Webデザイン参考にすべき配色の基本
今回は、Webサイトを作成する際に「Webデザイン参考にすべき配色の基本」と題して、Webデザインを行ううえで覚えておきたい配色の基本を記載します。
新たなるWebサイトを作成する際、慣れている配色であれば、何ら問題ないことと思いますが、クライアントワークで使用したことのない色合いなどの要望を受けた場合、何を基準にサイトを美しく仕上げるための色の知識だけでなく、Webページとして見せることを前提とした機能面も考慮して色を決めなければならず、情報を整理する技量も求められます。Webデザインを行ううえでまず覚えておきたい、配色の基本的なことについて記載してみようと思います。
という事で、それでは今回はッ、
- ・美しさと機能性が求められるWebデザインの配色
- ・色の三属性(色相・彩度・明度)
- ・サイトのキーカラーを決める
- ・アクセントカラーとセパレートカラー
- ・視認性の高い配色・誘目性の高い配色
上記について記載していこうと思います…。
美しさと機能性が求められるWebデザインの配色
色には大きく分けて2つの効果があります。1つは美しいいとか暖かい感じがするなどのように、人の心に影響を与える「美的情緒的効果」。もう1つは目立っているとか、区別するなどのように、色が何らかの機能的な役割を担っている場合で、このような効果を「機能的効果」と呼びます。
多くのWebサイトは、「商品を売りたい」「サービスを認知させたい」というような何らかの目的をもってつくられています。それを実現させるために色を使うことになるので、キャッチコピーを目立たせる、どこを押せば他のページが見られるのかを分かりやすく示す、といった機能性を無視しては成り立ちません。
Webサイトの配色では、色が美しいことはもちろん、情報をスムーズに伝える機能性の高さも求められます。美しい色のサイトを見たら、色の組み合わせ以外に、ボタンは押しやすいのか、文章は見やすいのかなどを考える習慣を身につけることをおすすめします。

美的情緒的効果 人の心理・感情に訴えかける

機能的効果 色に機能を持たせて何らかの働きをさせる
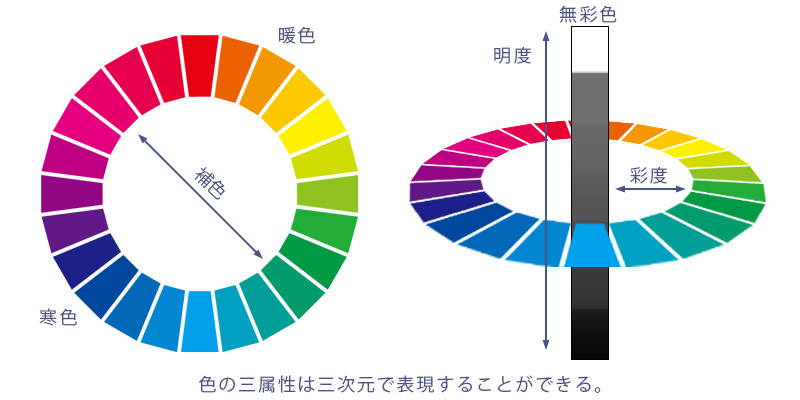
色の三属性(色相・彩度・明度)
色を表現するための3つの要素を「色の三属性」と呼びます。「色相」は赤・黄・青・紫のような色みの違いを表します。色が段階的に変わっていくように並べ、環状に配置したものを「色相環」といい、配色を考える際によく使われます。
「明度」は色の明るさの違いを表し、明るい・暗い以外に、高明度色・低明度色のように高低で表現することもあります。特に図版の見やすさや文字の読みやすさに強くかかわる要素で、見たい部分の明度差は大きくとるようにします。
「彩度」は色みの強さのことで、一般的には「鮮やか」とか「くすんだ」というようないい方で表現されます。彩度も高低で表され、高彩度色では赤・青などの色みが強く感じられ、再度が下がると白・黒・灰などの無彩色に近づき、色みが感じられなくなります。

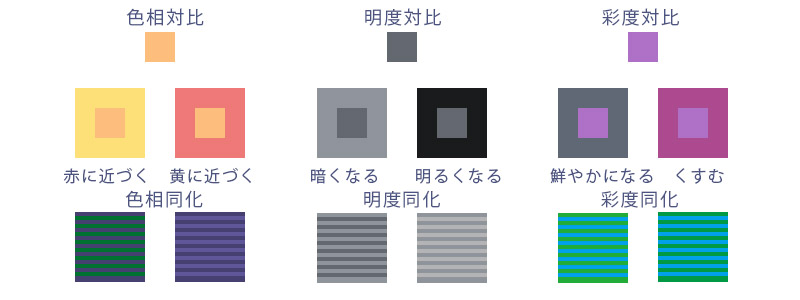
色の対比効果と同化効果

色は隣り合う色の影響を受けるため、同じ色でも見え方が変わることがあります。背景の色と反対の方向に色の見え方が変わることを「対比効果」と呼びます。
例えば色相の対比効果では、中の色が背景色の補色(色相環の反対側にある色)に向かって移動したように感じられます。あるいは高明度色の中の四角は、暗くなったように見える、高彩度色の中の四角はくすんで見えます。
それに対し、「同化効果」は隣り合う2色の色相・明度・彩度が近づいたように見える現象になります。これらは細かいストライプや格子のように、模様が細かいときに生じやすくなります。
対比と同化はそれぞれが別に生じるのではありません。隣り合う色は常に影響を与えあい、その結果が今見ている色になります。
色の心理的効果

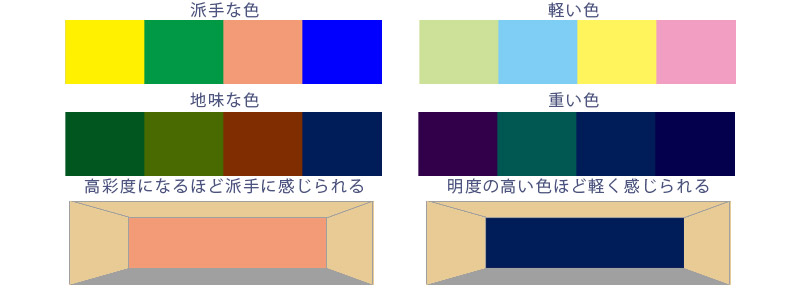
色にはさまざまな心理的な効果があります。よく知られているのは暖かそうに感じる「暖色」、冷たそうに感じる「寒色」ですが、それ以外にも明るい色は軽く柔らかく感じられたり、暗い色は重く感じられたりします。彩度の高い色は派手に感じられ、彩度の低い色は地味に感じられたりするのも色が人間の心理に与える効果です。
また色の遠近感も記載してみます。明るい色や暖色は実際の位置よりも近く見えるため「進出色」、暗い色や寒色は遠くにあるように見えるため「後退色」といわれます。目立たせたいところに赤やオレンジなどの暖色がよく使われる理由の一つはこれになります。
どのような印象を与えたいかだけでなく、どこを見せたいかを考えて色を使うことで、色の持つ力をより効果的に使えます。
明度のコントラストを利用した情報伝達
背景画像の模様のように意味を持たないものであれば、ぼんやりと見えていても構いませんが、文章やキャッチコピーのような重要な部分が見えにくいのは問題があります。
それを避けるためには重要な部分ほど背景との明度の差を大きくとるようにします。背景が白であれば、最も明度コントラストの高い色は黒となり、それで足りなければ色の面積で調整します。同じ黒の文字であっても、サイズが大きければしっかりと見えるようになります。

明度の差と色の面積をコントロールできれば、重要な部分をスムーズに伝えられるようになります。そのためにはカラーで作ったものをモノクロで見ると分かりやすくなります。

サイトのキーカラーを決める
Webサイトの配色を考える際は、まず「キーカラー」を選ぶようにします。キーカラーとは配色の核となる色で、全体の印象を支配する色であるため、画面上の色の中で最も広い面積で使うようにします。ただし、白を背景色として使うばあには、キーカラーは白以外の色を選ぶようにすると良いかと思います。
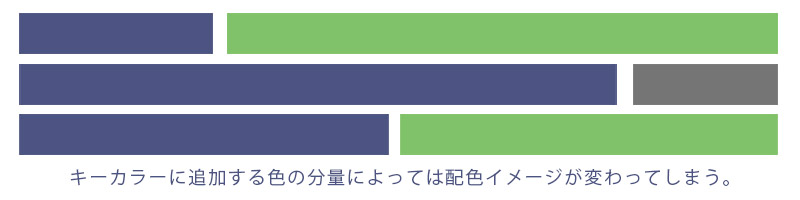
実際の配色に置いては、背景色とキーカラーの2色のみで解決することはほとんどなく、さまざまな色が追加されていきます。その際にむやみに色を増やすと、最初に選んだキーカラーの印象がうすれてしまうこともあります。色を増やすときには、そのぶんキーカラーの分量を増やすか、追加する色は少量だけにするなどして、キーカラー以外の色が目立ってしまうのを避けるようにします。


色相を手掛かりとした配色
色相をそろえた同系色による配色は、もっとも基本的でよく使われる配色になります。最初に選んだキーカラーの色相に近い色を選んでいくことによって、配色は無難にまとまりやすくなります。落ち着いた安定感のある配色をおこなう場合には、同系色と無彩色の組み合わせにすることをおすすめします。
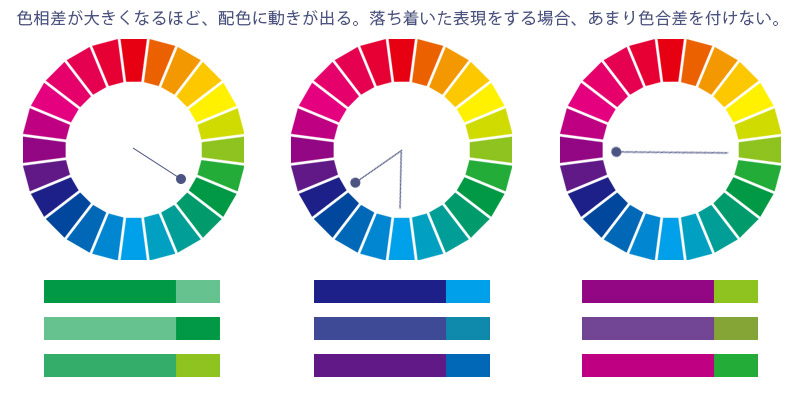
逆に、色相環内でキーカラーから遠い位置にある色を選んだり、使われる色相の数を増やすことで、配色に動きが生まれます。この配色の動きが生み出す印象は、彩度の高い色ほど強くなり、彩度の低い色や暗い色では効果が下がります。
後から追加した色とキーカラーとの色相・明度・彩度の差が大きいほど、追加した色のほうを小さな面積で使うようにします。それで配色イメージは崩れにくくなります。

トーンを手掛かりとした配色
「トーン」とは明度・彩度が似た色を集めることで、色のグループを作ったものです。トーンを使った配色では、色の三属性のうち明度と彩度の2つが近い色を使うことで、色の統一感が生まれるだけでなく、「楽しそうな」や「重厚な」などのイメージを伝えやすくなります。実際の配色においては、色を増やす際にキーカラーと同じトーンから色を選ぶようにします。
同じトーンから複数の色を選ぶということは、使う色相の数が増えるということになります。使う色相の数が増えるほど、画面はにぎやかになってきます。派手なページや活気のあるページを作るならそれで問題ないことと思いますが、穏やかな印象にしたいのであれば、色数や使う場所をある程度絞る必要があります。
色相環を分割した配色
色相環の反対にある色どうしの組み合わせである「補色」は、色相環を2つに分割するもっとも有名な配色になります。補色はお互いの色を引き立てあうため、強い印象をあたえたい場合によく使われます。
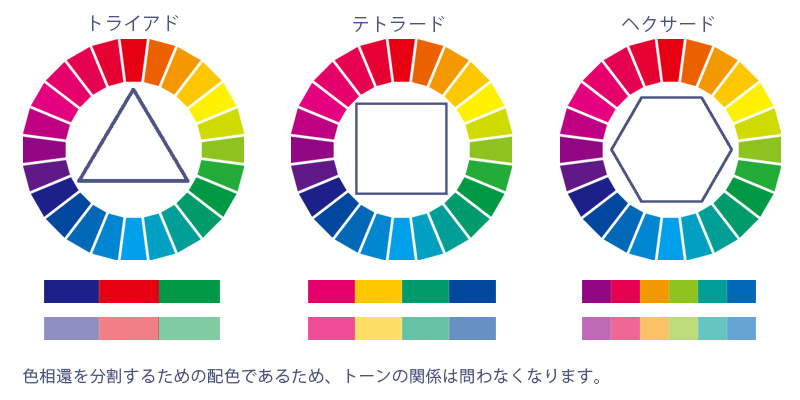
また色相環を3つ以上に「均等に」分割することも可能で、トライアド(3分割)、テトラード(4分割)、ペンタード(5分割)、ヘクサード(6分割)などと呼ばれます。色相環の距離を等しくすることで、色どうしの関係を秩序立てることができるため、配色はまとまりやすくなります。色違いのボタンを作る場合などに有効になります。
12色の色相環は5分割できません。そのような場合には3分割+白・黒の5色をペンタードと呼んだり、4分割+白・黒の6色をヘクサードと呼ぶこともできます。

アクセントカラーとセパレートカラー
配色が物足りないと感じられるときには、現在使われている色と大きく異なる色を付けくわえることで、配色を引き締めることができます。このような色を「アクセントカラー」と呼びます。それに対して「セパレートカラー」は強すぎる配色を分離したり、ぼんやりした配色の線を引き締めたりする色のことを指します。
どちらも既存の配色に少しずつ加えて使われるものですが、アクセントカラーは強調であるので、追加する色が目立たなければならず、セパレートカラーは色どうしの分離が目的であるので、目立たないようにしなくてはなりません。
そのため、アクセントカラーには色相の異なる高彩度色が、セパレートカラーには無彩色や低彩度色・ゴールド・シルバーなどがよく使われます。

グラデーションの効果と機能
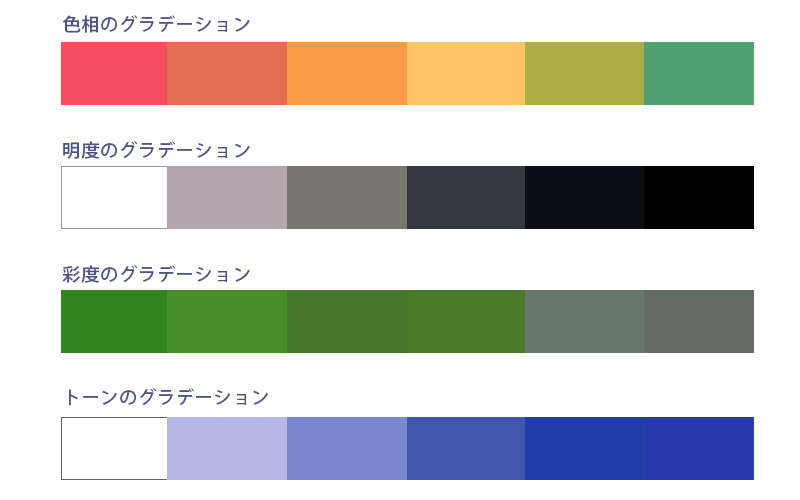
色を段階的に変化させていくことを「グラデーション」といい、色どうしのつながりを緩和し、配色を秩序立てることができ、色の三属性のそれぞれやトーンを利用することで作ることができます。
Webデザインにおいては、ドロップシャドウ・べベルのような立体感を付けたり、背景色に変化を付けるためのグラデーションがよく使われます。明度の段階的な変化は色を立体的に見せる効果があり、色に方向性が生まれることから、ベタ塗りの平坦な印象を和らげるためにも使われます。
ただし、境界線などで囲まれた領域で用いると、その陰影によって、クリックできるように感じられてしまうこともあるため、ボタンではない場所に使う際には注意が必要になります。

視認性の高い配色・誘目性の高い配色
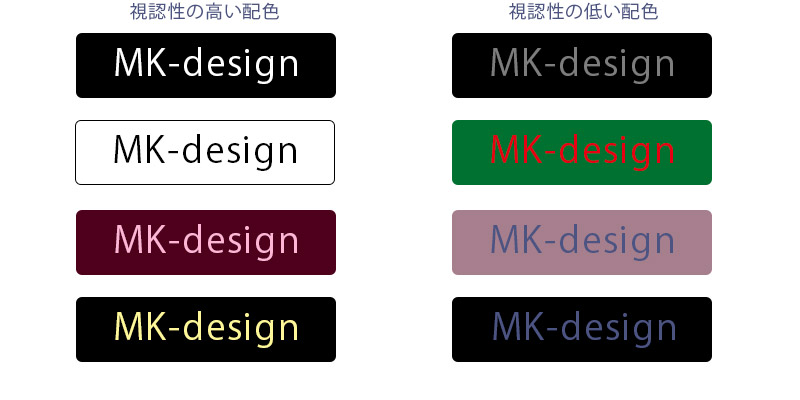
図や文字の見えやすさのことを「色の視認性」といい、背景との明度の差が最も重要になります。色相や彩度に差があっても、明度に差がないと見えにくい色覚特性の人も存在しますし、モノクロでプリントアウトした場合に、情報が損なわれることもあります。視認性の確保は情報伝達の上で最優先すrことをおすすめします。
「誘目性」は色が人の目を引き付ける性質になります。一般的には高彩度の暖色がもっとも誘目性が高く、普段の生活の中でもチラシや看板などで誘目性が利用されているのを目にすることができます。ただし画面上においては、誘目性は相対的なもので、鮮やかな色の中では低彩度色や無彩色が目立つこともあるため、周囲の色に合わせて目立たせたい部分の色を選ぶことが必要になります。

視認性を左右するのは明度の差になります。伝えたい情報を伝えられるだけの可読性は、常に確保することが必要になります。
文章を読みやすくする色のリズム
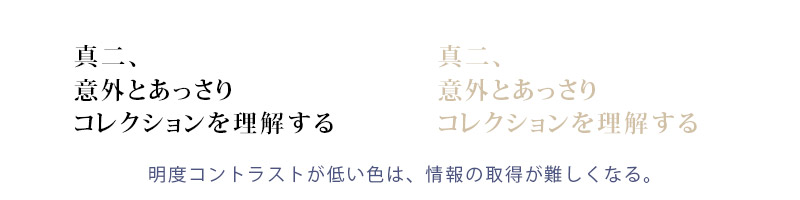
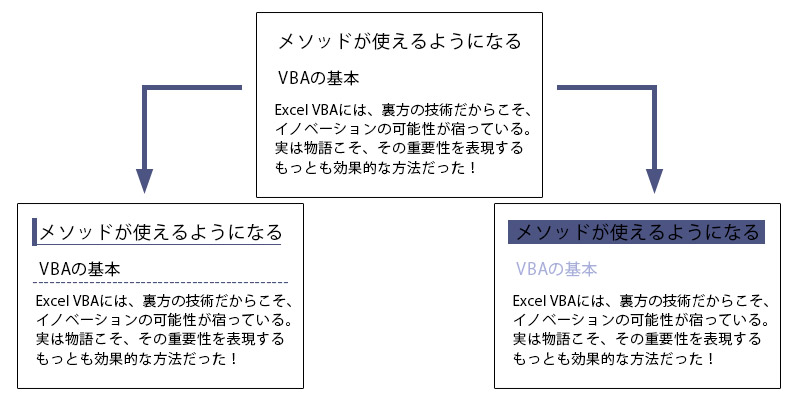
文章を読みやすくするためには、上記の視認性がカギになります。さらに配慮するなら見出しと本文で色の差をつけ、見出しによっては内容を先に把握させたうえで、続きを読ませることになります。
大見出しと小見出しがあるならば、大見出しは強、小見出しは中、本文は弱のように、色に強弱をつけることで、文章にリズムが生まれ、読みやすくすることができます。
文字そのものの色を変えることで、見出しなどを強調することもできますが、文字サイズが小さい場合にはかえって読みにくくなることもあります。そのような場合には見出し周辺のアイコンに色を使ったり、文字の背景に色を敷くと分かりやすくなります。また、文字の大きさを変えるのも効果的です。

文章を読ませやすくするには、見出しに強めの色使いで目立たせることができますが、右のように目立ってはいるが明度によって、読みにくいという場合もあります。
ということで今回は、Webデザイン参考にすべき配色の基本につきまして、サンプル画像を交え詳しく記載してみました。
ひと言で「配色」といいましても、とても難しい要素だということがお分かり頂けたことと思います。Webデザイン初心者のうちは、あまり色々な色を使わない方法がベストなように思います。また、同系色で明度を変える方法をとると、Webサイトの統一感が生まれ、比較的簡単にまとまったデザインに見えることと思います。
他の色を使う場合は、上記に記載した「色相環」を利用すると、簡単に色を決めることができることと思いますが、ポインとはキーカラーの使用する量になります。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
配色を決める際、オススメの参考サイト
https://nipponcolors.com/