
HTMLの基本、初心者でも使えるテンプレート!
今回は、HTMLの基本につきまして、Webページ作成初心者でも簡単に理解できるようテンプレートを含め記載してみようと思います。
HTML5、XHTMLと比べると使用できるタグが極端に増え、初心者のうちは、どこにどのタグを使えばいいの?や見た目が変わらない事から、divタグを多用したりしているサイトをよく見かけることがございます。しかし、適切なマークアップが行えないとSEOにも影響してしまう原因になってしまうことから、HTMLの基本であるマークアップに必要なサンプルテンプレートを記載してみます。
という事で、それでは今回はッ、
- ・基本が重要!HTMLの概念
- ・HTML文書の構造を理解する
- ・HTMLを使った文書構造化
- ・ブロックレベル要素とインライン要素
- ・マークアップに必要なシンプルなサンプルテンプレート
- ・適切なマークアップを心がける
上記について記載していこうと思います…。
基本が重要!HTMLの概念
Web標準に準拠したページ作成では、基本的にW3Cの策定したHTMLの仕様書に沿うことが必要になります。デバイスや環境に左右されることなく多くの環境で情報を平等に取得できるようにするには、企画設計段階までまとまったコンテンツをHTMLを用いて実装することになります。
HTML文書としてサイトやページのアウトラインを作成し、含まれる内容に対して適切な意味づけをしなければならないことが基本になります。
HTMLでプレーンテキストに意味づけをする
HTMLは、インターネットを利用して遠隔地の文書を参照するためのハイパーリンクを含むハイパーテキストシステムです。マイクロソフトのWordやその他のアプリケーションで作成する文書は、GUIを用いて視覚的に文書内の情報を表現し伝えることができますが、それを閲覧できる環境が、多少限定されてしまいます。
特にさまざまなOS環境が混在するインターネットにおいては、プレーンテキストであることのほうが都合がよくなります。
しかし、プレーンテキストでは情報のアウトライン構造、内容の文書構造上の意味までを分かりやすく伝えることは困難です。しかし、HTMLを用いれば、文書全体の情報構造を明確にし、そこに含まれる内容に対して適切なHTMLタグを付与することで情報上の意味を与えることができます。
プレーンテキストに対してHTMLで意味づけをすることで、人間がWebブラウザを通して情報を閲覧したり、コンピュータが情報を取得しやすくなります。
HTML文書の構造を理解する
HTML文書は、(XHTMLまでは)文書宣言型とhtml要素の2つのブロックで成り立っています。(HTML5には文書型の区別はありません)
html要素はhead要素とbody要素を内包し、ブラウザやコンピュータ、また、人間が解釈する実際のコンテンツのブロックに該当します。
head要素にはページのタイトルや文字エンコーディングの情報、スタイルシートや代替コンテンツの有無をはじめとした文章のメタ情報を記述します。
一方のbody要素は、人間やコンピュータが理解するコンテンツ情報を記述します。このbody要素内には、文書の情報構造や含まれる内容に対して意味が伝わりやすいよう適切なHTMLでマークアップしなければなりません。このbody要素のなかで、さらにコンテンツの内容に応じて情報構造に親子関係ができる場合もあり、HTML文書全体はツリー上の構造になっていきます。
HTMLを使った文書構造化
インターネットはその起源が軍事学術研究に端を発し、HTMLは遠隔地のネットワークの文書間で参照関係を作ることを目的として生まれた言語ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)です。
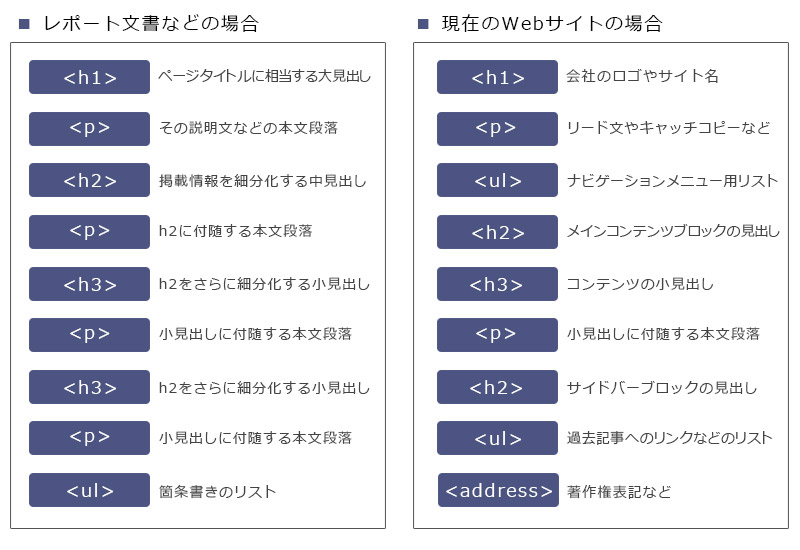
つまり、HTMLの登場当初は、文献などのレポートスタイル文書をマークアップすることを前提として考えられていたため、文書のマークアップに必要な最低限の要素や属性が用意されているだけでした。
しかし、現在のWebサイトを考察してみると、サイトの規模は飛躍的に拡大し、そこに掲載される情報が入り混じった構造になっています。これらの情報は、限定されたHTMLの要素を使用してアウトラインを作成し、意味が伝わるように適切な要素でマークアップしていく必要があります。

単純なレポート形式であれば、段階的に見出しのレベルを下げながら情報を細かく記述することができます。しかし、現在のWebサイトの場合は多くの情報が複雑に組み込まれるため、情報構造化は大変な作業になります。
ブロックレベル要素とインライン要素
HTML文書の中身はテキストになります。プレーンテキストでは、そこに記述されたテキストの情報としての種類や意味までは分かりにくく、改行などでスペースを確保しない限り、見出しや本文が含まれり情報ブロックの区切りも分かりにくくなります。
そこでHTMLには、見出しや本文といった内容のかたまりを指示するためのブロックレベル要素が存在しています。ブロックレベル要素は、見出し要素(h1~h6)や本文(p)、リスト(ul、li)といったコンテンツのかたまりをブロックとします。
一方インライン要素は、行内に含まれる要素という意味を持つ要素になり、文中に含まれり要素という意味を持つ要素でもあり、文中に含まれるリンク(a)や画像(img)などがそれに該当します。
代表的なブロックレベル要素とインライン要素は上記のようなものになります。ブロックレベル要素は、ブラウザの横幅いっぱいに表示され縦方向に整列しますが、インライン要素は横方向に並んでいきます。
マークアップに必要なシンプルなサンプルテンプレート
複雑化した今のWebページは、HTMLを使って文書構造を明確に表示することが、特に初心者には難しいことと思います。しかし、現時点のHTMLに用意された要素を用い、文書のアウトラインを作成しなければ意味が伝わらなくなってしまい、SEOの観点でも不利に働いてしまうことと思います。
そこで、下記にHTML5でマークアップをおこなう際に必要な、シンプルで一般的なサンプルテンプレートを記載してみます。
<html>
<head>
<title>sample-HTML</title>
<meta charset=”utf-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1, user-scalable=no” />
<link rel=”stylesheet” href=”css/test.css” />
</head>
<body>
<!– Wrapper –>
<div id=”wrapper”>
<header>
<!– Intro –>
<div id=”intro”>
<h1>マークアップサンプル</h1>
<p>HTML5 サンプルマークアップ</p>
<ul>
<li>HTML5のタグを正しく理解してマークアップを行おう!</li>
</ul>
</div>
</header><!– Header –>
<!– Nav –>
<nav>
<ul>
<li>ナビゲーションのnavタグは、headerタグ内に記述する場合もあります。</li>
<li>ナビゲーションのnavタグは、headerタグ内に記述する場合もあります。</li>
<li>ナビゲーションのnavタグは、headerタグ内に記述する場合もあります。</li>
</ul>
</nav>
<!– Main –>
<div id=”main”>
<!– Featured Post –>
<section>
<article>
<header>
<span>April 25, 2017</span>
<h2>ブログサイトなどの場合の記事タイトル</h2>
<p>サンプルテキスト</p>
</header>
<a href=”#”><img src=”images/pic01.jpg” alt=”” /></a>
<ul>
<li>記事内余の抜粋分など</li>
</ul>
</article>
<!– Posts –>
<article>
<header>
<span”>April 25, 2017</span>
<h2>ブログサイトなどの場合の記事タイトル</h2>
<p>サンプルテキスト</p>
</header>
<a href=”#”><img src=”images/pic01.jpg” alt=”” /></a>
<ul>
<li>記事内余の抜粋分など</li>
</ul>
</article>
<article>
<header>
<span”>April 25, 2017</span>
<h2>ブログサイトなどの場合の記事タイトル</h2>
<p>サンプルテキスト</p>
</header>
<a href=”#”><img src=”images/pic01.jpg” alt=”” /></a>
<ul>
<li>記事内余の抜粋分など</li>
</ul>
</article>
</section>
</div>
<!– Footer –>
<footer>
<section>
<h3>Address</h3>
<p>1234</p>
</section>
<section>
<h3>Phone</h3>
<p><a href=”#”>(000) 000-0000</a></p>
</section>
<section>
<h3>Email</h3>
<p><a href=”#”>info@mail</a></p>
</section>
<section>
<h3>Social</h3>
<ul>
<li>ソーシャルボタンなど</li>
<li></li>
<li></li>
</ul>
</section>
<!– Copyright –>
<small>© MK-Design: </small>
</footer>
</div><!– wrapper –>
<!– Scripts –>
<script src=”js/jquery.min.js”></script>
</body>
</html>
シンプルなHTML5のマークアップの参考になるサンプルテンプレートを記載してみました。
Web上で、HTMLのサンプルテンプレートは色々な所で無料で配布されていますが、divタグを多用しHTML5のタグをしっかり記述していない場合なども、数多く見受けることができます。
Webページを作成する本来の目的を考えてみますと、やはりHTMLでのマークアップは、ページを作り始める際の基本になりますので、マークアップはしっかりと、構文エラーがないように記述したいですね。
適切なマークアップを心がける
HTML文書内の情報は、ナビゲーションメニューや見出しとなるテキスト、それに付随する本文、番号付き手順などを解説したリスト、価格表やサイズ表といった表組み、アンケートやお問合せといったフォームといった具合に、サイトの性質や提供する内容によって実にさまざまなものが含まれます。
これらの内容に合わせてマークアップをすることが、それらの情報上の意味を伝達することができます。
現在のバージョンのHTML5では、ナビゲーションメニューの「nav」など、XHTMLと比べると格段に増えたHTMLタグ、ページ内に含まれる内容はそれぞれ適したタグを用いてマークアップしなければなりません。ある程度大まかで良いということは決してありませんので、マークアップを身につける初期段階で、しっかりと理解しておくことをおすすめします。
ということで今回は、「HTMLの基本、初心者でも使えるテンプレート!」につきまして、詳しく記載してみました。
HTMLの基本!スタートの初めの段階では適切なマークアップが最重要です。と言い切れるほど重要項目になります。
仕事柄ページ上のデザインばかりでなく、Web上にある色々なHTMLのソースコードを見ることも多々ございます、そこで一番に感じることは、あまりにもマークアップ自体がいい加減で、これではページを作りWeb上にアップしてももったいないよなぁ~と思うことが、結構な頻度で見受けることがあります。
ぜひ、この記事を見ている皆さんは、そんな曖昧なマークアップにならないよう、適切なタグでマークアップを行えるよう、基本に忠実にWebページの作成に取り組んで頂ければと思います。
とりあえず、今回はここまで…。
ご相談・問合せ・お仕事のご依頼は↓コチラより…、それではまた次回…。















