も指定しなければ、フォントサイズは16pxで表示されます。
この時の1emは16pxという事になります。
emで指定する際は、分かりやすくするために10pxが基準になるように、初めに調整しておくことをおすすめします。
ここで詳しくご説明、
「10px÷16px=0.625」になるので、body要素に対して「font-size:62.5%;」を指定します。
これで、1em=10pxとなりますので、感覚的に指定することが可能になります。
たとえば、1.3emと指定すれば13pxそうとうで、50emであれば500pxのフォントサイズと表示されることになります。
この方法の注意点としては、ブラウザのフォントサイズ設定が、デフォルトのままになっているという事が、
前提条件になっていますので、もし、ユーザーがこの設定を自分で変更している場合は、
意図しているサイズにはなりません。
上記の問題点を克服するために、私が個人的に指定をおこなう際によく使用する方法は、
body要素に対して、基準サイズを仮に13pxなどと指定をおこない、フォントサイズを大きく表示したい場合は、1.2em、また小さく表示したい場合は、0.9emなどと記載することも多々ございます。
たとえば仮に親のli要素に1.2emを指定している場合、子要素のli要素では1.2emの1.2倍に表示されるので、親要素のliの1.2emを12pxとした場合、li要素のさらに子要素のli要素では、14.4px程度のサイズになってしまいます。
これを避けるためには、子のli要素に対して1emを指定すれば1.2emで表示されます。
font-size:62.5%;
}
p {
font-size:1em;
}
といことで、今回はCSSでフォントサイズを指定する方法を記載してみました。
実際の制作現場では、私の場合は上記に記載したように、bodyで基準サイズを決め、
それから、emで指定をおこなうことが多いように思います。
また、今回はCSS2.1でのフォントサイズの指定方法を記載いたしましたが、
CSS3になりますと、さらに便利なrem(レム)という単位ございます。
これにつきましては、またCSS3を記載時にご紹介していこうと思っております。
色々な指定方法がございますフォントサイズ!!
初心者の方であれば、ご自分の記載方法を一度見返して、しっかりと読みやすい記載方法になっているか、
確認するための参考になれば幸いです…。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














