
ナビゲーション!リストタグを横並び:css Tips5
前回は、tableデザインについて、実際に使われているソースコードをサンプルとして、
見やすい表現につきまして、詳しく記載いたしました。
やはりtableでテキストデータをまとめて表示するという事は、
それなりにデータを見て頂きたいとの事から、表組みを使用したもの、
また、表組みを使用することで、分かりやすさを表現したものと言えることが出来るかと思います。
分かりやすさを表現するのであれば、さらに見やすさを考慮し、
CSSでスタイルをデザインすることが重要なことのように思いますので、
実際にHTMLまたCSSを記載して、理解度を深めることをオススメいたします。
それでは今回はッ、
・clearfixでフロートを解除
・グローバルナビゲーション
・CSSで横並びにスタイル
上記について記載していこうと思います…。
横並びリストナビゲーション
複数のページで構成されたウェブサイトには、ヘッダーにナビゲーションメニュー(グローバルナビゲーション)が必要になります。
一般的には縦もしくは横にメニュー項目を並べ、まとめて表示させることが多くなります。
このメニュー項目をli(リストタグ)でマークアップし、横に並べて表示させたサンプルを作成し、
それに必要となるCSSスタイルのサンプルを考察してみます。
リスト項目をCSSで横に並べる
li要素はそのままだと箇条書きの項目が縦に並びますが、CSSによる指定で横並びにすることが出来ます。
li(リスト)要素を横並びにする方法として一般的に良く使われる方法は2通りあり、
ひとつはli要素に「display: inline;」を指定してインライン要素とする方法で、
もうひとつはli要素に「float: left;」を指定して横並びにする方法になります。
リスト項目をインライン要素にする方法
「display: inline;」を使用した方法では、メニュー項目の間(liとliの間)に
スペースが入って表示されてしまいます。
このスペースを表示させないようにするためには、HTML上ですべてのli要素を1行で記載するなどの対応策がありますが、
HTMLソースが非常に見づらくなってしまい、メンテナンス性が悪くなってしまいます。
そのため、この方法を用いる場合は、項目の間にスペースが入っても特に問題がないパンくずリストなどを
記載する際に使用することをおすすめします。
<ul>
<li><a href="#">テキスト1</a></li>
<li><a href="#">テキスト2</a></li>
<li><a href="#">テキスト3</a></li>
<li><a href="#">テキスト4</a></li>
<li><a href="#">テキスト5</a></li>
</ul>
※メニューリストをul要素でマークアップした例
リスト項目をフロートさせて横に並べる
「float: left;」を使った方法は、li要素の中のaタグをブロック要素化したり、
背景画像を使用した表現にも適しており、汎用性のあるテクニックになります。
floatプロパティを使用することになるので、これをclearプロパティで解除することを
忘れることが無ければ、様々なケースに応用することが出来ます。
ul {
margin: 0px;
padding: 0pox;
list-style: none;
}
li {
display: inline;
}
a {
background: url(images/arrow.gif) no-repeat right center;
padding: 5px;
}
※li(リスト要素)をインライン要素化して横並び。a要素に背景画像を指定した際の例
clearfixでフロートを解除
clearfix.cssのcssコードがclearfix(クリアフィックス)の指定になります。
clearfixは、フロートを解除するのに非常に便利なテクニックになります。
これを使えば、clearプロパティを指定したbr要素や空div要素を入れて無理やりフロートを解除する必要が無くなります。
たとえばfloatプロパティを使用した際に、フロートの解除をおこなわなかった際には、レイアウト崩れの原因になってしまいます。
使い方としては簡単で、たとえばul要素とli要素でマークアップをおこなった場合、li要素をフロートで横並びにレイアウトさせた際は、親要素であるul要素に「class=”clearfix”」と記載します。
単純にコレだけで、フロート解除がされるため、比較的HTMLもシンプルに記載できるかと思います。
<!– HTML –>
<ul class="clearfix">
<li><a href="#">テキスト1</a></li>
<li><a href="#">テキスト2</a></li>
<li><a href="#">テキスト3</a></li>
<li><a href="#">テキスト4</a></li>
<li><a href="#">テキスト5</a></li>
</ul>
<!– css –>
ul {
margin: 0px;
padding: 0pox;
list-style: none;
}
li a {
float: left;
}
<!– clearfix.css –>
.clearfix::after {
content: "";
display: block;
clear: both;
}
グローバルナビゲーション
一般的に、PC用ヘッダーにメニューとして横並びに設置されるナビゲーションメニューの事を
グローバルナビゲーションと呼んだりいたします。
今回は、このグローバルナビゲーションについて、floatと画像をサンプルコードを用いてご説明いたします。
横並びのナビゲーション
サンプル画像のようなナビゲーションの作成方法を記載していきます。
一般的なウェブサイト全般に広く応用できそうなスタイルになっています。
今回コチラでご紹介する方法は、文字部分は画像ではなくテキスト表記になっているので、
メンテナンスの手間もかからない方法になります。
HTML構造は下記に記載する通りで、#g_naviのボックスの中にul要素のリスト項目が並びます。
これをCSSで横並びメニューに整えていきます。
<!– html –>
<div id="g_navi">
<ul class="clearfix">
<li class="key1"><a href="#">メニュー1</li>
<li><a href="#">メニュー2</li>
<li><a href="#">メニュー3</li>
<li><a href="#">メニュー4</li>
<li><a href="#">メニュー5</li>
</ul>
</div>
![]()
※一般的なウェブサイトに使用されているPC用ナビゲーション
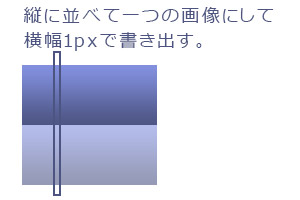
背景用画像を準備する
今回は、私が良く使用するカラーにグラデーションを加えたものを使用します。
マウスオーバー時には明るい色に切り替えることを想定して作成します。
通常時とマウスオーバー時の両パターンを上下に並べて一つの画像として書き出します。
また、90度方向の色の変化のみなのでx軸方向にリピートして表示させます。
そのため横幅は1pxで書き出します。

CSSで横並びにスタイル
それでは実際のCSSを記載します。
今回はナビゲーションの横幅を950pxと仮定し、#g_naviは横幅950pxでセンタリングしています。
次にulのデフォルトスタイルを無効化し、ul要素のボックスには上・下・右に1pxのボーダーを表示させます。
左のボーダーはこのa要素に指定するものとかぶるためul要素には指定しません。
li要素の横幅を190pxに指定し「float:left;」で横並びにします。
190pxという値は単純に全体の横幅である950pxを5つのメニューにするために等間隔に割った値になります。
ただし、950pxのうちul要素で右に指定したボーダーの1pxがあるため、その分を調整するためにli.key1とマークアップしてあり、ここだけ189pxとして調整してあります。
a要素をブロック要素化し、line-heightプロパティ(行間)を60pxに指定してあります。
これでメニューのテキストが60pxの高さの中で縦位置中央に表示されます。
左に1pxのボーダーを表示し、各メニュー項目の間に区切り線として表示されます。
#g_navi {
margin: 0 auto;
width: 950px;
}
#g_navi ul {
margin: 0;
padding: 0;
list-style: none;
border-top: 1px solid #40466d;
border-bottom: 1px solid #40466d;
border-right: 1px solid #40466d;
}
#g_navi ul li {
float: left;
width: 90px;
}
#g_navi ul li.key1 {
width: 189px;
}
#g_navi ul li a {
display: block;
line-height: 60px;
text-align: center;
border-left: 1px solid #40466d;
color: #fff;
text-decoration: none;
}
a:hoverでマウスオーバー時の切り替え
今回はマウスオーバーで表示する画像を通常時の画像の下につなげて一つの画像としてありますので、
hoverを指定する際は、背景画像をY軸方向に半分だけずらすことで、画像が切り替わったような効果を表現することが出来ます。
さらに、a要素にonというクラスを指定してあります。
メニュー項目をクリックして該当のページに移動した際、そのページではa要素にこのクラスを指定しておけば、画像が切り替わったままとなり、ユーザーが現在位置を把握するのに役立ちます。
a:link,
a:visited {
background: url(images/navi_back.gif) repeat-x left top;
}
a:hover,
a:active,
a.on {
background: url(images/navi_back.gif) repeat-x left -60px;
}

グローバルナビゲーション関連記事
という事で今回は、PCのヘッダーなどでよく使う、メニューおよび横並びのナビゲーションにつきまして、
記載してみました。
記載方法が理解できれば、複数のサンプルを持っていれば、比較的スムーズに作成できるものと思います。
また、コチラも前回のtable同様、ユーザビリティの観点から、やはり分かりやすく表記したいですね。
個人的に最近は、PCのナビゲーションよりも、スマートフォンのナビゲーションの作製に注力していますが、
やはり、スマートフォンのナビゲーションよりもPCのナビゲーションを使うユーザーのほうが、
圧倒的に多く感じますので、しっかりと覚えておく必要がある事と思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。

















