Webデザイン配色パターンの基本ルール
今回は、Webデザインをおこなううえで、配色パターンや基本のルールを、色が持つ印象をふまえ、また、便利なツールの紹介を含め記載します。
通常、色は一色だけでなく複数を同時に使用します。しかし、初心者の方やデザインの経験が少ない方には、複数の色を配色することは、とても難しいことと思います。そこで配色の具体例や色の持つ印象、また便利な配色ツールの紹介を含め記載してみようと思います。
という事で、それでは今回はッ、
- ・配色の基本ルール
- ・内容を連想させる配色
- ・配色によるテキストの読みやすさ
- ・色が持つ印象について
- ・悩みが無くなる便利な配色ツール
上記について記載していこうと思います…。
配色の基本ルール
重量感のバランス
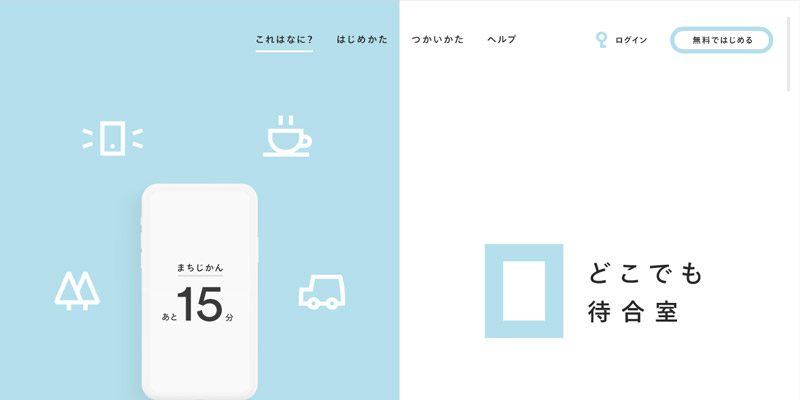
Webページの配色を考える際は、全体の重量感のバランスを考慮します。人は明度が高い色を軽く感じ、明度の低い色を重く感じます。この特性を生かして、バランスよく配色をおこなうとメリハリのあるWebページを表現することができることと思います。
上記のサイトでは、明度の高い淡い水色がキーカラーとなっていて、それ以外は白と黒が特徴的なWebサイトになっています。また、明度の差がハッキリしているので、全体的には軽やかに感じるものの、非常に読みやく見やすいバランスのとれたWebサイトになっています。
トーンを揃える
Webページ内で使用する色のトーンを揃えると、いろいろな色相の色を使用しても、調和のとれた配色が実現可能になります。
上記サイトでは、背景に色々な色相が使用されていますが、全体的に軽めのトーンで揃えてあるため、色相が異なるものの統一感が取れていて、見ていて飽きないWebページを実現できているように思います。また、上記Webサイトではありませんが、暗めのトーンを使用する場合も軽めのトーンと同様で、トーンを揃えることを意識すると、比較的異なる色を使用してもバランスを取ることができることになります。
3つの色を意識する
多くの色をむやみに使用すると、全体がぼやけてしまい、印象の悪い配色になってしまいます。
これを未然に防ぐ方法は、配色をおこなう際には「ベースカラー」「サブカラー」「アクセントカラー」の3つを意識して色を選択することがおすすめです。
・ベースカラー(基調色)
ベースカラーとは、配色の基本となる色です。利用する各色の中でもっとも広い部分で使用されるので、全体の印象を決定する色になります。
・サブカラー(補助色)
サブカラーとはベースカラーに変化を付けるために使用する色になります。Webページの印象はベースカラーとサブカラーのバランスで決まるので、ベースカラーに調和する色を設定します。
アクセントカラー(強調色)
アクセントカラーは、配色が単調になるのを防ぐために使用する色です。目を誘導させたい場所に使用するなど、部分的に使うことが効果的です。
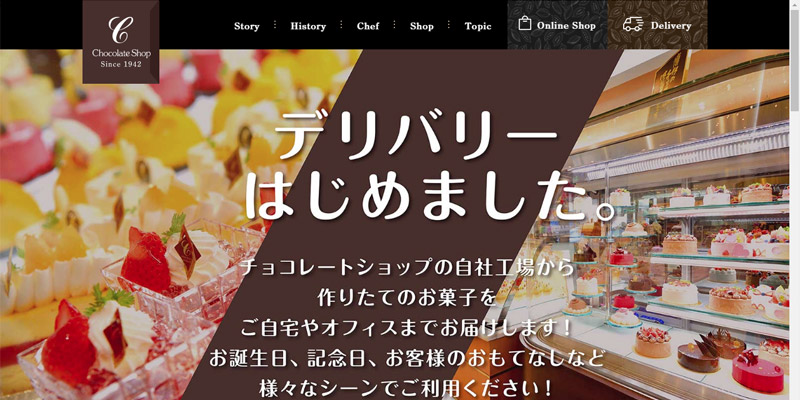
上記Webサイトでは、チョコレートを連想させる色である淡いブラウンをベースカラーとして、ページ全体に使用しています。
通常、アクセントカラーはベースカラーの補色や色合いが異なる色を使用しますが、あくまでも同系色にこだわったところは「チョコレート=ブラウン」という配色は訪問ユーザーに意識してほしいからだと思います。
アクセントをつける
Webページ内にアクセントとなる「アクセントカラー」を指定することで、Webサイトのスタイルを演出したり、訪問ユーザーの印象に残るWebページを制作できます。
選択する色はベースカラーの対比色や、赤や黄色などの原色、彩度が高く誘目性の強い色を指定します。また、商品自体や会社のCIをアクセントカラーに持ってくる場合もあります。いずれにしても、脈略なくアクセントカラーを指定することはありません。ロジカルな考えをもってアクセントカラーを決めることをおすすめします。
上記Webサイトでは、パンや畑の土の色である淡い茶色がベースカラーですが、キーカラーに水色を使うことで、ユーザーにどこをクリックして欲しいことが、明確に分かるような作りになっています。キーカラーを上手に配色することで、上手く動線が確保できているように見えます。
内容を連想させる配色
色には、「青→空、水」、「黄色→レモン、バナナ」、「緑→木、森」のように物や状態、性質などを連想させる力があります。
この特徴を活かして、Webページの内容を連想させる配色を設定すれば、訪問ユーザーに効果的に内容を伝えることが可能になります。
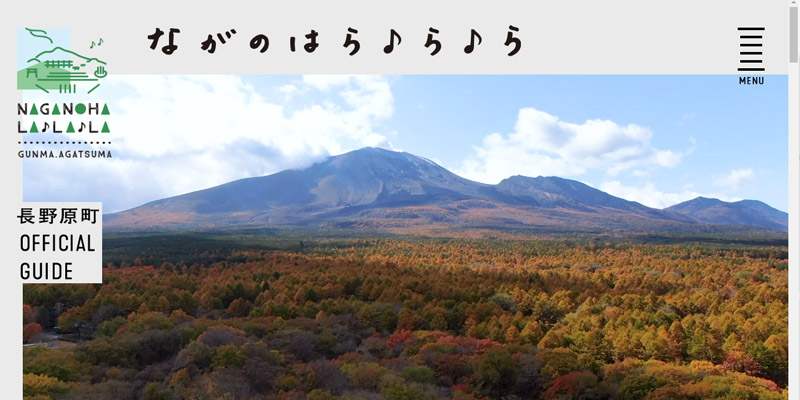
上記Webサイトでは、大自然を連想させる淡い緑がベースカラーとなっていて、また、サブカラーが薄いグレーになります。ベースカラーは分かりやすいことと思いますが、サブカラーのグレーは、おそらく話題の八ツ場ダムのコンクリートから配色をおこなったものと思います。
全体的に、自然豊かな観光スポットとしてイメージが湧きやすいサイトにまとまっているように感じます。
指向・姿勢を表現する
配色によって企業やブランドの指向・姿勢を表現することも可能です。
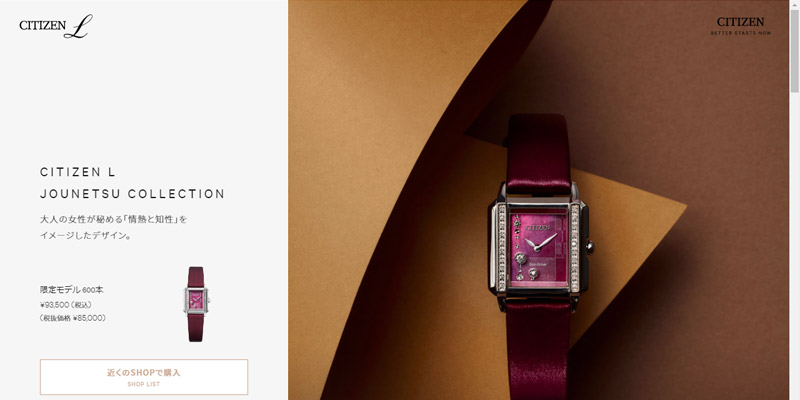
上記Webサイトでは、薄い茶色がベースカラーになっていますが、キーカラーも同系色を使うことで、非常に落ち着いた感じで、また、商品画像をメインに配置することでバランスのとれたシックな感じが表現できていることと思います。
ターゲット層を意識した配色
配色を考える際には、ターゲット層を意識したイメージ作りも重要です。例えば、若い女性をターゲットにする場合は一般的に好まれる赤やピンク、オレンジなどの暖色系を中心に配色をおこなうことで、女性的なイメージを表現することができます。
上記Webサイトでは、ベースカラーは薄い茶色ですが、アクセントカラーに女性の好む朱色を使い、また、女性好みのイラストを配置することで、全体的に落ち着きがありながらも、商品内容を分かりやすく表現しているものと思います。
雰囲気を表現する
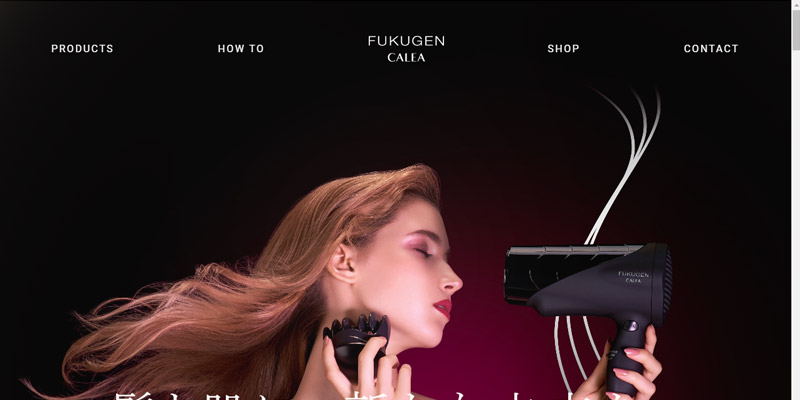
Webページの雰囲気は配色によって大きく変わります。雰囲気は先述のブランドイメージや連想作用とは異なり、具体的な物やイメージとは結びつきません。しかし、Webページから放たれる「いきいきした感じ」や「ほのぼのした感じ」などの雰囲気を的確に表現することで、ユーザーの心に残るWebデザインを実現できます。
上記Webサイトでは、黒い背景に紫やピンク、赤などの女性的で高揚感のある配色によって、魅惑的で独特の雰囲気が演出されています。
配色によるテキストの読みやすさ
テキストの読みやすさは文字の色と背景色の明度さによって決まります。そのため、背景に明度の高い、明るい色を設定する場合は、テキストには明度の低い、暗い色を設定します。
上記Webサイトでは、明度の低い背景に対して、最も明度の高い白のテキストで表現しています。明度さが確保されているのでテキストが大変読みやすくなっています。なお、背景色に関しては彩度も重要です。彩度の高い色は訪問ユーザーの目を疲れさせる恐れがあるので、このWebページのように、ある程度彩度の低い色を選択することをおすすめします。
企業・ブランドイメージの演出
企業やブランドのロゴに使われているコーポレートカラーや、各種商品に使われている配色をWebページに取り入れることで、企業イメージやブランドイメージを演出することができます。
色を設定する場合は、ヘッダー部やグローバルナビゲーション部、フッター部など、Webサイト全体で共通の項目に設定するのが一般的ですが、背景部に設定することもあります。
上記Webサイトでは、商品パッケージの配色と同じ黄色や赤を、Webサイト内のすべてのページに配置されるヘッダー部、グローバルナビゲーション部に設定しています。
また、各ページで使用されている部分的なアイテムにも共通の配色を設定することで、統一感のあるデザインを実現しています。
色が持つ印象について
赤をベースカラーにした配色の基本
赤系の色はWebサイトで最も多く使われる色で、力強い印象からピンクなどの可愛い印象までを幅広く作れる万能の色です。それゆえに少しの色みや分量の差で印象に差が出るため、慎重なコントロールが必要になります。
赤系の色をベースカラーとした、赤の持つ印象につきまして記載してみます。
・赤の持つ印象
鮮やかな赤は、炎の持つ力強さやエネルギーが感じられる強い色です。そのためビジネス用途で何らかのメッセージを強く主張した場合には、非常に良く使われます。
赤に白を混ぜていくとピンクになります。そのため、赤は女性向けの色としても使われ、日常生活においては、男性は青、女性は赤のように区別されることも多くなります。また、赤ちゃんという言葉で表されるように、生まれたばかりの子供向けの色として、ピンクが使われたりもします。
暗い赤は茶色に近づいていきます。赤のエネルギーを内に秘めたような力強い茶色は、歴史や伝統、それに裏打ちされた高い品質を表すような配色に使われることが多くなります。
その一方で危険を表したり、血液の色でもあるため、マイナス面での印象を与えることもあります。たとえば病院や歯科などのWebサイトでは、血液の色に近い赤は、出血や痛みを連想させるかもしれません。そのような場合には、より明るいピンクにちかい色か、暗い茶色を使うようにするのがおすすめで、負の印象から離れるようにする必要があります。
青系をベースカラーにした配色の基本
青系の色は空や海の色でもあり、世界中で最も好まれる色になります。嫌われにくい青はさまざまな場面で使われていますが、日本ではビジネスサイトで特に良く見ることができます。安心感や信頼感などを生み出すビジネスには欠かせない色になります。
青系の色をベースカラーとした、青の持つ印象につきまして記載してみます。
・青の持つ印象
空や海などの色である青は、世界の多くの国・地域で最も好まれる色になります。日本では明るい青は祭りの法被のようにハレの色として使われたり、暗い青はリクルートスーツに見られるようにフォーマルな色としても使われたりと、嫌われることの少ない色として、あらゆる場面で利用されています。
寒色に含まれる青は、冷たい印象を生み出しますが、明るい青(水色)は透明感や清潔感を表現できるため、比較的ひたしみやすい印象を作るために使われます。暗い青は沈静色ともよばれます。落ち着いた印象や安定感・知性を感じさせる色として、精密機械メーカーやシステム会社のように、堅実で実直な印象を打ち出したい場合には欠かせない色になります。
また、青はリンゴの色として最も多く使われている色です。青をベースカラーにしたサイトにおいて、統一感を作るために文字色まで青にしてしまうと、リンクでない場所を誤ってクリックさせてしまう可能性があります。ユーザーにストレスを感じさせないように、青い文字を使う場合には注意が必要になります。
緑系をベースカラーにした配色の基本
緑は木の葉や草の色として自然の印象を伝えることができますが、植物が成長するイメージは、そのまま人や企業が成長する様子を表す時にも使われます。明るい緑は若々しく、暗い緑は伝統的などさまざまな表現が可能な色になります。
緑系の色をベースカラーとした、緑の持つ印象につきまして記載してみます。
・緑の持つ印象
緑色は気の葉の色として、自然な印象を表現する場合に最も多く使われる色になります。また、植物の成長を人や企業の成長に照らし合わせて、若い葉のような黄緑は生まれたばかりの若々しいイメージ、濃い緑は成熟したイメージのように表したりもします。
赤と青の中間に位置し、暖色でも寒色でもない中性色であるため、どちらにも偏っていない中庸の色という使い方もあります。そのような意味では紫も同様ですが、こちらは好き嫌いが湧かれる色であるため、緑ほど多くは使われていません。
また、青と同様に許可や安全を表す色でもあります。青信号が青色ではないのは周知のとおりだと思いますが、それは昔の日本では、青と緑がハッキリ区別されていなかったからだといわれています。
最近のWebサイトにおいては、「緑がOK」「赤がNO」というように区別するのが一般的になっています。青ではなく緑をOKとしているのは、すでに青色がリンクとして使われているからだと思います。緑と青は同じように使われることが多くなりますが、このWebにおける事情はぜひ考慮することをおすすめします。
オレンジ系をベースカラーにした配色の基本
暖かさや元気さをアピールできるオレンジは、子供向けのサイトだけではなく、その活動的なイメージをアピールしたい企業サイトなどでもよく使われます。トーンによってはさまざまな印象を持つ色で、その選び方に気を付けたいところです。
オレンジ系の色をベースカラーとした、オレンジの持つ印象につきまして記載してみます。
・オレンジの持つ印象
オレンジは太陽や電球の光のように暖かさを最も伝えることができる色です。赤と黄色の中間の色で、赤の持つ力強さと黄色の明るさの両方の特徴をあわせ持ち、光のエネルギーを感じさせることができるため、企業サイトなどでもよく使われています。
またすべての色のなかでもっとも食欲を訴求する色で、日常生活においても食品売り場や飲食店の照明として使われているのをよく目にすることができます。食品パッケージなどでも非常に多くみられる色で、食品を扱うサイトでは欠かせない色になります。
明るく鮮やかなオレンジは、楽しいイメージや元気なイメージを強く伝えることができます。オレンジを多めに使い、トーンを揃えた多色配色をおこなうことで、よりその印象は強くなります。商業施設や子供向けサイトなどで多くみられる使い方になります。
暗いオレンジは茶色となり土・木の色として、ナチュラルなイメージを伝えるために使われます。この場合、緑と組み合わせることも多くなることと思います。茶色は暗くなるほど重厚感を増し、伝統や信頼感を感じさせる色となります。
無彩色をベースカラーにした配色の基本
無彩色(特にグレー)は暖色でも寒色でもありませんが、やや冷たい印象を感じさせ、金属や光沢感を使って洗練された印象を表現することができます。無彩色自身の印象は強くありませんが、有彩色を引き立てる機能的な色としても使われます。
無彩色(特にグレー)の色をベースカラーとした、無彩色の持つ印象につきまして記載してみます。
・無彩色の持つ印象
白に近い明るいグレーと黒に近いグレーではその使い方は全く異なります。グレーは色みを感じさせないが、心理的には少し冷たさを感じさせることから、金属やプラスチックのような無機的な質感を使って、都会的な印象やスタイリッシュな印象を表すのに多く使われます。
黒・グレーの冷たさは先進性・知性などにつながり、グレイッシュな青や緑と組み合わせて、知的さや冷静さ・都会的などの印象を表すためにも使われます。その反面、強い暖色と組み合わせて力強いイメージを生み出すこともできます。ほかの色と組み合わせられる場合には、その色を引き立てる役割を果たすのは無彩色の特徴になります。
またグラデーションを使えば、それはそのまま光の濃淡になります。グレーの濃淡は画面の奥行きや空間の広がりを感じさせることができ、個別の商品にフォーカスを加えたり、本来は存在しない仮想の空間を表現するのにもつかわれます。
文字の色なども含め、無彩色が使われていないサイトはほとんど存在しません。その機能性を考慮して使うべき色になります。
悩みが無くなる便利な配色ツール
前回と今回の内容で、色について記載してきました。前回と上記を考慮するとWebサイトを構築する際、おおよそどのような配色にすべきか、イメージが湧いてきたことと思います。
しかしながら、実際に配色を決めるとなりますと、ベースカラーやキーカラーは上記「色が持つ印象について」を読むと、比較的簡単に決めることができることと思いますが、明度や彩度を気にしてそれ以外の色、または、Webサイトの統一感を考えながら、配色を決めていくのは、慣れていてもなかなか難しいことです。
そこで、配色を簡単に決めることができるツールをご紹介いたします。

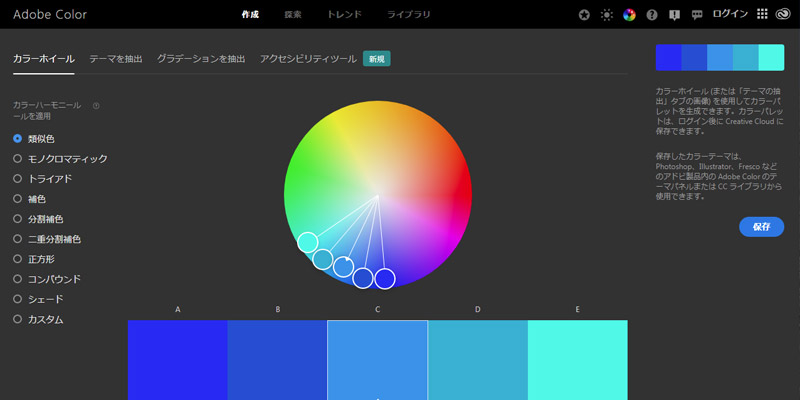
Adobe Color: カラーホイール、カラーパレットジェネレーター
使い方は、ほぼマウス操作で簡単に色や明度・彩度などを指定することができるので簡単だと思います。また、Webデザイン初心者の方で、配色をおこなうのであれば、まずは類似色から選択するのがおすすめです。
簡単にWebサイトの統一感がでる配色ができるようになることと思います。
ということで今回は、Webデザイン配色パターンの基本ルールにつきまして、実際に優れたデザインのWebサイトのご紹介をしつつ、詳しく記載してみました。
Webサイトの配色、初心者の方には悩ませられる内容になることと思います。しかしながら、Webサイト制作に慣れているデザイナーでも、配色につきましては、はかなり気を使う作業になってくることと思います。配色如何でサイト自体のイメージなどが大幅に変わってしまうことが多々あるのが現実です。初心者のうちは、欲張ってあまり色を使わない、また、類似色で構成していくことをおすすめします。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。