

前回は、参考になるデザインを紹介をしているホームページの紹介を致しました...。
そこで、今回はモックアップだなッ...、という事で、少し調べてみましたら、私、間違えておりました...。
工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のこと。 ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のこともこのように呼ばれることがある。
上記とのことですので、間違えておりました失礼!
実物そっくりと言いますと、最近はあまり聞かなくなりましたが、ミラーサイトを作成した記憶がございます。
ミラーサイトは、本物とまったく同じで、テスト段階でWEB上にアップしてテストを行うサイトになります...。
と、少し話がそれましたので、
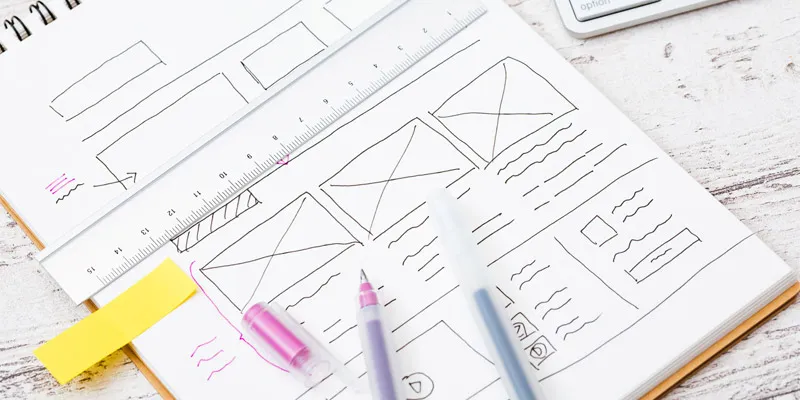
ワイヤーフレームを作る前の段階をお話しいたします。
メモ用紙に手書きで、ワイヤーフレームと申しますか、デザインレイアウトと申しますか、そいったものを記載していきます...。
ここはあくまでも、鉛筆で手書き!!
鉛筆で手書きを行う事で、ドンドンとアイディアが浮かんできます。
コレは、何かの本にも記載されていましたが、キーボードを打ち込むよりも、手で記載したほうが、脳科学的には良く、脳が活性化されるとのことです...。
実は、この事柄は後から知ったことなのですが、私は、ず~と手書きのメモでデザインをおこしてから、パソコンでワイヤーフレームを作成していました。
もちろん今でもその手順は変わりません!
しかしながら、実は、パソコンでワイヤーフレームを作らないことも多々ございます。
手書きのメモをワイヤーフレーム代わりにして、そのままコーディング作業に入る事も、しばしばございますが、レスポンシブデザインで、単調なレイアウトであれば、何ら手書きのデザインメモをワイヤーフレーム代わりにしても問題ございませんが、パソコンのデザインと、スマートフォン用のデザインが大幅に異なる場合は、断然、パソコン用とスマートフォン用の、ワイヤーフレームがあったほうが絶対的にいいとおもいます。
実は、自分でデザインをおこしておきながらッ...、
手書きのメモを見ながらですと、
PCとスマホでレイアウトが大幅に異なる場合、結構な時間ロスが生じる場合がございます。
なので、大幅にレイアウトが異なる場合は、しっかりとワイヤーフレームを作成したほうが、作業効率が、断然アップ致します。
という事で、下の様な感じでデザインメモと申しかすか、UIデザインと申しますか、そういったものを記載します。
実際は、もっと見にくいですが、書きながら、湧いてくるアイディアをバンバン付け足していく感じです....。

という事で参考になれば幸いです。
では次回はワイヤーフレームかなッ...、
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。