

今回は、CSSで実現するグラデーションなどを使用したデザイン性豊かなボタン表現につきまして、サンプルコードを交え詳しく記載してみようと思います。
Webサイト作成時には、色々なデザインパーツの作成が行われることになります。ページ作成初心者の方ですと、ボタン表現を画像で作成している場合などを見受けることがございます。しかしながら、CSSの色々な表現方法を理解していれば、艶のあるボタンやフラットなボタンなど、色々なボタンをキレイに表現することができます。
という事で、それでは今回はッ、
上記について記載していこうと思います…。
私がWebサイトの制作を始めた2003年もしくは2004年頃、ボタンをデザインするといえば、ほとんどといってイイほど画像でボタンをデザインしていました。
しかしながら、CSSでボタンをデザインすることが増えてきたのは、2008年頃からだったように記憶しています。おそらく大きく影響している要因はiPhoneの登場のように思います。
それまでは、CSSでボタンをデザインすることもできましたが、画像で作製してあるWebサイトが多かったように思います。しかしながら、iPhoneおよびスマートフォンの登場で、レスポンシブデザインを意識したサイトや、できる限りCSSでデザインをおこなうサイトが増えていったように思います。
理由は簡単ですね!
容量や表示速度がCSSでデザインをおこなった方が、画像でデザインを多用するよりも、断然有利なことと、また、レスポンシブに対応させるのも画像よりもCSSでデザインをおこなうことの方が、容易なことからCSSでデザインを行うサイトが増えてきたことと思います。
それでは、CSSでボタンデザインを行うにあたり、サンプルコードなどは多々Web上に色々なサイトで記載されていますので、CSSでボタンデザインのコツが分かりやすいように、サンプルコードを交え記載してみたいと思います。
それでは、フラットなベタ塗り・外側にラインが2本あるボタンを作ってみます。
HTMLは単純にaタグのみの状態で、外側にはddタグにidを付けたシンプルなマークアップで作ります。
| <dd id="favorite"><a href="#">お気に入り</a></dd> |
まずボタン本体の親要素のddに、幅・marginを設定します。ここで幅の設定をしておくことで、ボタン本体のa要素でpaddingやborderを付けてもddの幅よりも大きくならないので、CSSのコントロールが比較的楽になります。また外側のボーダーも指定をしておきます。
| dd#favorite { |
| width:150px; |
| margin:5px auto; |
| border:#000 solid 1px; |
| border-radius: 5px; |
| } |
aタグをボタンにするには、初めにdisplayをblockにし、次に背景をボーダーを設定します。また、文字設定と角丸なども設定した状態が下記になります。
| dd#favorite a { |
| display:block; |
| background:#4c5482; |
| color:#fff; |
| box-shadow:inset 0 0 0 1px rgba(255,255,255,1); |
| border-radius: 5px; |
| padding: 3px 0; |
| text-align: center; |
| text-decoration:none; |
| font-weight:bold; |
| font-size:15px; |
| } |
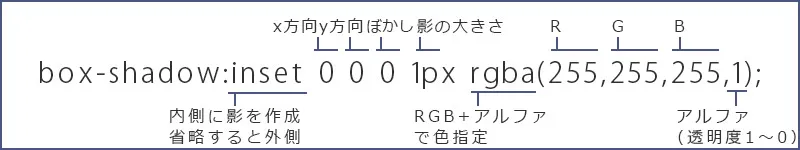
ここでボタンの内側のライン、box-shadowの説明を補足として記載してみます。初心者の方に分かりやすくbox-shadow:insetを下記の図のとおりに指定しています。

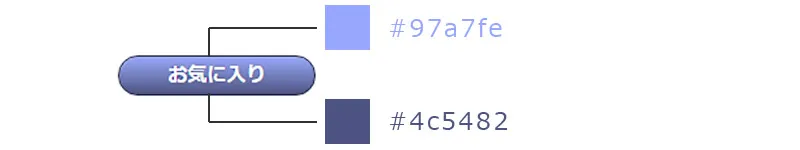
そして最後がマウスオーバー時の指定で、カラーなどの変更をしています。
| dd#favorite a:hover { |
| background:#97a7fe; |
| } |
それでは、グラデーションとハイライトのあるボタンを作ってみます。
HTMLは先ほどと同じaタグのみの状態で、外側にはddタグにidを付けたシンプルなマークアップで作ります。
| <dd id="favorite"><a href="#">お気に入り</a></dd> |
それでは詳しく説明してみます。ボタン自体のベースは上記とほぼ同じような感じでCSSを記述します。
| dd#favorite a { |
| display:block; |
| width:150px; |
| background:linear-gradient(#97a7fe,#4c5482); |
| color:#fff; |
| box-shadow:inset 1px 1px 0rgba(255,255,255,0.2); |
| border: 1px solid #333856; |
| border-radius: 15px; |
| padding: 5px 0; |
| text-align: center; |
| text-decoration:none; |
| font-weight:bold; |
| font-size:15px; |
| } |
上記ではハイライトも、先ほどのインラインの影と同じプロパティを使用します。しかし、今回はpx指定の数値が、前のボタンは4つ(x、y、ぼかし、影のサイズ)でしたが、、今回は3つになっています。この場合はx、y、ぼかしの指定になります。
| box-shadow:inset 1px 1px 0rgba(255,255,255,0.2); |
今回はテキストのフチを、text-shadowで影を付けています。text-shadowの値の設定も、box-shadowと同じような付けたただおこなうことができます。
| text-shadow:0 0 2px rgba(0,0,0,0.45); |
そして最後にグラデーションを設定します。ここでは2色のグラデーションになっています。
| background:linear-gradient(#97a7fe,#4c5482); |
簡単ですね!!

次は、つやのあるグラデーションのボタンを作ってみます。
HTMLは、これまでと同じ構成になります。また、先ほどのボタンのグラデーションに利用した色は2色ですが、今回は4色使用します。
| <dd id="favorite"><a href="#">お気に入り</a></dd> |

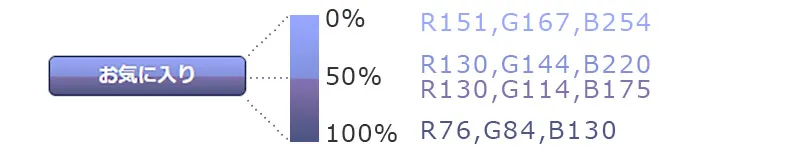
3色以上のグラデーションを使う場合は、色設定の後ろの位置情報も指定します。今回は%を利用しています。
下記サンプルでは50%の値が2つありますが、こうすることによって、中央で色が切り替わったようなグラデーションを表現することができます。
| background: |
| linear-gradient( |
| rgb(151,167,254)0%, |
| ,rgb(130,144,220)50%, |
| rgb(130,114,175)50%, |
| rgb(76,84,130)100%); |
| } |
グラデーションの値指定に%を使用しましたが、%でグラデーションの色位置が表示されるので、ボタンの高さが多少変わっても色の配分は変わりません。
同じ色合で小さいボタンや大きいボタンを作成する場合も、グラデーションの値を変えずに完成させることができます。
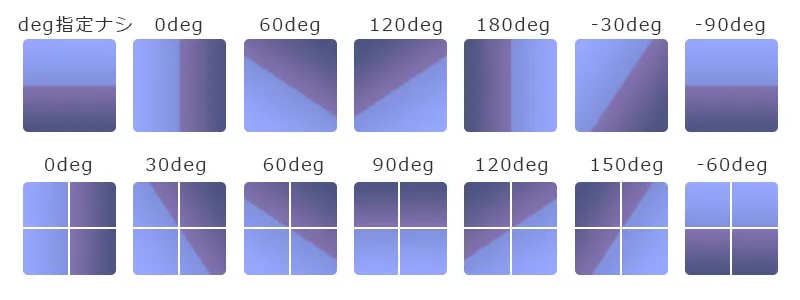
また、今回のデザインは縦方向のグラデーションばかりでしたが、その他の角度のグラデーションを使うことも可能です。「15deg」のように色指定の前に角度を指定します。
degというのは、あまりなじみがない単位だと思いますが、角度の単位の「度」と同じ意味になります。
| background: |
| linear-gradient(15deg, |
| rgb(151,167,254), |
| rgb(76,84,130)); |
| } |
■ さまざまなdegの値を入れてみたサンプル

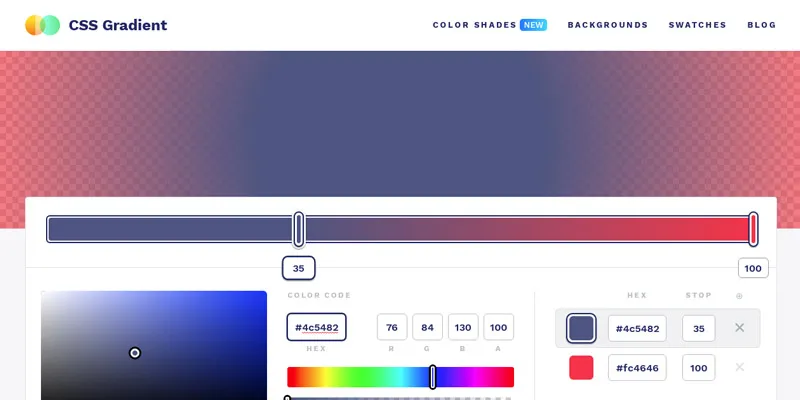
それでは最後に、おすすめのグラデーションジェネレーターを紹介してみます。

CSS Gradient
細かな値を指定して自分でグラデーションを作成し、CSSのコードを出力することができるジェネレータサービスです。
ということで今回は、CSSで実現するデザイン性豊かなグラデーションボタンにつきまして、サンプルコードを交え詳しく記載いたしました。
冒頭でも記載いたしました通り、Web上には数えきれないほど、CSSで実現したボタンサンプルのデザインが表記されております。初心者の方でもコピーするだけで、簡単に使用することができることと思いますが、個人的には、今回記載したような内容をしっかりと理解したうえで、あらためてサンプルなどを使用することをおすすめいたします。
何事も基本がだいじですからね、あまり良く理解していないまま、サンプルなどを使用しますと、後で手直しおよびカスタマイズなどを行おうと思うと、痛い目にあってしまうことが多々ございます。もちろん私もこの痛い目にあったことは経験済みです。
とりあえず、今回はここまで...。
ご相談・問合せ・お仕事のご依頼は下記より...、それではまた次回...。