サイト情報の構造化および階層パターン
今回は、Webサイトの作成を行ううえで、サイト情報の構造化および階層パターンにつきまして、構造化のイラストを交え詳しく記載してみようと思います。
サイト制作の経験が少ない方であれば、サイトを作製しようと思っているのだけど、どういった構造にすれば良いのか?また、サイトのパターンは?などの悩みがあることと思います。今回はそのような悩みにこたえるべく、サイト情報の構造化および階層パターンにつきまして、詳しく記載してみます。
という事で、それでは今回はッ、
- ・情報の構造化
- ・データの集合体をいかに構造化するか
- ・用途別サイトの構造パターン
上記について記載していこうと思います…。
情報の構造化
Webサイトはその取り扱う内容や目的によって、多少の形態の違いはあるとしても、基本的にはひとつ屋根の下に存在する情報やデータの集合体といえます。ひとつのサイト内で閲覧者に対してスムーズな情報へのアクセスを提供するためには、サイト全体はもちろん個々のページの情報をうまく構造化する必要があります。
構造化が必要な理由
Webサイトは、サイトで取り扱う情報をまとめたデータの集合体と考えることができます。日々多くの閲覧者がそれぞれの目的をもって訪問し、そこに掲載された情報を取得したり、Webアプリケーションとして利用することになります。
Webサイトは、HTMLのWebページ1枚で構成されたシンプルなものでも、サイトの最小単位として成立します。しかし多くの場合、提供する情報の種別によっては内容は、複雑に細分化されて、1つのWebサイトとして複数ページ、もしくは大規模サイトであれば大量のページを含むサイト構造になります。
取り扱う内容や提供する情報、サイトの目的によってWebサイトとしての多少の形態の違いはあるとしても、制作者の視点からだけではなく、閲覧者がサイト内におけるその目的を達成しやすいように構造化する必要があります。
ナビゲーションを含むサイト全体の構造、個々のページの情報構造をしっかり整理し配置しなければならない事と思います。
データの集合体をいかに構造化するか
Webサイトが多くの情報の集合体である以上、内容を分かりやすく提示するためにはサイト全体の構造化がポイントになります。
単一のページで構成されたWebサイトであっても、そこに含まれる内容を分かりやすく伝えるためには、情報の整理が必要になります。サイト規模が大きくなれば、トップページからサイト内に内包される多種多様な情報をいかに整理し閲覧者に対して提示すればよいか、それらを個々の単一ページにまとめるのか、特定のディレクトリ以下に関連する情報をまとめるのか、といったことを考えて最適なサイト構造にする必要があります。
もちろん、構造化された個々の内容に対しては、閲覧者がスムーズに移動、内容を理解できるようなリンクが必要になってきます。
サイトの構造化の前に考えておくこと
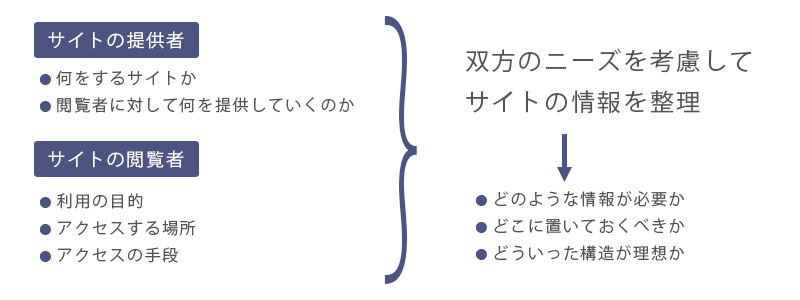
Webサイト全体の情報構造を考える前に、一体そのサイトは何をするサイトなのか、また閲覧者に対して何を提供していくのか、といったことを明確にする必要があります。
また、それと同時に閲覧者が利用する際の動機や目的、アクセスする場所や手段といったことも考える必要があります。
情報提供側の意図するサイトの目的ばかりに偏重になってしまうことは、裏を返せば閲覧者の訪問同期に合致せず、必ずしも閲覧者の目的を達成できるとは限りません。
提供側と閲覧側、双方のニーズを考慮したうえでサイトの情報を整理すれば、必然的に「どのような情報が必要か」「どこに置いておくべきか」「どういった情報が理想か」といったことが見えてくると思います。


用途別サイトの構造パターン
Webサイトの全体構造は、そのサイトのビジネス目的や用途、対象とするターゲットなどで大まかに分類することができます。例えば、コーポレートサイト、エンターテイメントサイト、Eコマースといった感じになることと思います。ここのサイトの目的や内容が異なる以上、今回紹介する構造がすべてに適用されるわけではありませんが、いくつか紹介してみます。
サイト構造の基本形
サイト構造には、必ずしも正解というような答えはありません。全体的な構造としての基本とした形はあるものの、この十数年間の歴史のなかで色々なサイトによって、その構造は試行錯誤されています。
大まかに分類しただけでも、直線型、フラット型、階層型、分岐型、スプラッシュ型、時系列型、別サイト内包型といったように種類も豊富にあります。しかし、それが単体で採用されている場合もあれば、全体は階層型であるものの一部では直線型が組み込まれるといったように、提供する情報や内容に合わせて、最適な形を採用して構造化されているのが一般的だと思います。
今回紹介する内容は、あくまでも既存のサイトの全体構造を、参考程度に書き出したものになり、制作するすべてのWebサイトでいずれかの形が必ずしも採用されるわけではありません。サイトの内容、対象となるターゲットなどを考慮して最適なサイト構造を考えることが重要になります。
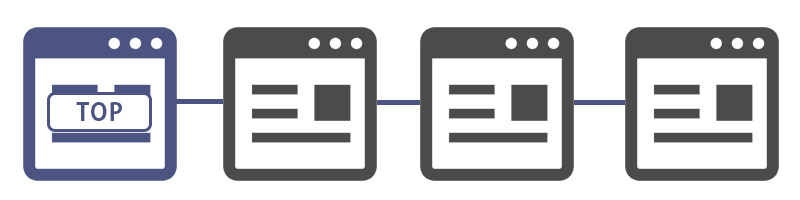
直線型サイト
直線型のサイト構造とは、トップページ(もしくは起点となるページ)から、目的のページまで、分岐が全くなく一直線に並んでいるものになります。
よくあるサイトとしては、商品や作品を一気に見せていくタイプのアートやプロモーションのサイトなどがあります。直線系の特徴としては、途中で別ページへ遷移させたりといった分岐がないため閲覧者が迷いにくいという利点があります。しかし、裏を返せばサイトの規模が大きくなれば使いにくいサイトになってしまうことになります。
また、直線型には、Eコマースの決済プロセスのように1つの手順を終えたら次の手順へ進むといった分岐がなく、一方向へ進行するものも含まれます。

フラット型サイト
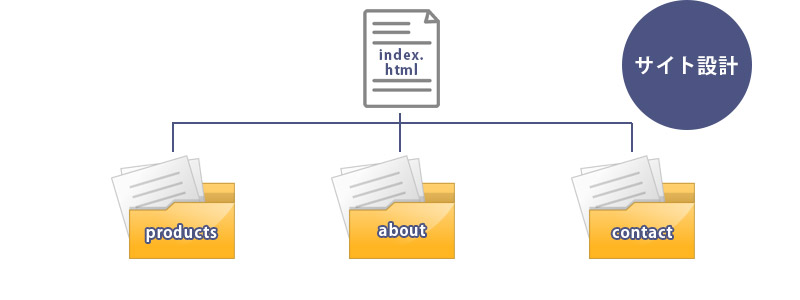
フラット型サイトは、個人サイトや小規模サイトに多いタイプのトップページを中心として、複数ページが同一階層にフラットに配置された構造になります。トップページが「index.html」であれば、それと同一階層に「products.html」「adout.html」などが並んでいると考えると分かりやすいこととおもいます。
サイトで提供する情報が比較的少ない場合によく用いられるパターンですが、仮に新たなページが1つ増えた場合などはそこへのリンクが増えていくことになります。
このようなことからも提供する情報の多い中~大規模な、企業サイトなどではあまり見かけることはありません。このフラット型を応用して、各ページを下位のディレクトリ構造にあてはめたものも多く見かけます。

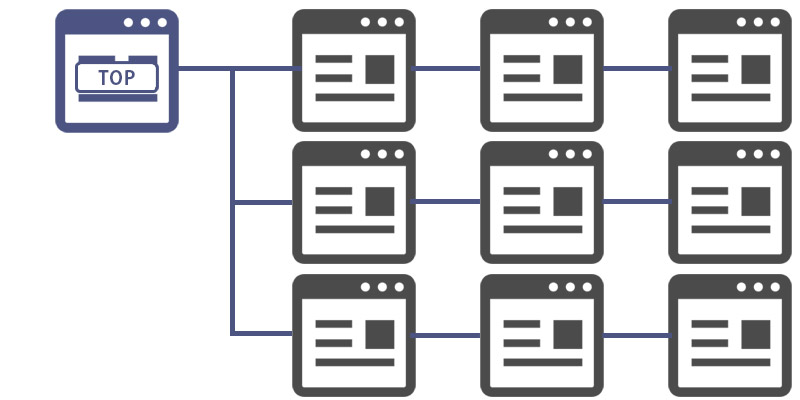
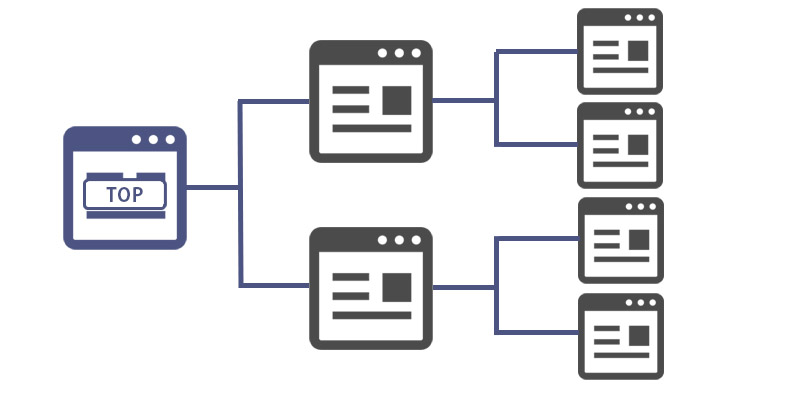
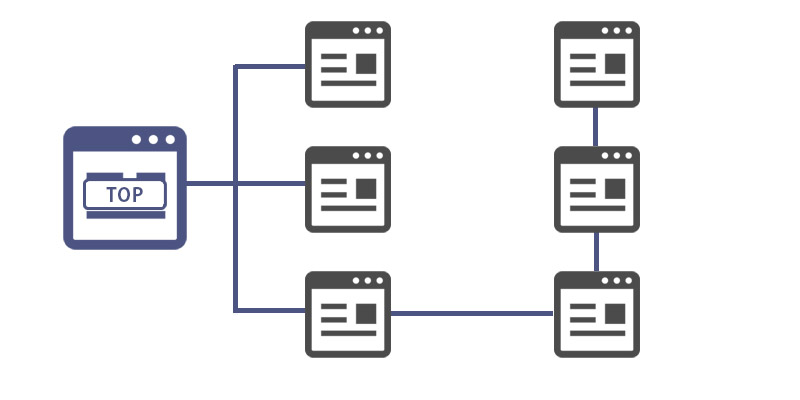
階層カテゴリ型サイト
階層カテゴリ型サイトは、現在もっとも多くWebサイトに採用されているサイト構造です。大分類のカテゴリで分類された第一階層のナビゲーションから分岐し、情報の内容に合わせた下位のカテゴリを階層化して内包していくパターンになります。トップページを基点として。全体のサイト構造が細かく枝分かれしていくツリー構造の形を考えれば、問題ないことと思います。
提供する情報が多いコーポレートサイトやECサイトの大規模なサイトの場合、大分類のカテゴリナビゲーションだけでなく、下位階層のページ内にもそれぞれに、別の下位階層へつなげるナビゲーションを有することになります。提供する情報が膨大な場合は、運用時のことも踏まえたサイト設計が必要になります。

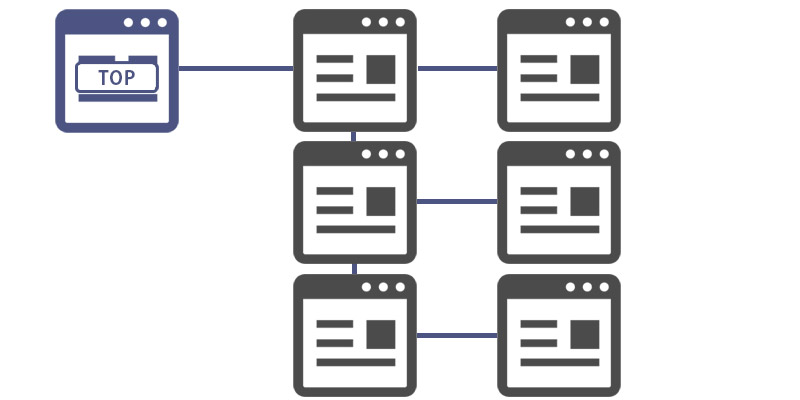
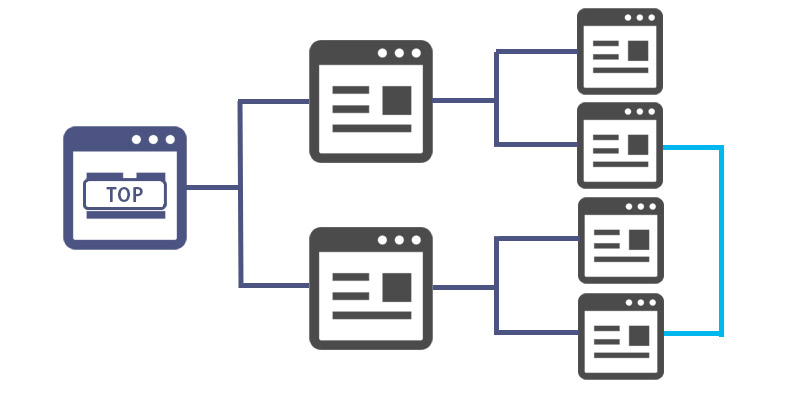
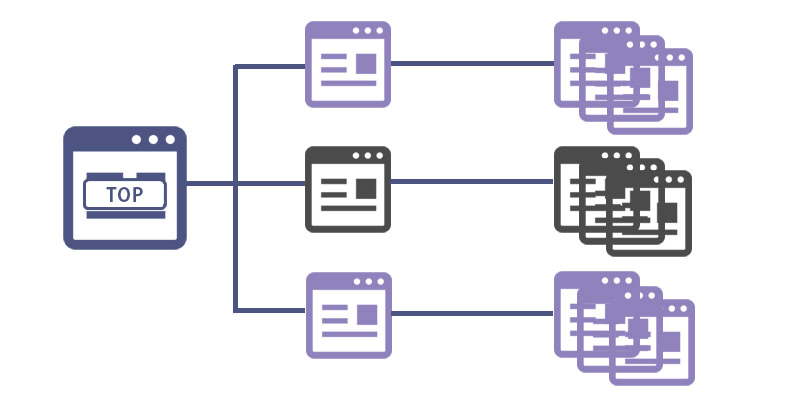
階層カテゴリ型+直線型
前述した階層カテゴリ型に直線型を組み合わせたサイト構造は、いくつかのカテゴリの階層化による分岐以降に直線型の遷移を採用したものになります。閲覧者はそれぞれのカテゴリを選択する自由度が高く、表示された内容に対し必要な情報へのリンクをクリックしていくというパターンになります。
該当カテゴリに含まれる大量の商品へのページをリンクさせるといった場合のように、分岐後のページが商品のインデックスページの役割をはたして、そこから閲覧者は目的の商品を見つけ個別のページへ遷移します。以降は直線的に必要な情報を閲覧できます。このタイプは価格比較サイトなどでよく見かけることがあります。

ユーザー別分岐型
ユーザー別分岐型は、サイト内で提供する情報をユーザーの種類で分岐するタイプになります。サイト内で振り分ける例として、「初めての訪問者」「〇〇回目の訪問者」のような訪問回数、「個人のお客様」「法人のお客様」といったユーザー属性の違いなどを利用したものがあります。
分岐先では、それぞれのユーザーに対して異なるメニューが表示されるといった特長があります。
トップページの段階でユーザー属性による分岐をおこなうことは、階層カテゴリ型単独で生じる属性の違いによるサイト遷移の混乱を解消するのにも有効なサイト構造といえます。ただし、デバイスの違いのような閲覧環境によるコンテンツの切り替えはこれには該当しません。

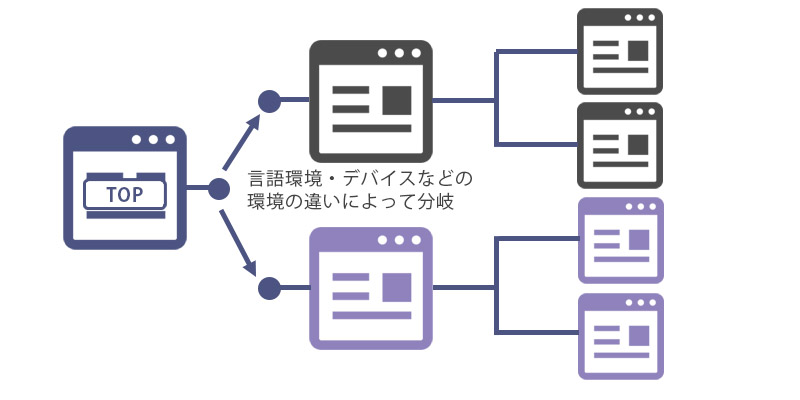
言語・デバイス分岐型
閲覧者の言語環境や閲覧デバイスの違いによる表示コンテンツの分岐は、言語・デバイス分岐型になります。閲覧者の居住地やブラウザに指定された言語環境でサイトの表示言語を分岐することは、世界的なグローバル企業サイトの多くでおこなわれています。
このような言語環境による分岐は、ときにはコンテンツそのものの内容が変わる場合もあります。
また、ここ最近ではスマートフォンといった、パソコン用ブラウザとは異なる表示領域や機能を有したデバイスでの閲覧も多いため、このようなデバイスのユーザーエージェントを基準にしてトップページで分岐し、サイト内のコンテンツをそれ用に最適化して表示するパターンもあります。

他カテゴリ参照型
他カテゴリ参照型は、階層カテゴリ型のタイプに、サイト内の関連コンテンツや他カテゴリのページへのリンクを含んだタイプになります。階層カテゴリ型のサイト構造では、同一カテゴリに分類される情報のみに絞ったナビゲーションを含みますが、この他カテゴリ参照型ではサイト内の関連コンテンツなどへのリンクを同時に含むという点が異なります。
取り扱う情報の種類が多いポータルサイトなどで良く見られるタイプになります。
表示されるコンテンツと合わせて表示するリンク先を意図的に別カテゴリのコンテンツへとするなど、サイト内を横断的に提供できる利点はありますが、同一カテゴリのコンテンツと認識されてしまう可能性もあります。

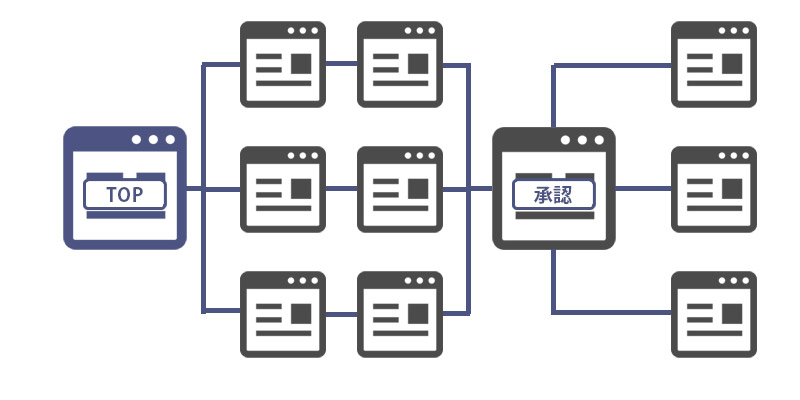
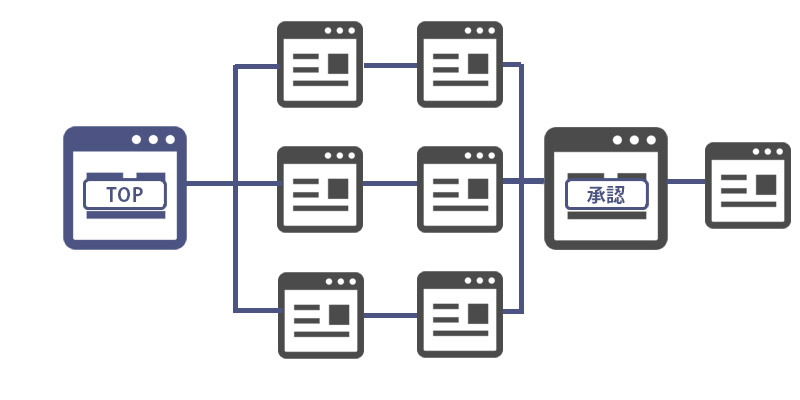
集約承認型
集約承認型は、サイト内に含まれる多種多様なコンテンツを閲覧していくなかで、一旦共通の表示内容を持ったページを通過するタイプのサイト構造になります。
このタイプに含まれるのは、IDやパスワードを使った認証ページのあるサイトだけでなく、ストックフォトやソフトウェアのダウンロードページの直前で表示される、使用許諾内容の確認ページのようなものも含まれます。
この集約型は、必ずしも単一のページである必要はなく、カテゴリごとに分かれたサイト内で別々の集約承認をおこなう場合も、結果としてカテゴリ内にアクセスする閲覧者が同一のページを経由する場合は、同じ構造だということになります。

時系列アクセス型・時系列グリッド型
時系列アクセス型のサイト構造を持つ代表的な例といえばブログになります。時系列の名が示すとおり、コンテンツが時系列に整列し、表示・閲覧されるサイト構造を持っています。
ブログのように更新日時の新しいものから順番にサイトのトップページに表示され、それぞれの個別ページへのリンクを持つタイプと考えればよいと思います。また、時系列グリッド型は、テレビ番組表やイベント・セミナーの開催タイムテーブルのように、時系列で縦方向に整理されていながら、かつ同時間帯に行われる別の内容も並列で表示されるタイプになります。
これらの時系列系のサイト構造は、その時期を過ぎてしまうと途端に過去へのアクセスがしづらくなってしまうのが、多少問題とも思えます。

別サイト内包型
別サイト内包型は、ファッションブランドなどのアパレル系Webサイトのように、特定のブランドの傘下にそれぞれが独立した方向性を持つサイトを内包するタイプのサイト構造です。
アパレル以外にも音楽系サイトなども同様で、レコード会社は傘下に異なるジャンルのレーベルをもっている場合も多く、このようなサイト構造を採用することが多くなります。
複数のブランドを有する場合は、入り口となるブランドトップページがある種のランディングページの役割を果たし、そこのページを使って各ブランドやレーベルへのリンクを提供し、それぞれのリンク先を別サイトとして稼働させることが一般的になります。

集束型
集束型とは、トップページからサイト内に含まれる様々なコンテンツを回遊することができるが、最終的には1つのページへと集束していくタイプのサイト構造になります。代表的な例としてはECサイトがあげられます。
ECサイトの多くでは、商品の見せ方はカテゴリを横断的に見ていくことが可能です。しかし、最終的には商品をカートに入れて決済画面へと遷移した際に表示されるページは、常に同一のものが表示されます。
このように決済処理などをサイト内に持つ場合は、サイトトップページから各々のページを経て最終的に1つのページへの集束していくパターンを採用したサイトが多くなります。

ということで今回は、サイト情報の構造化および階層パターンにつきまして、構造化のイラストを交え詳しく記載してみました。
サイト制作熟練のディレクターなどであれば、なにのサイトなのかを聞いた時点で、おおよそどういった構造パターンなのか、想像できることと思いますが、初心者のサイト制作者である場合、ブログなどの比較的構造が単純でも問題ないものであれば、特に悩む必要はないことと思いますが、それ以外のコーポレートサイトの場合などは、どのような構造化にしようか迷うことも多々あることと思います。
今回の内容が、多少なりとも参考になれば幸いです。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。