
HTMLテキストに関するさまざまなタグ:html step10
前回は、テキストの表示に関する指定方法をサンプルソースコードと共に記載いたしました。
br・preなど比較的、頻繁に使うことと思いますがそれ以外のルビをふるタグや上付き文字・下付き文字を表示させるタグは、使用頻度の低いタグと言えることと思います。
また、特別な文字を表示させる方法は、このブログではサンプルソースコードを記載する関係上、毎回といってイイほど使用しております。
初心者の方であれば、上手く表示できないなどと思うことも、しばしばある事と思いますので、どういったことなのか理解しておく必要がある事と思います。また、一度、どんなことができるのか、どういった方法で表示しているのかが理解できてしまえば簡単なことで、特に覚える必要まではない事のように思います。
という事で、それでは今回はッ、
・強調するタグem
・重要であることを示すタグ
・補足情報的注記を表すタグ
・短い引用文を示すタグ
・長い引用文を示すタグ
・出典を表すタグ
上記について記載していこうと思います…。
お問合せを示すタグ
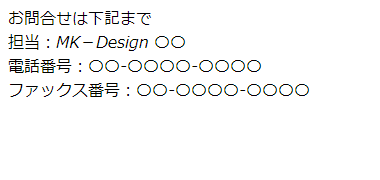
お問合せを表すaddress要素は、そのページの制作者の連絡先や内容に関するお問い合わせ先が記載されている部分であることを示します。
具体的には、メールアドレス・電話番号・FAX番号・担当者などを表す場合に使用します。一般的なブラウザではイタリックで表示されますが、スタイルシートの指定font-style:normalを指定することによって、標準の書体に戻すことも可能になります。
なお、この要素の内容としては、ブロックレベルの要素を含むことができませんので、マークアップの際は注意が必要になります。

お問合せは下記まで<br>
担当:MK-Design 〇〇<br>
電話番号:〇〇-〇〇〇〇-〇〇〇〇<br>
ファックス番号:〇〇-〇〇〇〇-〇〇〇〇
</address>
強調するタグem
em要素は、その部分が強調されていることを表します。
em要素の強調は「強勢」を意味する強調になります。そのため、em要素で文章のどこを強調するかによって、文章の意味合いが変化してしまう点に注意が必要になります。
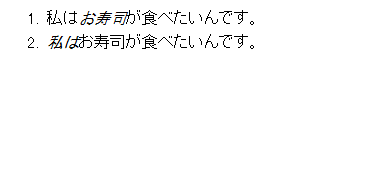
たとえば下の例では、1つ目の文章は「私は(他のどの料理でもなく)お寿司が食べたいんです。」というような意味になるのに対し、2つ目の文章は「(あなたはそうじゃないかもしれないけど)私はお寿司が食べたいんです。」といった意味になります。

<li>私は<em>お寿司</em>が食べたいんです。</li>
<li><em>私は</em>お寿司が食べたいんです。</li>
</ol>
重要であることを示すタグ
strong要素は、その部分が「重要であること」「重大・深刻であること」「緊急性があること」のいずれかを表します。em要素とは異なり、文章の意味合いを変化させることはありません。
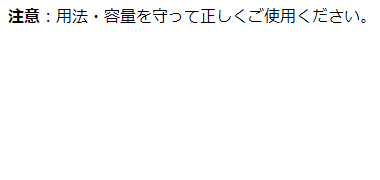
この要素は、注意や警告を示すために使用できるほか、見出し・段落・図表のタイトルなどにおいて重要な部分を区別できるようにするために使用することもできます。

<strong>注意</strong>:用法・容量を守って正しくご使用ください。
</p>
補足情報的注記を表すタグ
small要素は、印刷物において一般的に小さな文字で欄外に記載されている注記のようなものを表すために使用します。
一般的なページの最下部付近にあるCopyright表記の部分で使用されるほか、警告・免責事項・帰属・法的規制などを表記する際にも使用されることがございます。

<p>
<small>Copyright © MK-Design:MKデザイン All Rights Reserved.</small>
</p>
</footer>
短い引用文を示すタグ
q要素は、その部分が、短い引用文であることを示します。
段落の一部など(インライン要素)として引用する場合に使用されます。cite属性を使用すると、引用したページのURLを示すこともできます。この要素がサポートされているブラウザでは、指定した範囲の前後に自動的に引用符が付けられますので、文章になかには引用符は入れない様に記載します。

HTML5.1の仕様書には、<q cite="http://www.w3.org/TR/html51/textlevel-semantics.html#the-q-element">引用文をq要素でマークアップするかどうかは任意であり、q要素を使わずに自分で引用符を付けて表現することも正しい方法である</q>と記載されています。
</p>
長い引用文を示すタグ
blockquote要素は、その部分が長い引用文であることを示します。
文章を段落などのまとまった単位で(ブロックレベル要素として)引用する場合に使用されます。cite属性を使用すると、引用したページのURLを示すこともできます。
この要素は、一般的なブラウザでは左右がインデントされた状態で表示されますので、かつては左右のマージンを取る目的だけで利用されることもありました。しかし、それではその部分全体が引用された文章であることになってしまいますので、マージンを設定したい場合にはスタイルシートを使用することをオススメします。

たとえばW3Cのガイドラインの中には、次のような一節があります。
</p>
<blockquote cite="http://www.w3.org/TR/WAI-WEBCONTENT/">
<p>
~ 引用した内容 ~
</p>
</blockquote>
出典を表すタグ
cite要素は、創作物の出典を表します。対象とする創作物には、本・新聞・論文・映画・絵画・楽曲・演劇などのほか、ブログの記事・ブログのコメント・ツイートなども含まれます。

<p>
VBAの文法に直せば、こういうことだよな。
</p>
<footer>(<cite>大村あつし</cite>)</footer>
</blockquote>
という事で今回は、テキストに関するさまざまなタグの指定方法を記載してみました。
事細かなルールが沢山ございますが、ひとつずつ分けて考えてみますと、一般的なウェブサイトに使用する項目としては稀で、こういった記載方法が、正しいマークアップであることが理解できていれば、すべて覚える必要はなく、マークアップをおこなう際、リファレンスなどで調べながらマークアップをおこなうでも、何ら問題ないように思います。
実は、テキストに関するさまざまなタグの指定方法は、まだまだございますので、次回も続きを記載していこうと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














