
リストボックス・ファイルの選択・項目のグループ化:html step21
前回は、ラジオボタン・チェックボックス・プルダウンメニューの作成方法につきまして、ソースコードを交えながら記載いたしました。
実際のウェブの制作現場では、単一ページで完結させるランディングページなどで使用することが多々ございます。ユーザーやお客様に、問い合わせを頂く際など、自由にカスタマイズをおこない、色々な選択項目やメニューなどユーザビリティーの観点から、簡単に選択できるようにしておくと、それなりのレスポンスが得られることと思います。
という事で、それでは今回はッ、
・ファイル選択の機能を付ける
・入力フォーム項目のグループ化
上記について記載していこうと思います…。
リストボックスを作る
<option value=”送信値”> ~ <option> ←選択項目
<option selected> ~ <option> ←選択項目

メニューを作成するselect要素にsize属性を指定すると、リストボックスとして表示されます。
メニューの場合と同様に、リストボックス全体を<select> ~ </select>で囲って示し、その中に選択肢を表す<option> ~ </option>を必要な数だけ配置します。
<option> ~ </option>の範囲には、実際にリストボックスに表示される選択肢のテキストを入れます。また、value属性を省略した場合は、ここに入れたテキスト自体が選択された項目として送信されます。option属性で示される選択肢の数がsize属性で示される表示行数より多い場合は、リストボックスに自動的にスクロールバーが付けられます。
| 行数 | リストボックスの表示行数 |
|---|---|
| 名前 | リストボックスの名前 |
| multiple | 複数の項目を選択可能にする場合に指定 |
| 送信値 | 選択された結果として送信される文字 |
| selected | あらかじめ選択された状態にする場合に指定 |
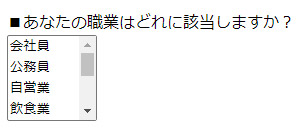
■あなたの職業はどれに該当しますか?<br>
<select size=”4″ name=”occupation” multiple>
<option>会社員</option>
<option>公務員</option>
<option>自営業</option>
<option>飲食業</option>
<option>エンジニア</option>
<option>学生</option>
<option>OL</option>
<option>主婦</option>
<option>その他</option>
</select>
</p>
ファイル選択の機能を付ける

input要素のtype属性に「file」を指定すると、フォームのデータとして送信するファイルを選択するためのボタンとフィールドになります。
accept属性には、受信プログラムが受け付けることの出来るファイルの種類をMIMEタイプで指定します。複数の種類を受信可能な場合には、それらを「,」で区切って指定することができます。
※この機能を利用する場合、form要素のmethod属性には「post」をenctype属性には「multipart/form-data」を指定する必要があります。
| MIMEタイプ | 受け付け可能な「,」区切りのMIMEタイプリスト |
|---|
<p>
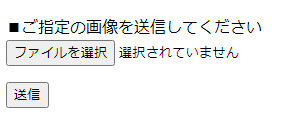
■ご指定の画像を送信してください<br>
<input type=”file” name=”imagefile” accept=”image/jpeg,image/gif”>
</p>
<p>
<input type=”submit” value=”送信”>
</p>
</form>
入力フォーム項目のグループ化
<legend> ~ </legend> ←グループのタイトル

fieldset要素は、フォームに含まれる入力項目や選択項目をグループ化します。
<fieldset> ~ </fieldset>の範囲の先頭にはlegend要素を配置して、そのグループのタイトルを付けます。
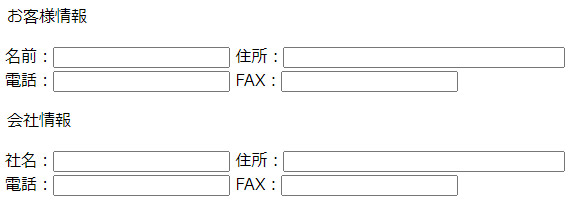
<legend>お客様情報</legend>
<p>
名前:<input type=”text” name=”name”>
住所:<input type=”text” name=”addrs” size=”35″>
<br>
電話:<input type=”text” name=”phone”>
FAX:<input type=”text” name=”fax”>
</p>
</fieidset>
<fieidset>
<legend>会社情報</legend>
<p>
社名:<input type=”text” name=”cname”>
住所:<input type=”text” name=”caddrs” size=”35″>
<br>
電話:<input type=”text” name=”cphone”>
FAX:<input type=”text” name=”cfax”>
</p>
</fieidset>
という事で今回は、リストボックス・ファイルの選択・項目のグループ化につきまして、サンプルコードと共に記載いたしました。
ファイルの選択機能につきまして、やはりこれは便利な機能になる事と思います。実際はcgiと組み合わせ作成することになる事と思いますが、HTML自体はサンプルで記載いたしましたとおり、シンプルで簡単ですね。
コチラもまた前回同様、ソースコードをテンプレート化して保存しておくことをお進めいたします。
また、この辺りのソースコードを自由にカスタマイズできますと、イケてるコーダーといえることと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。















Pingback: HTML5.1全要素・属性一覧(K~Wまで) | MK-Design:MKデザイン