
ラジオボタン・チェックボックス・メニューを作る:html step20
前回は、入力フォームやパスワードの入力フィールドの作成方法につきまして、ソースコードを交えながら記載いたしました。
ひとことで入力フォームや入力フィールドと言いましても、色々なものがあることがご理解いただけたことと思います。「input」や「textarea」など、普段はあまり使うことのないタグになりますが、name属性やtype属性を一緒に指定することになると、多少、ややこしいように感じますが、どれも難しいことはなく比較的シンプルなマークアップになっています。
こちらもしっかりと覚えるのではなく、どういった指定方法なのか理解できていれば十分なように思います。
という事で、それでは今回はッ、
・チェックボックスを作る
・プルダウンメニューを作る
・メニューの選択肢をグループ化
上記について記載していこうと思います…。
ラジオボタンを作る
<input type=”radio” name=”名前” value=”送信文字” checked>

input要素のtype属性に「radio」を指定すると、ラジオボタンになります。
ラジオボタンは、複数の選択項目のうちひとつだけ選択できる形式のボタンです。
共通の項目に対する選択肢として使用するラジオボタンには、すべて同じ名前を指定する必要があります。また、データが送信された時にどの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにしてください。
| 名前 | ラジオボタンの名前 |
|---|---|
| 送信文字 | 選択された結果として送信される文字 |
| checked | あらかじめ選択された状態にする場合に指定 |
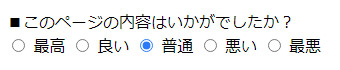
■このページの内容はいかがでしたか?<br>
<input type=”radio” name=”page” value=”best” id=”v5″>
<label for=”v5″>最高</label>
<input type=”radio” name=”page” value=”goood” id=”v4″>
<label for=”v4″>良い</label>
<input type=”radio” name=”page” value=”normal” checked id=”v3″>
<label for=”v3″>普通</label>
<input type=”radio” name=”page” value=”bad” id=”v2″>
<label for=”v2″>悪い</label>
<input type=”radio” name=”page” value=”worst” id=”v1″>
<label for=”v1″>最悪</label>
</p>
チェックボックスを作る
<input type=”checkbox” name=”名前” value=”送信文字” checked>

input要素のtype属性に「checkbox」を指定すると、チックボックスになります。
チェックボックスは、複数の選択項目の中から個数を限定せずに選択できるようにする場合に使用します。共通の項目に対する選択肢として使用するチェックボックスは、すべて同じ名前を指定する必要があります。また、データが送信された時にどの項目が選択されたのかを判別するために、value属性には個別の値を指定するようにします。
| 名前 | チェックボックスの名前 |
|---|---|
| 送信文字 | 選択された結果として送信される文字 |
| checked | あらかじめ選択された状態にする場合に指定 |
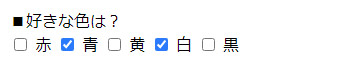
■好きな色は?<br>
<input type=”checkbox” name=”color” value=”red” id=”c1″>
<label for=”c1″>赤</label>
<input type=”checkbox” name=”color” value=”blue” checked id=”c2″>
<label for=”c2″>青</label>
<input type=”checkbox” name=”color” value=”yellow” id=”c3″>
<label for=”c3″>黄</label>
<input type=”checkbox” name=”color” value=”white” checked id=”c4″>
<label for=”c4″>白</label>
<input type=”checkbox” name=”color” value=”black” id=”c5″>
<label for=”c5″>黒</label>
</p>
プルダウンメニューを作る
<option value=”送信値”> ~ </option> ←メニュー項目
<option selected> ~ </option> ←メニュー項目

メニューを表示させるには、select要素とoption要素を使用します。
メニュー全体を<select> ~ </select>で囲って示し、その中に選択肢を表す<option> ~ </option>を必要な数だけ配置します。<option> ~ </option>の範囲には、実際にメニューに表示される選択肢となるテキストを入れます。また、value属性を省略した場合には、ここに入れたテキスト自体が選択された項目として送信されます。
| 名前 | メニューの名前 |
|---|---|
| 送信値 | 選択された結果として送信される文字 |
| selected | あらかじめ選択された状態にする場合に指定 |
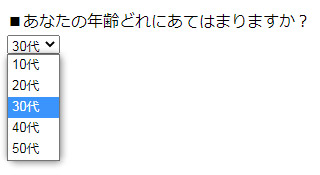
■あなたの年齢どれにあてはまりますか?<br>
<select name=”年齢”>
<option>10代</option>
<option>20代</option>
<option selected>30代</option>
<option>40代</option>
<option>50代</option>
</select>
</p>
メニューの選択肢をグループ化
<option value=”送信値”> ~ </option> ←グループ内の項目

select要素で作成されるメニューの選択肢をグループ化します。
optgroup要素のlabel属性の値は、グループのラベル(見出し)としてメニューに表示されるものですので、必ず指定が必要になります。
| ラベル | メニューに表示されるグループのラベル |
|---|---|
| 送信値 | 選択された結果として送信される文字 |
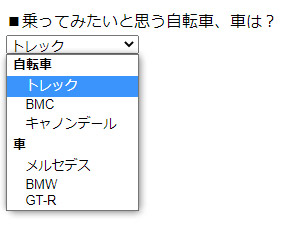
■乗ってみたいと思う自転車、車は?<br>
<select name=”bikeandcar”>
<optgroup label=”自転車”>
<option value=”A”>トレック</option>
<option value=”B”>BMC</option>
<option value=”C”>キャノンデール</option>
</optgroup>
<optgroup label=”車”>
<option value=”D”>メルセデス</option>
<option value=”E”>BMW</option>
<option value=”F”>GT-R</option>
</optgroup>
</select>
</p>
という事で今回は、ラジオボタンからプルダウンメニューまでサンプルコードと共に記載いたしました。
マークアップ自体は比較的シンプルですが、前回同様、頻繁に使うHTMLではない為、忘れがちなソースコードだと思います。個人的には、こういった頻繁に使うことのないソースコードは、テンプレート化して保存しておくことをお進めいたします。また、その際はHTMLのヴァージョンの変更があった場合に、要素や属性の内容変更がある可能性がありますので、HTMLヴァージョン変更の際には注意が必要になります。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














