
読みやすい段組みレイアウト:css Tips10
前回は、flexbox(display:flex)を使ったボックスレイアウトにつきまして、サンプルソースコードを交え記載いたしました。
display:flexを使うことができると、ECサイトなど何かと横並びのバナーやボックスなど、色々な要素を簡単に、しかもキレイに揃えて配置することができるので、とても便利なことと思います。
今回は、テキストが読みやすい例段組みレイアウトについて記載してみようと思います。テキスト主体のウェブページを作成する際、大事な文章自体のレイアウトに加え、見出しや本文の強弱に気を付けることとなります。column-countプロパティを使うことで段組みを表現でき、より読みやすくなることと思います。
という事で、それでは今回はッ、
・要素をtext-shadowで装飾
・カラムを設定して区切り線を表示
・column-gapでカラム間隔を調整
上記について記載していこうと思います…。
見出しや読ませたい部分を目立たせる
テキストベースのページを装飾して、見栄えを良くしていく内容を記載いたします。
<p>MK-Designでは、常にお客様や、利用する人のためになる仕組みづくりに重点を置いています。<br>
デザインに優れていても、使いにくいサービスではお客様は離れていきます。<br>
利用者の求めていることを常に先取りし、利用者に愛される仕組みづくりをお手伝いいたします。</p>
<p>有名店舗運営実績に裏打ちされたECノウハウ</p>
<p>MK-Designは、とても若く、とても小さい会社です。</p>
<p>しかし、有名店舗運営で培ったノウハウ、お客様目線の店舗づくりを身につけて参りました。</p>
<p>本当にお客様にとって良いものを追求する姿勢で開発を進めて来れたことが、お客様に指示していただける大きな要因だと確信しております。</p>
<p>主なサービス内容</p>
<p>MK-Designでは、Web事業を中心にPC関連サービスを展開しております。</p>
<p>Web製作事業</p>
<p>EC運営代行事業</p>
<p>システムコンサルティング事業</p>
<p>サーバー販売事業</p>
■テキストだけで構成されたページ

上記のテキスト、pタグを用いたサンプルHTMLに正しいマークアップをおこない、CSSでフォントサイズ、フォント色、ボーダーなどの装飾を使い分けて見やすいようにします。なお、CSSでのスタイルの説明につきましては、比較気簡単なので割愛します。
<p>MK-Designでは、常にお客様や、利用する人のためになる仕組みづくりに重点を置いています。<br>
デザインに優れていても、使いにくいサービスではお客様は離れていきます。<br>
利用者の求めていることを常に先取りし、利用者に愛される仕組みづくりをお手伝いいたします。</p>
<h2>有名店舗運営実績に裏打ちされたECノウハウ</h2>
<p>MK-Designは、とても若く、とても小さい会社です。</p>
<p>しかし、有名店舗運営で培ったノウハウ、お客様目線の店舗づくりを身につけて参りました。</p>
<p>本当にお客様にとって良いものを追求する姿勢で開発を進めて来れたことが、お客様に指示していただける大きな要因だと確信しております。</p>
<h3>主なサービス内容</h3>
<p>MK-Designでは、Web事業を中心にPC関連サービスを展開しております。</p>
<ul>
<li>Web製作事業</li>
<li>EC運営代行事業</li>
<li>システムコンサルティング事業</li>
<li>サーバー販売事業</li>
</ul>
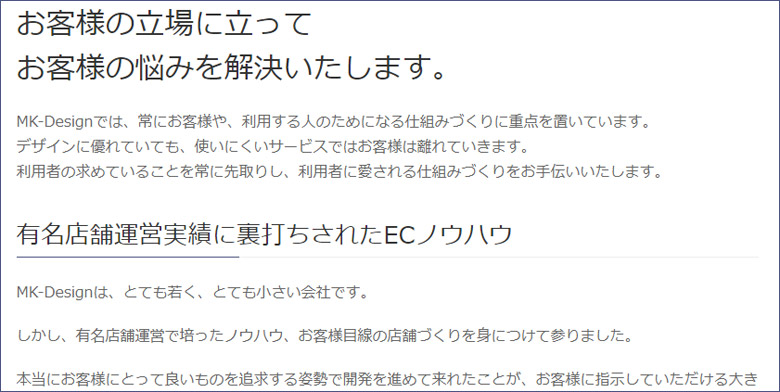
■マークアップ後、装飾したページ

要素をtext-shadowで装飾
h3要素「主なサービス内容」にtext-shadowプロパティで装飾してみます。text-shadowは、以前ご説明したとおりテキストに対して影を付けることができるプロパティです。
値には、shadowを指定します。shadowは、「,」カンマで区切ることができ、複数指定も可能になります。「,」カンマで区切りで複数の値が列挙された場合、先に指定した値が上に、後に指定した値が下に重なって表示されます。
text-shadowプロパティにより表示された影の部分は、レイアウトにも影響を及ぼさず、スクロールも発生させません。
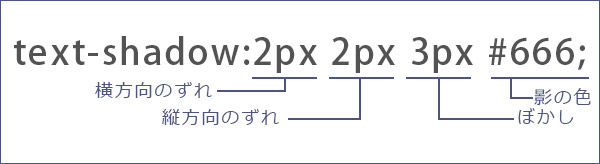
■text-shadowプロパテ位の基本的な指定方法

影の指定text-shadowプロパティの場合、2つ~4つの長さと色が一組となります。例えば「2px 2px 3px #999」で一組の指定になります。
| 【HTML】 |
| <h3>主なサービス内容</h3> |
| 【CSS】 |
| h3 { |
| border-bottom: 1px solid #eee; |
| padding: 12px 0 9px; |
| font-weight: lighter; |
| line-height: 100%; |
| text-shadow: 2px 2px 3px #999; |
| } |
| h3:after { |
| display: block; |
| line-height: 0; |
| position: absolute; |
| left: 0; |
| bottom: -1px; |
| width: 30%; |
| border-bottom: 1px solid #4c5482; |
| } |

カラムを設定して区切り線を表示
column-countを使うと、長い文章を段組みで表示することができます。column-countプロパティの値には、1以上の整数を指定します。それによりカラムの数が決定されます。
column-widthプロパティが指定されていない場合には、カラム幅も自動で決定されます。

今までは少々手間のかかった横並びの段組み変更が、column-countを利用することによって、数字を変えるだけで簡単におこなえるようになります。ただし、あまり分割しすぎると逆に読みにくくなることがあるので、段組みを増やしすぎないように注意が必要です。
| 【HTML】 |
| <article> |
| <p class=”leadTxt”>お客様の立場に立って<span class=”txtBr-full-only”>お客様の悩みを解決いたします。</span></p> |
| <p>MK-Designでは、常にお客様や、利用する人のためになる仕組みづくりに重点を置いています。<br> |
| デザインに優れていても、使いにくいサービスではお客様は離れていきます。<br> |
| 利用者の求めていることを常に先取りし、利用者に愛される仕組みづくりをお手伝いいたします。</p> |
| <p>MK-Designは、とても若く、とても小さい会社です。</p> |
| <p>しかし、有名店舗運営で培ったノウハウ、お客様目線の店舗づくりを身につけて参りました。</p> |
| <p>本当にお客様にとって良いものを追求する姿勢で開発を進めて来れたことが、お客様に指示していただける大きな要因だと確信しております。</p> |
| <h3>主なサービス内容</h3> |
| <p>MK-Designでは、Web事業を中心にPC関連サービスを展開しております。</p> |
| </article> |
| 【CSS】 |
| article {column-count: 2;} |
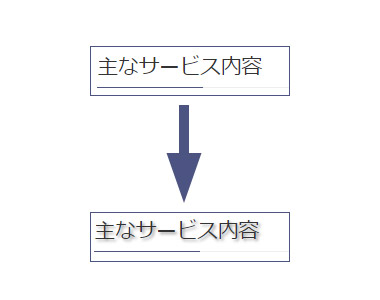
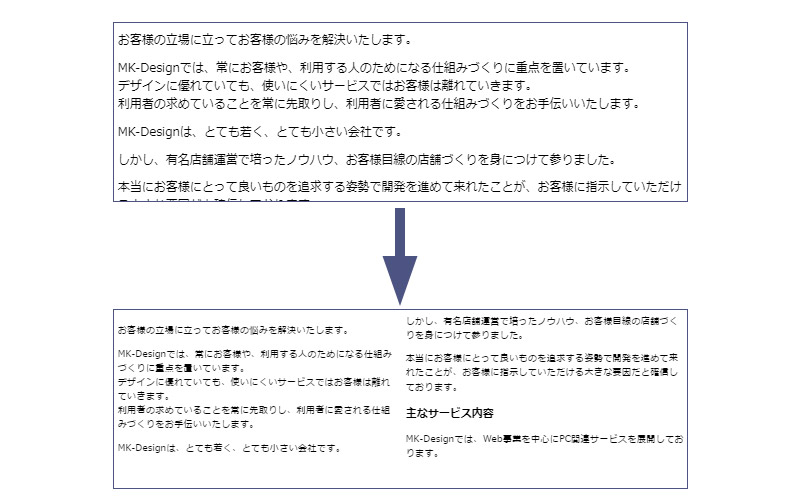
■1段組(画像上)が、column-count: 2;の指定で2段組み(画像下)になります。

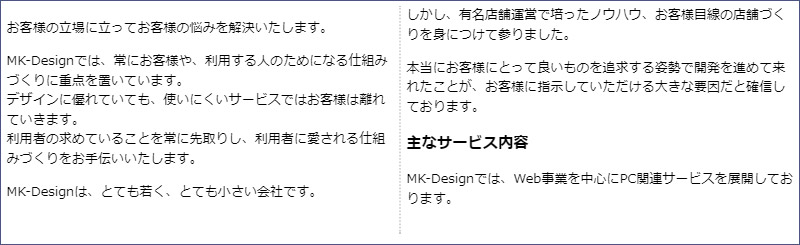
次に、column-ruleプロパティでカラムとカラムの間に区切り線を設定します。column-ruleプロパティを利用すると、column-rule-width(横幅)、column-rule-style(線種)、column-rule-color(色)、を一括で指定することができます。
column-ruleプロパティの値には、半角スペースで区切って各プロパティを指定します。指定方法は下記のようになります。
■column-ruleプロパティの基本的な記述

| 【CSS】 |
| article {column-count: 2;column-rule: 2px dotted #ccc;} |
■カラム間に区切り線が引かれます

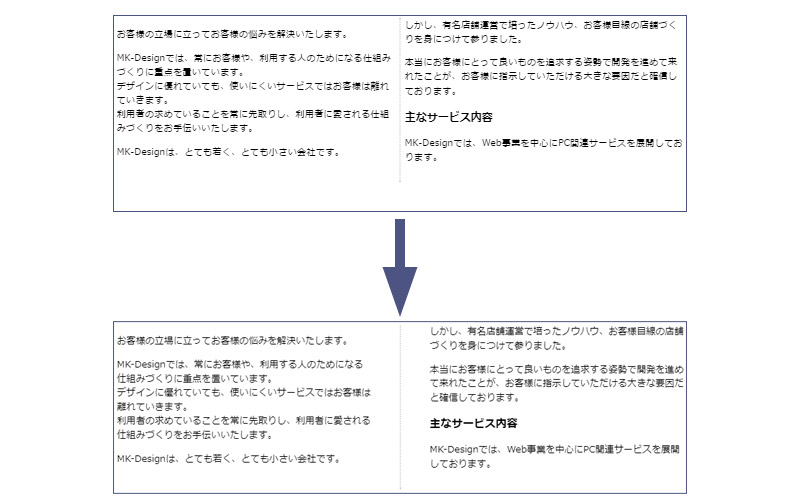
column-gapでカラム間隔を調整
column-gapプロパティを使って、カラム間の幅を決定することができます。column-gapプロパティの値には、感覚を数値で指定するか、または「normal」を指定します。今回は違いが分かりやすいように100pxと指定してみます。
| 【CSS】 |
| article {column-count: 2;column-rule: 2px dotted #ccc;column-gap: 100px;} |

という事で今回は、読みやすい段組みレイアウトにつきまして、Tips的に記載してみました。
column-countプロパティは段組みの変更や調整がしやすく、使いやすい仕様になっています。長い文章を快適に読んでもらうためには、行間・余白行の長さなどに気を付ける必要がございます。強調したい部分が多くなり過ぎないように優先順位を付けて、全体のデザインにメリハリを出すことがポイントになるかと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
- 投稿タグ
- 段組みレイアウト, Tips, CSS3, column-count














