

今回は、css3のlinear-gradient(リニアグラディエント)の記述方法につきまして、サンプルコードを記載しながら詳しく解説してみようと思います。
ページ作成時、テキストで表現を行っている際に、少し目立たせたいや、ただ単にマーカーで線を引いただけでなく、少しオシャレに表現してみたい場合など、多々あることと思います。そこで、css3のlinear-gradientの記述方法を詳しく記載してみようと思います。また、linear-gradientで記述できるグラデーションのジェネレーターもいたします。
上記について記載していこうと思います…。
ページ制作時、SEOを意識するとテキストでの説明などは、欠かすことができない要素になることと思います。しかしながら、テキスト文書で長い羅列を行いますと、どうしても読んでもらうことが難しくなってしまい、伝えたい部分だけでも目立たせたい場合など、文字列に蛍光ペンを引いたようなマーカー効果を施したい場合があります。
従来は文字列の背景に色を付けたり、背景画像を使いました。今回は従来のマーカー表現とCSS3のグラデーション機能を使用したマーカー表現を詳しく記載してみます。
文字列に蛍光マーカーを引いたような表現!
■ 従来の背景色を指定した方法
文字列に蛍光マーカーを引いたような表現!
■ CSS3で背景色を指定した方法
文字列に蛍光マーカーを引いたような見映えを加えたい場合は、下記のように文字列の背景色を変更します。
| /* css */ |
| em{ |
| background: #A4C3F5; |
| } |
| /* html */ |
| <p> |
| 文字列に<em>蛍光マーカー</em>を引いたような表現! |
| </p> |
文字列に蛍光マーカーを引いたような表現!
上記にもう一工夫加えたい場合は、背景画像を使う方法があります。
| /* css */ |
| em{ |
| background: url(../images/marker-bg.png) repeat-x 0 12px; |
| } |
| /* html */ |
| <p> |
| 文字列に<em>蛍光マーカー</em>を引いたような表現! |
| </p> |
文字列に蛍光マーカーを引いたような表現!
CSS3のグラデーション機能を使うと、画像を指定したときと同様の表示をおこなうことができます。 色の境目に2色を指定することで、サンプルではあえてグラデーションさせず色を切り替えます。また、色の指定を変更するとマーカー自体にグラデーションを加えることも可能です。
| /* css */ |
| em{ |
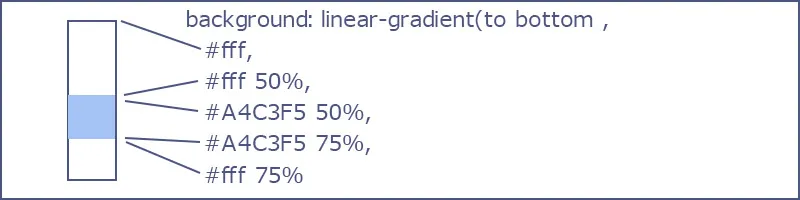
| background: linear-gradient(to bottom , |
| #fff, |
| #fff 50%, |
| #A4C3F5 50%, |
| #A4C3F5 75%, |
| #fff 75% |
| } |
| /* html */ |
| <p> |
| 文字列に<em>蛍光マーカー</em>を引いたような表現! |
| </p> |
文字列に蛍光マーカーを引いたような表現!
それでは、少しご説明してみますと、background:linear-gradient(to bottom でtopから下(bottom)に向かって、背景色を指定しています。to bottomだと下からではなく、上から下に向かってになります。間違えやすいので注意が必要になります。また、to left topやto right topなどの指定も可能ですが、共に向かう方向を示しています。
■ グラデーションの指定

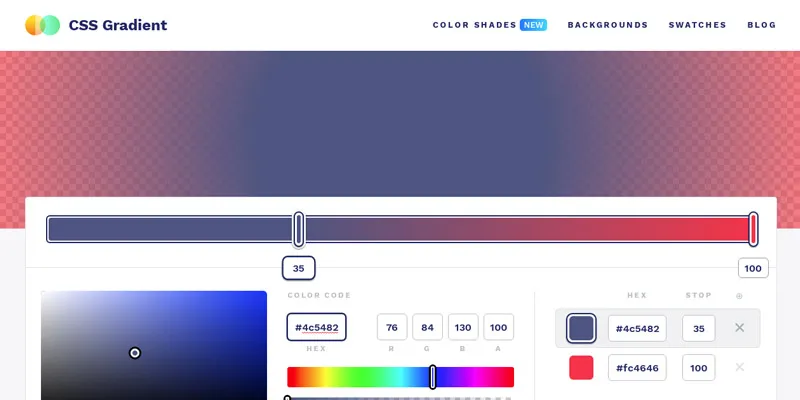
それでは最後に、おすすめのグラデーションジェネレーターを紹介してみます。
以前もご紹介いたしましたが、やはり下記のジェネレーターが便利です!!

細かな値を指定して自分でグラデーションを作成し、CSSのコードを出力することができるジェネレータサービスです。
ということで今回は、CSSでグラデーション機能を使用したマーカー風の文字装飾の記述方法につきまして、サンプルコードを交え記載してみました。
ページ作成を行っていると、SEOを意識するところと、ユーザーにどうしても伝えたいことが共通の要素だったりする場合があります。その際はやはりテキストを使用するわけですが、装飾が施されていないテキストの羅列では、ユーザーは見落としがちになってしまい、上手く重要な情報を使えることができなくなってしまいます。その際は上記のような方法で、上手くテキストの装飾を行い、ユーザーにシッカリと情報が伝わるように、作成することをおすすめいたします。
とりあえず、今回はここまで...。
ご相談・問合せ・お仕事のご依頼は下記より...、それではまた次回...。