Webフォントの利用方法「使い方」を詳しく説明
ページ制作初心者の方ですと、Webフォントってなに?とか、Webフォントってどうやって使うの?などの疑問が多々あることと思います。
CSS2でスタイルのデザインをおこなっている頃、font-familyでユーザーのローカル環境に、初めから搭載されているMS Pゴシックやヒラギノ、メイリオなどの複数の限られたフォントを指定する方法が取られていました。しかし、CSS3の登場でサーバー上にあるWebフォントを利用して、ユーザーの閲覧環境に依存することなく書体を変えられるようになっています。
という事で、それでは今回はッ、
- ・Webフォントとは
- ・Webフォントのメリット・デメリット
- ・Webフォントの利用方法「使い方」の説明
- ・Webフォントサービスのご紹介
上記について記載していこうと思います…。
Webフォントとは
Webフォントとは、CSS3で追加された「@font-face規則」を使用して、ブラウザでサーバー上にある任意のフォントおよび、インターネット上で配布されているフォントデータを指定できる便利な使い方ができる機能になります。
CSS3が対応する以前ですと、font-familyプロパティでユーザーの環境にあるフォントのみの指定可能だったものが、ユーザー環境にないフォントも、サーバー上のフォントを指定することによって、表示することが可能になりました。
Webフォントのメリット・デメリット
Webフォントを使う際のメリット
Webフォント使用のメリットは、今まで対応していなかったフォントをWebサイトで使用できるため、理想通りのデザインを再現することが可能になる点があります。また、ユーザーのデバイス環境に左右されることなく、どのデバイスでも共通のフォントを表示できるため、サイト作成者の意図するデザインを閲覧させることが可能になります。
また、Webフォントには様々な種類があり、サイト事態のイメージに合わせてデザイン性の優れたフォントを使用することで、他サイトと差別化を図ることが容易に可能になります。
制作的な視点では、今まで画像として書き出していたテキストも、デバイステキストで表現できるということが挙げられることになります。
従来のテキストを画像として扱っていた際、文字の1段落や1行、あるいは1文字ずつ切り出して使用していたため、修正が入るたびにテキストを画像編集ソフトで修正して書き出すという手間が生じていました。しかし、Webフォントを使用すれば、HTML内でのテキスト修正のみで解決できるので、非常に効率的にキレイな表示を実装することが可能になります。
また、画像ではなくデバイステキストを使用することから、検索エンジンがテキストを検索しやすくなるので、SEO対策にも有効だと思われます。
Webフォントを使う際のデメリット
Webフォント使用のデメリットは、Webフォントデータをインターネット上を通じて読み込む必要があるため、読み込み後、表示までにある程度タイムラグが生じる点があります。Webフォントを使用している箇所や種類が多くなるにつれ、速度が遅くなる可能性があります。
また、文字数の少ない英語フォントであれば、読み込み後の表示速度は、あまり気にする必要はございませんが、日本語フォントの場合は、ひらがな・カタカナ・漢字とデータ量自体が多いので、表示速度が遅くなる原因となることから、使用箇所を検討することをおすすめします。
Webフォントの種類によっては、無料のものと有料のものがあるので、使用する際はライセンスなどを注意して確認する必要があります。
Webフォントの利用方法「使い方」の説明
Webフォントの利用方法「使い方」は、大きく分けると2つの使い方があります。
どちらの方法を使用するかは、サイト制作者の好みとなりますが、どちらの方法もWebフォントの使い方自体は、比較的簡単なものと思います。
また、今回の例では無料で使うことのできるGoogle Fontを例にご説明したいと思いますが、使い方および指定方法自体は、どのWebフォントでも同じような方法になります。
@font-face規則の例
今回はあえて詳しくご説明してみます。これから記載いたします内容は、参考程度で何ら問題ないことと思いますので、必要のない方は、読み飛ばして次の「Google Fontsの使い方」をご覧いただければと思います。
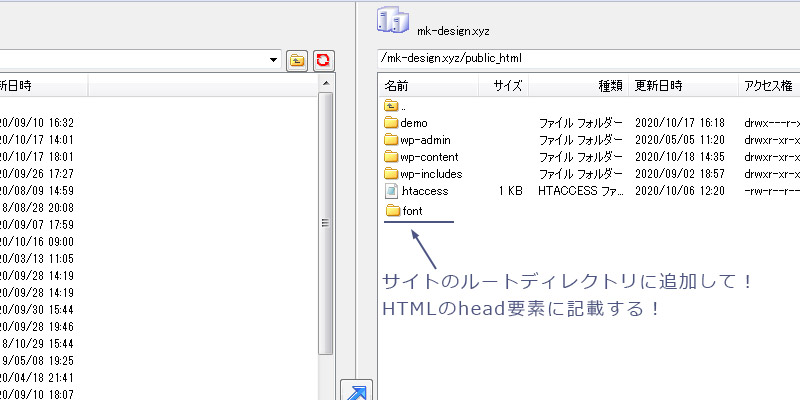
まず、サイト自体のルートディレクトリに、あらかじめ使用するFontフォルダーを用意し、そこに使用するフォントをアップロードしておきます。

<html lang=”ja”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Webフォントの利用方法「使い方」を詳しく説明</title>
<link href=”https://mk-design.xyz/font/mplus1p.css” rel=”stylesheet”>
</head>
上記説明画像のように、フォントを準備出来ましたら、次はCSS(style.css)に下記のように指定します。
font-family: ‘myfont’;/*①任意のWEBフォント名*/
src: url(‘./font/My_Font.woff’) format(‘woff’),/*②読み込むファイルのパスとフォーマット名*/
url(‘./font/My_Font.ttf’) format(‘truetype’);/*③読み込むファイルのパスとフォーマット名*/
}
.myfont {
font-family: ‘myfont’, sans-serif;
}
①任意のWEBフォント名:フォント名を定義します。任意のフォント名で、これ以降のfont-familyで使用する際のフォント名です。
②上記で説明したファイルパスと、フォーマット名で「woff」は、IE9以降、Firefox、Opera、Chrome用の記述になります。
③上記で説明したファイルパスと、フォーマット名で「truetype」は、Safari、iOS用の記述になります。
こちらの使い方でWebフォントを使用する場合は、ピンポイントでデザイン性の高いフォントを使用したい場合などがオススメになります。
Google Fontsの使い方
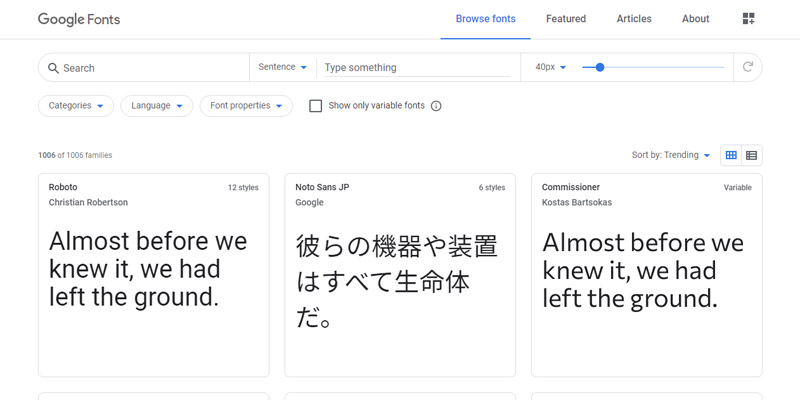
まずは↓GoogleFontsのページを開きます。
Google Fonts

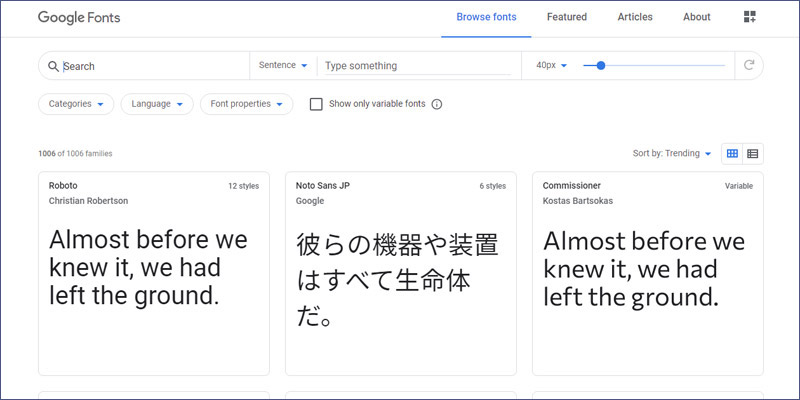
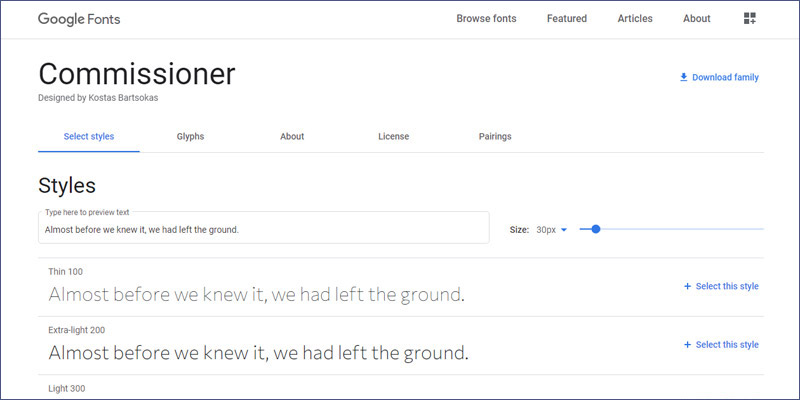
上記のリンクよりGoogleFontのページを開きますと、沢山のWebフォントがあることがご確認いただけることと思います。この中からお好きなフォントを選んでいきます。

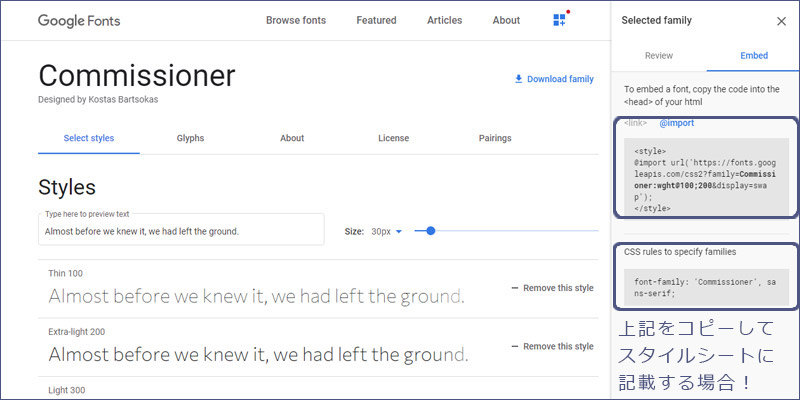
今回は、上の画像のようにCommissionerを選択してみました。さらにここからFont-weightなどを選んでいきます。

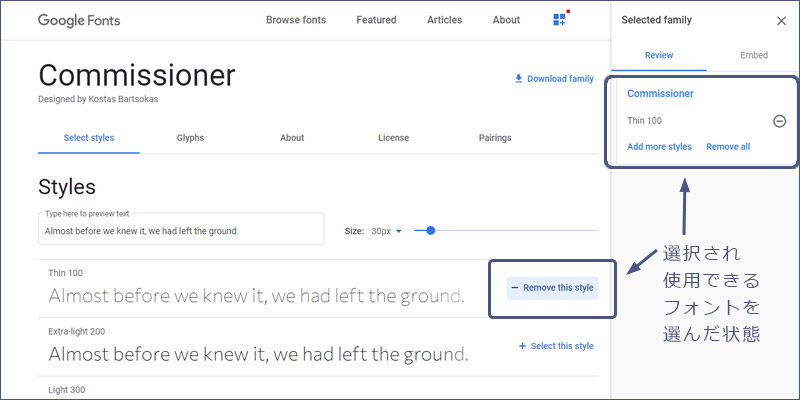
すると今度は右側に、選択された状態が表示されます。

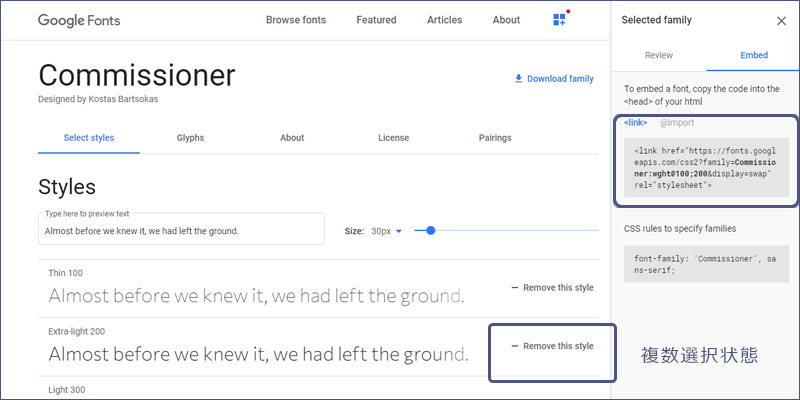
さらにもう一つ選択して、複数選択した状態になります。今回の例では同じフォントのFont-weightが異なるものを選択していますが、他のフォントを選択しても問題ございません。

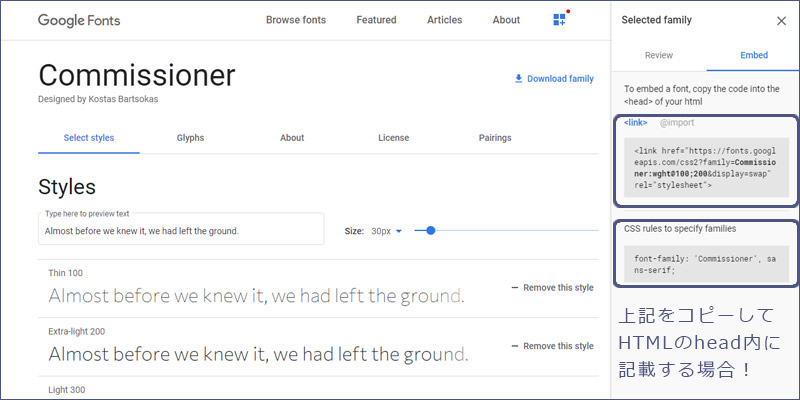
上記画像では、「link」と記載してある下のソースコードを選択してコピーすると、HTMLないhaed要素に記載するソースコードとして使用することができます。また、その下に記載してあるCSSはスタイルシートに記載するCSSになります。

次に、上記画像では、「@import」と記載してある下のソースコードを選択してコピーすると、スタイルシート(style.css)に記載するソースコードになります。その下のCSSは上記と同様になります。

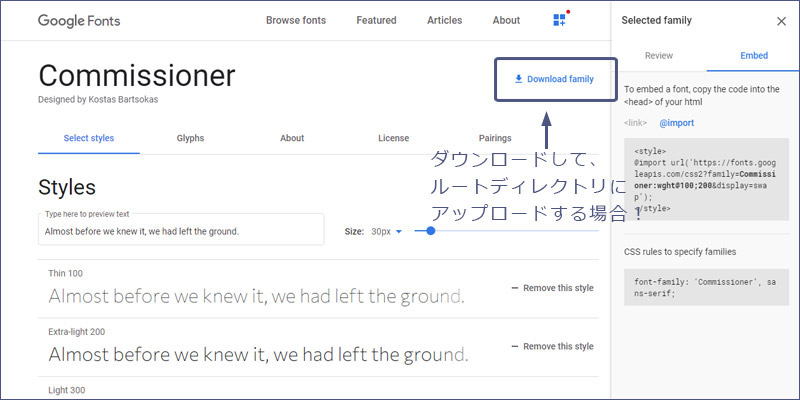
最後に、ダウンロードリンクを選択すると、「@font-face規則の例」でご説明したような使い方が可能になります。
個人的に私が使用するのであれば、日本語のWebフォント自体はあまり使用しない事と思います。しかしながら、見出しで使うハッシュタグや、意図的に目立たせたい場所などで、なおかつテキストで記載したい箇所であればWebフォントを使うことと思います。
Webフォントサービスのご紹介
英字対応のWebフォントの無料サービスはかなり多いものの、日本語に対応しているWebフォントは比較的少ない状況にあります。そこでこちらでは、一般的に使用頻度の高いと思われるWebフォントをご紹介したいと思います。
上記を読まれた方であれば、Webフォントの使い方がご理解いただけたことと思いますので、ぜひ、Webサイトのサイトを印章ずける個所などピンポイントで使って見ては、と思います。
使用頻度の高いと思われるWebフォントをご紹介
という事で今回は、Webフォントの使い方につきまして、サンプルコードを交えまた、Webフォントのサイトと共に記載いたしました。
Webフォントを使うことで、デザインの幅が広がることと思いますが、読み込んで表示する速度の事を考えてみますと、どのデバイスからでも同じテキストのデザインを表現できることは便利ですが、ユーザーに読んで頂きたい所と、ピンポイントで目を引き、見ただけで分かるテキストの使い分けを考慮しながら使うことで、そのサイトイメージに合ったデザインが表現できることと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。