

今回は、Webページ制作を独学でおこなえるよう、Webページ制作の流れ「前提知識」を各要素にそって、詳しく記載してみようと思います。
独学でWebページ制作をおこなおうと考える初心者の方に向けて、具体的にWebページを制作する際には、知っておかなければイケない事や、注意しなければならないことがいくつかあります。そこで、必ず覚えておきたい基礎知識を流れに沿って説明してみようと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います…。
レイアウトやカラー、グラフィック要素などのデザインが決まり、いよいよ具体的にWebページを制作するフェーズになって気付く人も多いのですが、Webページの制作においては、ポスターやパッケージなどの他のデザインと比べ、多くの決まりごとや制約があります。その中にはデザイナーの意思に反するものもありますが、これらの決まりごとや制約を把握し、効率よくWebページを制作する必要があります。
例えば、実装技術ですが、Webページの制作においては、見た目に全く同じものでも、実装する技術によって制作コストやメンテナンス性が大きく変わってしまいます。
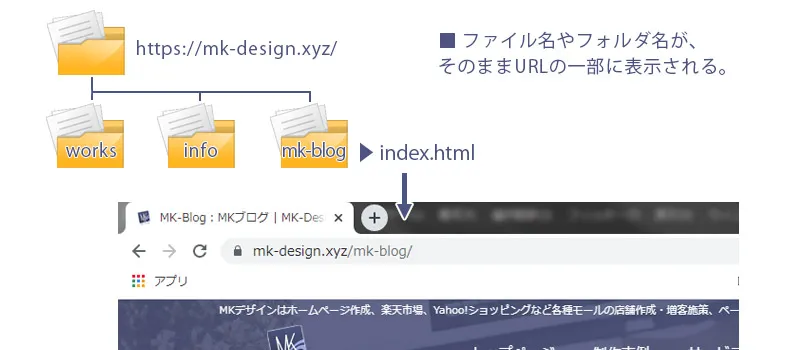
他にも、ファイル名やフォルダ名も重要です。Webではこれらの名前がURLの一部になることもあるので、ファイル名やフォルダ名には、URLとして有効な文字を使う必要があります。
文字コードも大きな問題です。印刷物のようにテキストをアウトライン化して納品できないので、あらゆるOSで利用できる文字コードを指定する必要があります。文字コードの指定を誤ると文字化けが発生し、だれも読んでくれないWebページになってしまう可能性もあります。
また、画像の扱いにも注意が必要です。画像ファイルはテキストファイルと比べてファイルサイズが大きいので、適切なファイル形式を選び、最適なサイズに調整する必要があります。これを怠ると、最近はあまりありませんがISDN回線だった頃は、ページがなかなか開かないといったことになり、2021年現在であれば、ギガを消費しやすいWebページと言われてしまうかもしれません。
このように、Webページ制作においては、見た目以外にも注意すべき点、決めておかなければならない点が沢山あります。
従来、WebページはHTML4.0からXHTMLそしてHTML5へと制作手法も進化を遂げています。HTML4からWebが発達するにしたがって高度な表現やデザインが求められると、HTMLだけでは解決しづらい問題が多くなってきました。
また、HTMLの本来の目的である「文書の論理構造を定義する」から離れ、HTMLの中にデザインを定義する要素が多く含まれるようになると、汎用性や生産性、メンテナンス性が低くなってしまい、デザインの変更や更新作業が大変な一面もありました。
そこで生まれたのが、Webページのデザイン的要素(レイアウトやサイズ指定、フォント、文字色など)を定義する規格である「CSS」(Cascading Style Sheets)です。CSSを利用すると、HTMLから文章構造以外のいわゆる「見栄え」に関する指定を分離できるので、Webページの汎用性やメンテナンス性を高めることができます。
例えば、文字色を指定する場合、CSSを使用する以前は「<font color="red">」のようにHTML内で色を指定していました。そのため、色を赤から青に変更するには「」内の箇所をすべて変更する必要がありました。
一方、CSSを利用して文字にスタイルを指定しておけば、文字色の指定箇所を1ヶ所変更するだけで、すべての赤い文字を一括で変更することができます。
また、CSSを外部ファイルとして用意すれば、複数のHTMLに対して同じデザインを適用することもできるので、複数のWebページのデザインを容易に統一できます。
「デザインをHTMLから分離する」というCSSの考え方をさらに推し進め、HTMLをXMLの仕様に準処するよう定義しなおしたマークアップ言語がXHMTLです。さらに現在では、以前のHTMLを進化させたHTML5でマークアップをおこなうようになっています。
HTML4とXHTMLの違いは、CSSに対応させるために生まれたXHTLですが、XHTMLでマークアップをおこなっていた頃は、タグ自体にID属性やclass属性などを多用しておりました。そこで、文章構造自体をもう少し分かりやすく細分化するために生まれたHTML5、HTML4、XHTMLとの大きく異なる点は、HTMLタグ自体が細分化され、タグ自体に意味合いを持たせ、大幅にタグが増えている点になります。
これからWebページ制作を学ぶのであれば、しっかりとHTML5とCSSを身につけておく方が良いことと思います。
Webページは多様な複数のファイルで構成されます。主なファイルは、HTMLファイ、CSSファイル、JPEG、GIFなどの画像ファイルです。JavaScriptファイルやCGI、PHPなどのファイルが加わることもあります。
そのため、Webページを制作する前に、ファイルの整理方法について検討しておく必要があり、きちんと整理しておかないと、後になって混乱の原因となります。
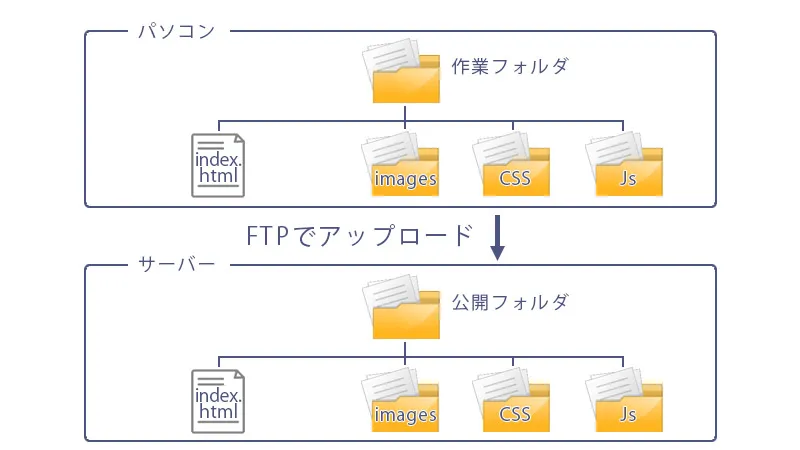
各ファイルはフォルダに格納して整理します。その際、制作環境とサーバー上のファイル構造を統一し、フォルダごとサーバーにアップロードすると管理が簡単になります。

基本的な整理方法に、画像ファイルはimagesフォルダ、CSSファイルはcssフォルダのようにファイル種別ごとにフォルダ内を作成し、整理する方法があります。他にも、ページごとにフォルダを作成し、それぞれのフォルダ内にファイル種別ごとのフォルダを作成する方法もあります。

フォルダ名やファイル名はそのままURLの一部になる可能性があるので、URLで指定できない文字をしないよう注意が必要になります。
基本的にURLに指定できる文字は半角英数字および「.$,;:&=?!*~@#_()」です。日本語などの全角文字をURLに指定できるブラウザもありますが、一般的でなないのでおすすめできません。
また、ファイル名やフォルダ名の中にスペース(空白文字)を入れることができないので、覚えておく必要があります。単語を明示的に区切りたい場合はスペースの代わりに「_」(アンダーバー)を入れるなど工夫が必要です。
また、大文字と小文字が区別されるという点にも注意が必要です。一般的に、ファイル名やフォルダ名は、拡張子も含め、すべて小文字にしておくほうが無難だと思います。
FTPソフトでサーバー上のファイルやディレクトリの一覧を見ると「パーミッション(もしくは属性)」という欄があります。
パーミッションとは、各ファイルやフォルダに対する権限で、「読み出し」、「書込み」、「実行」の3つの権限を表します。また、各権限は「ファイルの所有者」、「所有者と同一グループのメンバー」、「それ以外の人」の3種類に対してそれぞれ設定することができます。
パーミッションは、rwxの3つのアルファベットで表記する方法と、数字で表記する方法があります。例えばパーミッションが「rwx------」となっている場合、所有者は「読み出し(r)」、「書き込み(w)」、「実行(x)」ができますが、それ以外の人は何もできない、ということになります。同様のパーミッションを数字で表すと「700」になります。「wxrwxrwxは「777」」、「wxr-xr-xは「755」です。
HTMLファイルを公開するには、だれでも読みだせるように設定しておく必要があるので「rwxr--r--」のように3番目のパラメータに「r」を指定しておく必要があります。逆に3番目のパラメータにパーミッションを設定しなければ、外から見えないようにすることもできます(rwxr-x---)。
特にCGIを設置する場合は、セキュリティの問題も関係するので、パーミッションを正しく理解し、設定する必要があります。
Webサイトを構成するファイルの中には、いくつか特殊なファイルがあります。今回はその中から「index.html」と「.htaccess」の2つのファイルについて記載してみます。
index.htmlは「URLにファイル名を指定しなくても表示されるファイル」です。通常、Webサイトにアクセスする際、「www.mk-design.xyz/」のようにファイル名までは指定しません。これは内部的には「www.mk-design.xyz/index.html」にアクセスしているからです。試に、index.htmlを指定してみると、指定しない場合と同じページが表示されることと思います。そのため、index.htmlがフォルダ内に無い場合は、ブラウザにURLを入力してもエラーが表示されます。
※WordPressなどの場合は、サイトトップページの構成がphpになるので異なります。
.htaccessはサーバーの動作をフォルダ単位で設定できるファイルです。ユーザーが任意で変更できます。このファイルを変更すれば、上記に記載したindex.htmlが存在しない場合に何を表示するかを設定することもできます。.htaccessでは色々な制御を定義できますが、すべてのレンタルサーバーで、その使用が許可されているわけではありません。
.htaccessが無効になっていたり、すでにある.htaccessを書き換えられないようになっていることもあります。そのような場合は、.htaccessを作成しても効果はありません。
コンピュータ上で扱われる文字には、すべて「文字コード」が割り当てられています。コンピュータは文字そのものを判別しているのではなく、あくまでも各文字と紐付いた文字コードを識別し、文字を表現しています。
文字コードとは、各文字に割り当てられた固有の数字の組み合わせです。世界にはさまざまな文字がありますが、コンピュータで扱える文字には、必ず文字コードが割り当てられています。
半角英数字は128種類しかないので「ASCII(あすきー)」と呼ばれる1バイトの共通の文字コード体系を使用しています。いっぽう日本語にはひらがなカタカナ、漢字など多くの文字種があり、1バイトでは表現できないので独自の文字コードを用意する必要がありました。これは中国語や韓国語などアルファベット以外の言語体系を持つ国はどこも同じです。各国が独自のルールで2バイトの文字コードを策定し、利用しているのが現状です。
ここで問題になるのが、日本語の各文字に文字コードを割り当てる段階で、複数の文字コード体系が生まれたことです。
現在、Webページで使用されている代表的な文字コード体系は「Shift-JIS」、「ECU」、「UTF-8」の3種類です。各文字コード体系は独自ルールで策定されたので、各文字に割り当てる文字コードがそれぞれ異なります。例えば、「あ」を表す文字コードは、Shift-JISでは「8300」ですが、EUCでは「A4A2」となります。
そのため、Shift-JISで書かれた文字を、EUCとして表示すると正しく文字を表示することができません。これを「文字化け」と呼びます。
現在Webじょうには色々な文字コードで制作されたWebページが存在しますが、新たにWebページを制作するのであれば、文字コードには「UTF-8」を選ぶことをおすすめします。
UTF-8は、世界各国の言葉を表示するために定義された、比較的新しいコード体系です。各国の文字を1つの文字コード体系で表現でき、アルファベットを表す128文字の文字コードがASCIIと同じなので過去のシステムとの親和性も高くなっています。また、HTML5のデフォルトの文字コードにもなっています。
どの文字コードを使用するかは、Webページを制作する初めの段階で決めておかなければならない重要な項目です。
HTMLとCSSの文字コードを同じものに設定するのはもちろん、CGIやPHPなどのプログラムを利用しているページでも、静的ページと同じ文字コードを採用したほうがトラブルは少なくなります。
また、CMS(Contents Management System)を使用している場合は、CMS側で文字コードを管理しているので、文字コードをあらかじめ決めておかなければなりません。コンテンツを生成した後で文字コードを変更するとエラーの原因になります。
HTMLファイルをサーバーにアップロードして、ブラウザで確認すると文字化けが発生する場合があります。これは、制作環境の文字コードとmetaタグで指定した文字コードの違いが原因です。
Dreamweaverなど、コンテンツの管理をおこなうアプリケーションを使用している場合にはあまり発生しないトラブルですが、テキストエディタなどで作成している場合は注意が必要です。
例えば、ファイル保存時の文字コードが「Shift-JIS」なのに、metaタグのキャラクタセットに「UTF-8」を指定していると、保存時の文字コードとmetaタグの文字コードが異なるので、文字化けが発生する可能性があります。
現在、Webページ内で利用できる画像ファイル形式は多肢に渡り、それぞれに特徴があります。そのため、Webデザイナーは用途や目的に応じて数多くあるファイル形式の中から適切なものを指定する必要があります。
現在、初心者におすすめする一般的な物には「JPEG」、「GIF」、「PNG」。3種類の画像ファイル形式がおすすめになります。デザインカンプ(完成図案)からスライスして書き出す際には、パーツごとにどの画像のファイル形式で書き出すかを設定できるので適宜ファイル形式を選択します。
なお、画像はファイルサイズが大きくなりがちですが、ファイルサイズが大きくなりすぎると、転送に時間がかかり表示が遅くなったり、サーバーへの負担が大きくなるなど、さまざまな問題を引き起こします。できるだけファイルサイズを小さくするようにすることをおすすめします。
| GIF(.gif) | 256色で表現できるイラストやグラフィックに最適のフィアル形式です。特に透過させる必要のないイラストは、GIFで書き出すのが一般的です。 一方、複雑な階調を表現できないので色数の多い写真やグラデーションを含むグラフィックには向きません。これらの画像はJPEGかPNGで書き出します。 |
|---|---|
| 透過GIF(.gif) | あらかじめ指定した透過色で背景を透過させる場合に適したファイル形式。 |
| JPEG(.jpg/.jpeg) | 写真など色数の多い画像に適したファイル形式です。イラストなどはノイズが入るため適していません。 |
| PNG(.png) | イラスト、写真の両方に適したファイル形式です。色数が少ない場合、GIFよりファイルサイズが軽いのが特徴的です。 |
| アルファチャンネルなしの透過PNG(.png) | あらかじめ指定した透過色で背景を透過させる場合に適したファイル形式です。 |
| アルファチャンネルありの透過PNG(.png) | 透過色に関係なく透過可能です。半透明グラフィックも表現可能。 |
JPEGは、現在最も広く使われている画像ファイル形式です。写真などの階調表現が複雑な画像を保存する際に適しています。
JPEGの特徴は、画像が圧縮されていることです。低い圧縮率で保存するとファイルサイズは大きくなりますが、TIFF形式と同じくらい高画質で保存することができます。圧縮率はPhotoshopなどの画像処理ソフトで変更できるので、画質の高低とファイルサイズを見て、決定することができます。Webページ用の画像には圧縮率「8」前後が適当といわれています。
JPEGの欠点は、編集・保存を繰り返すと画像が劣化し、一度劣化すると元の画質に戻せない点です。一般的には、3回以上再保存するべきではないといわれています。むやみに再保存しないように注意が必要になります。
GIFは、ファイルサイズが最も小さい画像ファイル形式なので、インターネット以前のパソコン通信の時代から、広く利用されてきました。一時は圧縮機能の特許の問題から利用が減りましたが、特許権が切れてからは、再び多く利用されるようになっています。
GIFの最大の特徴は、小さいファイルサイズで画像を保存できる点です。そのため、複数の画像を使って動きを表現するバナー広告などはGIFで制作されたものもあります。
また、もう1つの特徴に背景を透明にできる点があげられます。この機能により、画像を背景から切り抜いて画面上に配置することができます。
一方、GIFは256色しか表現できないので、写真やグラデーションを含むイラストのような画像には不向きです。
GIFに特許問題が発生したときに、代替えとして開発されたのが、PNGです。ファイルサイズが小さく、256色という色数制限もありません。GIFと同様に背景を透過することも可能です。
しかし、以前のブラウザIE6以下では、透明機能が適切に表示されないことがあるなど、いくつかの問題点がありました。このことから一時は、写真はJPEG、簡単な画像はGIFで保存されることが多くありました。
しかし現在は、PNG画像の透明機能も2011年以降ほぼ問題ないことから、PNGの利用も増えてきています。
ということで今回は、Webページ制作、独学のための流れ:前提知識につきまして、詳しく記載してみました。
Webページ制作をおこなうにあたり、常識的なことばかりですが、WebデザインやWeb制作を始めたばかりの初心者の方は、覚えることが沢山あるので、制作にあたり「なぜ?」と思うこともあるかもしれません。その場合は、上記事柄のどれか忘れていることなどあるかもしれませんので、基礎知識としてぜひ覚えておいてほしい内容になります。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。