
HTMLテキストの表示に関する指定方法:html step9
前回は、4種類のリンクの張り方および記載記載方法をサンプルソースコードと共に記載いたしました。
単純にリンクさせる方法だけであれば、シンプルで簡単ですが、同一ページ内また別ページの特定箇所などへのリンクですと、多少指定方法が異なりますが、基本定期はhref属性でリンク先を指定頂くことがご理解いただけたことと思います。
工夫したリンクの張り方いかんで、ページも読みやすく、ユーザビリティにも優れたページになる事と思います。
という事で、それでは今回はッ、
・ルビをふるタグ
・スペースや改行を素のまま示すタグ
・上付き文字・下付き文字を表示させるタグ
・特別な文字を表示させる方法
上記について記載していこうと思います…。
改行を示すタグbr
br要素を配置すると、テキストがその位置で改行して表示されます。
HTMLの仕様では、要素内容に含まれている改行は、ブラウザで表示させる時には半角スペースに変換されることになっています。そのため、ブラウザで表示させたときに改行されている状態にするためには、改行させたい位置にbr要素を入れる必要があります。
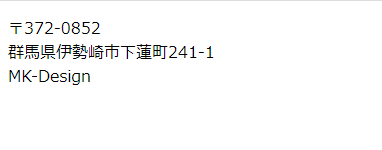
なお、br要素はスペースを空けるための要素ではありません。サンプルの住所表記のように、改行がコンテンツの一部に含まれているような場合にのみ使用すべき要素です。余白が必要な場合にはCSSを使用する必要があります。

〒372-0852<br>
群馬県伊勢崎市下蓮町241-1<br>
MK-Design
</p>
ルビをふるタグ
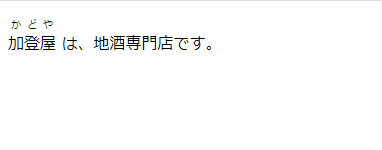
ルビを表示させるには、まずルビをふりたい漢字部分を<ruby> ~ </ruby>で囲います。そして漢字の直後にルビ「ふりがな」として表示させたいテキストを書き込み、それを<rt> ~ </rt>で囲います。「rt」は「ruby text」の略になります。ルビに対応した環境であれば、これだけでルビが表示されることとなります。
ただし、ruby要素とrt要素だけでルビを表示させている場合、ルビに未対応の環境では「加登屋かどや」のように、ルビのテキストが漢字の直後にそのまま表示されてしまいます。これを「加登屋(かどや)」のようにカッコつきで表示させるために使用するのがrp要素になります。
rp要素の「p」は「parentheses(パーレン:丸カッコ)」の意味合いになります。
rp要素は、rt要素の直前と直後に下の例のように配置します。ルビに未対応の環境ではruby要素内のテキストがそのまま表示されますので「加登屋(かどや)」と表示されることとなります。また、ルビに対応した環境では、rp要素の内容は表示されることはありません。

<ruby>
加登屋
<rp>(</rp>
<rt>かどや</rt>
<rp>)</rp>
</ruby>
は、地酒専門店です。
</p>
スペースや改行を素のまま示すタグ
HTMLでは、要素内容に含まれる半角スペース・タブ・改行はすべて半角スペースに変換されて表示されます。
半角スペース・タブ・改行が連続して複数入っていた場合でも、それらはすべてまとめて1つの半角スペースになります。
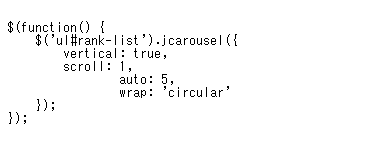
そのようにしないためには、テキストを入力した通りに表示させたい場合には、その範囲を<pre> ~ </pre>で囲います。
pre要素の「pre」は「preformatted」の略です。pre要素の要素内容は、ブラウザの設定にもよりますが、一般的に等幅フォントで表示されます。

$(function() {
$(‘ul#rank-list’).jcarousel({
vertical: true,
scroll: 1,
auto: 5,
wrap: ‘circular’
});
});</code></pre>
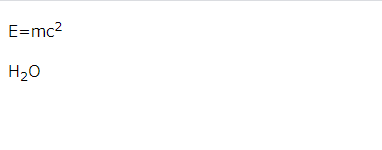
上付き文字・下付き文字を表示させるタグ
文字を上付き文字として表示させたい場合は、その範囲を<sup> ~ </sup>で囲います。
また、下付き文字で表示させたい場合は、その範囲を<sub> ~ </sub>で囲います。

E=mc<sup>2</sup>
</p>
<p>
H<sub>2</sub>O
</p>
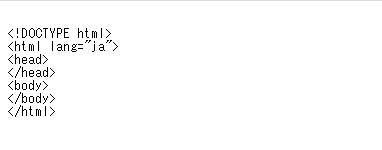
特別な文字を表示させる方法
HTMLでは、<と>はタグを表すために使用されるので、そのまま書くとタグの一部だと解釈されてしまい表示されません。
そのような特別な役割を持った文字を普通の文字として表示させたい場合は、「&〇〇;」という書式を使用します。
これらはサンプルのように必ず小文字で記載するルールになっています。

<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html></code></pre>
という事で今回は、HTMLテキストの表示に関する特殊な指定方法につきまして記載してみました。
br以外はホームページ作成などで使用することは、比較的希ですが、ブログやこちらで記載しているソースコードの説明などを記載する場合は、結構な頻度で使用します。
また、ルビの指定方法なども知っていると、読みにくい漢字などを記載しなくてはならない場合などは非常に便利です。
こちらでご紹介した項目は、しっかり覚えるというよりも、こんな記載方法もある!という事を知っておくと、ウェブページの作製には非常に役立つことと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。















Pingback: HTML5.1全要素・属性一覧(K~Wまで) | MK-Design:MKデザイン