

今回は、Webサイトの作成を行ううえで、非常に重要な要素である「Webサイトにおけるユーザビリティの基本」について詳しく記載してみようと思います。
Webサイトの目的を達成するためには、ユーザーが適切な情報をストレスなく取得し、目的地にスムーズに到達してもらうことが重要になります。また、Webサイトでの経験がユーザーにとってよい経験であれば、結果としてその企業や製品、サービスに対しても良い印象を持ってもらうことができます。そのために重要なWebサイトのユーザビリティについて詳しく記載してみます。
という事で、それでは今回はッ、
上記について記載していこうと思います…。
「ユーザビリティ(Usability)」とは、簡単に説明するとインターフェイスの使い勝手を示す言葉になります。分野や文脈によってさまざまな意味を持ちますが、広く知られている標準的な定義として、1998年に策定された国際規格「ISO 9241-11:1998」があります。
これをWebサイトにあてはめますと、サイトを訪れたユーザーが、目的の情報に、いかに正確に、すばやく、途中で不快感を感じずにたどり着くことができるかについて、その達成度を示す、といった意味になることと思います。
Webサイトのユーザビリティは、ユーザーの不満足度を限りなくゼロに近づけるという「本質的なユーザビリティ」と、リッチユーザーインターフェイスによる、さらなるユーザー満足度の向上を目的とした「付加価値的なユーザビリティ」の2つに大別できます。しかし、いずれにしても、いかに「ユーザー目線」でWebサイトを設計、構築をおこなうことが重要で、Webサイトを制作するうえで欠かせない要素になります。
検索エンジンの普及により、ユーザーはトップページ以外の様々なページに直接アクセスするようになりましたが、それでもトップページは、多くのユーザーが最初に訪れる重要なページであることには変わりません。ここではトップページにおけるユーザビリティについて記載してみます。
ユーザーは初めてWebサイトを訪れたとき、まず何のサイトなのか、自分が探している情報が掲載されているのかどうかを確認することと思います。見つかりそうであれば、そのWebサイト内で情報を探しますが、そうでないと思えば他のWebサイトを探すために離脱してしまうかもしれません。
トップページ以外からWebサイトに流入した場合でも、トップページに遷移してから情報を探すユーザーも多いことと思います。この場合、トップページを見ればWebサイトの内容が理解できる作りになっていれば、ユーザビリティは確保できることになります。
トップページはWebサイトの目次のような役割も果たします。ですがだからといってサイト内の情報を全て羅列すればよいというものではありません。トップページに掲載する内容は、以下のように優先順位を決めることをおすすめします。
重要なタスクとは、たとえば、主力商品について知ってもらう、サンプルをダウンロードしてもらう、資料を請求してもらうようなことになります。
このような情報に対してトップページからのアクセスを容易にすることで、ユーザーは正確に、かつ短時間で目的を果たすことが可能になり、ユーザビリティが確保されます。
Webページはさまざまなパーツで構成されますが、それらのレイアウトによってユーザビリティは大きく左右されます。ここでは各パーツのレイアウトでユーザビリティを確保する方法の考え方を記載してみます。
Webページにおける各パーツのレイアウトには、定められたルールがある訳ではありませんが、多くのWebサイトでは共通する慣習のようなものがあります。たとえば、サイトロゴはページの左上に配置する、ロゴにはトップページへのリンクを設定する、というようなものになります。
また、メインメニューはロゴの下に横並びにする、お問い合わせの項目は、ヘッダ内の右よりに置くなども一般的に行われるレイアウトになります。
ユーザーはさまざまなWebサイトを閲覧しているなかで、必要な情報の探し方や操作を学習しています。多くのWebサイトで左上のロゴにトップページへのリンクが設定されていれば、はじめてのWebサイトでも、トップページに戻りたい時はまずロゴをクリックしてみようとなることと思います。
このような経験の蓄積によって形成された行動特性を「メンタルモデル」といいます。メンタルモデルは厳密には人それぞれ異なりますが、広く使われている慣習を踏襲することで、多くのユーザーのメンタルモデルに合致する可能性が高まることになります。逆にメンタルモデルから外れたユーザーインターフェイスでは、ユーザーは一から新しい操作を学習しなければならず、ストレスを感じて、満足度が低下する恐れがあります。
Webサイトには、すべてのページで共通して掲載される項目があります。たとえば、ヘッダーに配置されるメインメニュー、メインコンテンツのサイドに配置されるサイドメニュー、フッター周りの項目などになります。
これらのレイアウト、ルールをWebサイト内で統一することはユーザビリティを確保するうえで重要になります。たとえば、ページによってメインメニューの並び順が変わってしまう、サイドメニューの位置が左だったり右だったり一定しない、同じラベルなのにリンク先が異なる、というように機能やレイアウトが統一されていないサイトでは、ユーザーはページを遷移する都度、必要な情報を探し直さなければならないため、目的のページになかなかたどり着けないといった、ストレスが溜まってしまうことになります。
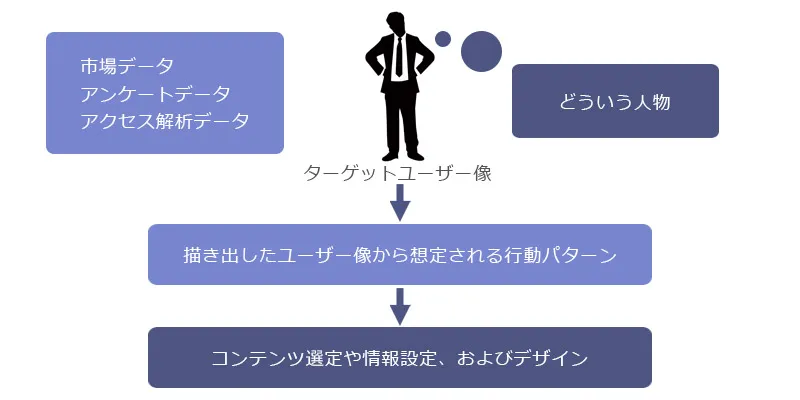
Webサイトの設定では、ターゲットユーザーの設定が重要になります。ターゲットユーザーにとって分かりやすく、使いやすいWebサイトにするために、ターゲットユーザーの傾向に合わせたコンテンツや文章を選定する必要があります。
これから制作するWebサイトは誰をターゲットとしたものなのか?このようなターゲットユーザーの設定はWebサイトを構築するうえで、とても重要な作業のひとつになります。
単にユーザーを性別、年齢といった大まかな括りで分類するだけでなく、その生活パターンやWebサイトを訪問するに至る背景などを想定し、そのユーザーが情報を探索してWebサイトに訪れ、さらに目的を達成するまでに取るであろう行動シナリオを具体的に予測する必要があります。たとえば、「企業のWebサイトを制作するサービス」を案内し、問い合わせの獲得をゴールとして設定したWebサイトの場合には、
上記などの項目について、データに基づいて検討し、ターゲットユーザー像を明確にし、そのユーザーが取るであろう行動シナリオを導き出します。このようにターゲットユーザー像を架空の人物として明確に描く出す手法を「ペルソナ手法」と呼びます。

Webサイト内に配置されるさまざまなリンク、ボタンなどユーザーインターフェイスには、必ず何らかの文字列が記載(ラべリング)されています。ラべリングはユーザビリティを考えるうえで重要な要素になります。最適ならべリングを行うには、Webサイトのターゲットとなるユーザー像を明確に把握しておく必要があります。また、ユーザーテストなどによる検証で、同じ意味の複数の言い回しから最適なものを選択するといったプロセスも効果的です。
ラべリングに最適な文言はターゲットユーザーによって変化します。たとえばWebサイトがある専門的な分野のユーザーのみを対象にしている場合、一般的には多少分かりにくくても、その分野を専門とする人にとっては分かりやすい専門用語や製品名を積極的に使う方が効果的です。
逆にそういった知識を持たないユーザーを対象にしたWebサイトでは、専門用語を多用すると、意味が分からずに情報を探し出せない人が増えてしまう可能性があります。そのため、専門用語を一般的な言葉で置き換えるなどの配慮が必要になります。
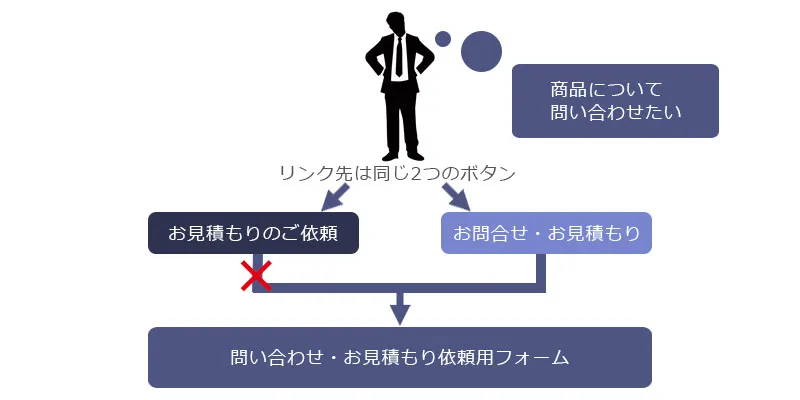
あるボタンを操作した結果は同じでも、そのラべリングによってユーザーの行動が変わってしまう場合もあります。たとえば、見積もりの依頼も可能な問合せフォームへのリンクボタンに、「お見積り依頼」とラべリングした場合、製品に関する問い合わせだけをしたいユーザーは「これは見積もりを依頼したい人用のボタンだから、私には関係ない」と判断してしまうかもしれません。
最終的には問い合わせフォームにたどり着くかもしれませんが、それまでWebサイト内を探し回ることになり、ユーザビリティは低下してしまいます。このような場合は、「お問い合わせ・お見積もりのご依頼はこちら」などとすれば、ユーザビリティーが向上するものと思います。

Webサイト制作者側は、さまざまな手段でWebページの動作やブラウザの機能をコントロールできますが、ユーザーの意思に反したコントロールは、ユーザビリティに悪い影響を与えてしまうので注意が必要になります。
Webサイト制作者側は、リンクを別ウィンドウに開く、ブラウザのウィンドウサイズを変更する、ブラウザウィンドウが持っている操作メニューの表示、非表示を切り替える、動画や音声ファイルを再生するなど、Webページやブラウザウィンドウに関する動作をさまざまにコントロールすることができます。
しかし、これらの動作をユーザーの意思を無視して強制してはいけません。
たとえば、Webサイトに動画や音声ファイルを掲載することは広く使われていますが、該当ページに移動した途端に動画が再生されたり、音楽が流れたりするような、ユーザーの意思によらない動作は不快感を与え、ユーザビリティを低下させることになってしまいます。
同様に、ウィンドウサイズを強制的に変更したり、メニューバーやロケーションバーなど、ブラウザウィンドウが標準的に備えている機能を非表示にするといった操作も、Webサイト制作者側がコントロールしてはいけません。
「選択権は常にユーザーにある」という原則を忘れないことをおすすめします。
Webページからユーザに情報を入力・送信してもらうことができるフォーム機能は広く利用されています。企業のWebサイトなどでは、フォームからの問い合わせや資料請求がWebサイトのゴールとして設定されていることも多く、非常に重要な機能になります。
フォームのユーザビリティは、要求される機能やプログラムの実装に左右されますが、いくつかのポイントを守ることで確保することができます。
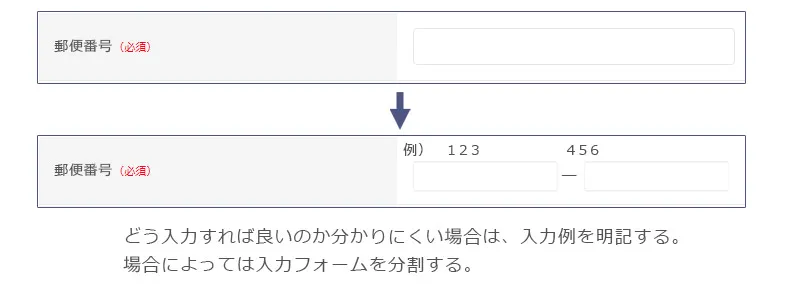
たとえば、郵便番号や電話番号の入力にハイフンが必要なのかどうかはっきりしないフォームがあるとします。ユーザーが必要と思ってハイフンも含めて入力したら「ハイフンは入れないでください」というようなエラーメッセージが表示されたら、そのユーザーは不快感を覚えてしまいます。
入力形式を指定するのであれば、その入力例をフォームの入力コントロール部分にも分かりやすく明記し、ユーザーを迷わせない工夫が必要になります。また、数字の全角・半角の統一などは、プログラム側で処理するようにしておくと、ユーザーの負担を軽減することができます。

企業はユーザーの情報をなるべく細かく知りたいものです。せっかくだからと、問い合わせフォームでユーザーの所属部署や役職などの詳細な情報を聞いたり、さらにはアンケートも取ってしまおうなどと考えがちですが、 入力項目数の多い煩雑なフォームは、ユーザーのやる気を削ぎ、フォームから離脱してしまう結果を招く恐れがあります。
やはり、業務上特に必要な情報に絞って項目を選択すべきだと思います。また、入力が必須の項目とそうでない項目は一目で分かるように表示することをおすすめします。
採用のためのフォームなどでは、希望年収や、現在の年収、面接の希望時間帯を聞いたりする場合があります。このような情報を自由入力形式のフォームにしてしまうと、どこまで細かく書けばよいのか、どのように入力すればよいのかなど、ユーザーは悩んでしまいます。このような場合は、選択肢を使うことでユーザーの負担を軽減することをおすすめします。

Webページを閲覧する際の縦方向のスクロールに関しては、ユーザーはそれほど大きな抵抗はないことと思います。ただし、重要な情報を掲載する位置や違和感なくスクロールしてもらうためには、いくつかのポイントがあります。
Webページを開いた際に一番最初に表示される部分を「ファーストビュー」と呼びます。ブラウザのウィンドウサイズやモニターの解像度などはユーザーの閲覧環境に左右されるので、決まった数値はありませんが、縦方向のファーストビューは、PCでおおむね最上部から600px~800px程度までで、それよりも下部に配置されたコンテンツを閲覧するにはストロークが必要になる可能性が高くなります。
当然ながらファーストビューエリアはもっとも多くのユーザーが見ることになるので、重要な情報はこのエリア内に配置すれば、ユーザーの目に留まり、アクションを起こしてもらえる可能性を高めることができます。
また、メインメニューや検索窓など、頻繁に使用するユーザーインターフェイスもファーストビューエリアに配置し、操作の度にスクロールが発生するような事態を避ける工夫が必要になります。
しかし、なんでもファーストビューエリアに詰め込めばよいという分けではなく、あまり多くの情報を詰め込むと、ユーザーは逆にその中から必要な情報を見つけるのが困難になり、混乱してしまうことになります。Webサイトのタスクにおいて最も重要な項目・情報に絞って配置することをおすすめします。
縦方向のスクロールについては、多くのユーザーはあまり抵抗を感じることがなく、ごく自然に画面をスクロールして閲覧することがユーザーテストなどのデータによって判明していますが、ユーザーにスムーズにスクロールしてもらうために、いくつか注意しなければならない点があります。
ユーザーは下記のような状態に遭遇すると、その時点で「ここでページは終わりだ」と認識してしまう傾向があることがユーザーテストの結果からわかっています。
・ページ下部に大きな空白が出てきたとき
・ページの途中で横幅いっぱいに引かれた区切りが出てきたとき
・ページ下部に広告が掲載されているのを見たとき
このことから、ユーザーは無条件にページをスクロールしてくれるわけではなく、スクロールすることによって新しい情報を見ることができるという期待感からスクロールをしていることが分かります。
下部にコンテンツが続いていることが、分かりやすい情報の配置やデザインを心がけることが大切になります。
Webページ内ではリンクが設定されたテキストが頻繁に使用されますが、さまざまなテキスト中のどの部分にリンクが設定されているのかが分かりにくいと、ユーザーはリンクに気づかず、行きたいページにたどり着けないという可能性もあり、ユーザビリティが低下してしまいます。マウスカーソルを合わせなくともリンクとわかるように、下記2点を基本としてリンクテキストをデザインすることをおすすめします。
・リンクテキストと、そうでないテキストとでフォントカラーをはっきり変える
・リンクの下線はなるべく消さない
また、リンクテキストのスタイルはWebサイト内のすべてのページで共通のものにしておくと、さらに分かりやすくなります。
このような工夫によって、ユーザーはリンクが設定されているテキストをすぐに見分けることができ、ユーザビリティが向上します。
逆にリンクの設定がされていないテキストに対しては、下記を守ることでユーザーがリンクと混同してしまうことを防止できます。
・無駄に下線を引かない
・リンクテキストと同じフォントカラーを使わない
・デフォルトでリンクテキストに適用する青色は使わない
多くのユーザーはマウスによってWebページを操作するので、リンクが設定されたテキストの文字サイズが小さかったり、文字数が少なくてクリックできる範囲が狭かったりすると、操作がしづらく、ユーザビリティが低下してしまいます。クリック可能な範囲を広げるなどの配慮も必要になります。
画像によるリンクボタンは、テキストリンクよりも自由度は高くなりますが、リンクボタンであることが分かりにくくなってしまっては意味がありません。下記のような点に配慮して、見た目ですぐにわかるように作成します。
ユーザーは画像を見にしたとき、その画像のデザインによって、それが操作できるボタンなのか、それとも単なる画像なのか判断しています。ボタンだと判断する基準としては下記のような点があげられます。
・立体的で押せそうなデザイン
・矢印が含まれたデザイン
・それがボタンだと分かるラべリング
リンクボタンは、ロールオーバーイメージを使うことでマウスオーバー時にさまざまな効果を演出できますが、これに頼りすぎると分かりにくいリンクになってしまいます。
たとえは、通常時はラべリングがされていない、あるいは英語表記しかないデザインで、ロールオーバーすると本来のラべリングが表示されるようなリンクボタンは、ユーザーにとって分かりにくく、ユーザビリティ低下の原因となってしまいます。何も操作しない状態で、それが何のボタンなのか明確に分かるように作成します。

Webサイトの閲覧中、ユーザーはさまざまな操作を行いますが、ある操作に対して期待したことと、実際の結果が異なる状況が頻繁に起こると、満足度は低下していきます。ユーザーの期待を裏切らないユーザーインターフェイスについて記載してみます。
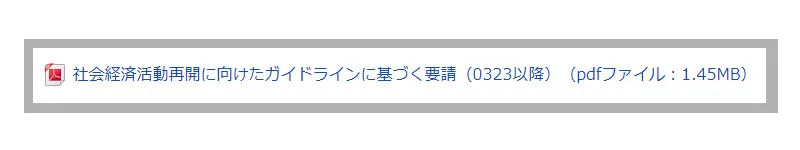
Webページではリンク先としてHTMLファイルだけでなく、さまざまなフォーマットの文書を掲載することができます。たとえばPDFファイルや圧縮ファイルにリンクしたり、場合によっては他のソフトウェアが立ち上がるリンクも使用されます。
しかし、一般にユーザーはWebページにリンクがあれば、そのリンク先もWebページだと思ってリンクを操作するので、リンク先がPDFファイルだった場合、ユーザーは予期していなかった動作に遭遇することになります。つまり、期待していたことと異なる結果が返ってきたことになり、これが頻繁に発生するとストレスを感じるようになってしまいます。
リンク先がHTMLファイル以外の場合は、それがはっきりとわかるようなラべリングやリンクのデザインが必要となります。リンク先のファイル形式に応じて、リンクにアイコンを組み合わせて表示したり、操作時に起こる動作についての簡単な説明をリンクテキストに含めるといった方法が効果的になります。

近年JavaScriptなどを利用して、ページ遷移をさせずにWebページ内容を切り替えたり、画像を拡大表示したりといった、リッチなユーザーインターフェイスが広く利用されています。しかし、この便利な機能も使い方を誤るとユーザーの満足度を低下させてしまうことがあるので注意が必要になります。
たとえば、多くのユーザーは1つ前のページが見たい時、ブラウザの「戻る」ボタンを押せばそこに移動できることを知っています。そのため、現在のページに、前のページに戻るためのナビゲーションが見つからなければ、ブラウザの「戻る」ボタンで戻ろうとする傾向があります。
これは通常のリンク構造によってページ遷移していく形式のWebページでは特に問題にはなりませんが、Ajaxなどを利用してページ遷移なくコンテンツを切り替えていく形式では、「戻る」ボタンを操作した結果がユーザーの期待と異なってしまい、ユーザビリティが低下する原因となってしまいます。
特に、次へ次へと進んでいくようなコンテンツで起こりやすい問題なので、ページ内のナビゲーションで戻る機能を分かりやすく提供したり、各段階に個別のURLが発行されるようにして、ブラウザの「戻る」ボタンを押しても、ユーザーの期待どおり1つ前の状態が表示されるような実装が必要になります。

ということで今回は、Webサイトにおけるユーザビリティの基本につきまして、分かりやすいように詳しく記載してみました。
ユーザビリティ、Webサイト作成を行うにあたり非常に重要な事柄のように思います。また、実際の制作現場では、サイト作成の際は、パソコンやスマートフォンの実機を用いて、見にくい場所などがないか、ユーザビリティの観点を含めブラウザチェックを行いますので、サイト作成に慣れている方であれば、何ら問題ないことと思います。
しかしながら、サイト作成初心者の方は、上記の事柄および、文字のサイズや行間、または見せたいコンテンツなのか、それとも読ませたいコンテンツなのかなど、ユーザビリティに関してあげたらきりもなく、チェックしなければならないことがありますが、初めのうちは意識的にユーザーが閲覧した際、どのように感じるかなどを含め、確認することをおすすめいたします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。