
前回は、ID、Class:セレクタの違い、良く利用されるセレクタ名、
セレクタの組み合わせ、について記載いたしました。
セレクタ名一覧は、あると便利ですねぇ~ッ…、
コーディングを行う際は、コレがあると迷わず名前を記載できますね。
それでは今回はッ、
・属性セレクタ
・疑似クラス
・ダイナミック疑似クラス
・:before/:after疑似要素
上記につきまして、記載していきます…。
実際に、お仕事でCSSを記載する際は、
タグ・ID・Classの基本セレクタで、ほぼ90%くらいを記載していく感覚です。
私の場合、IDとClassも極力少ないマークアップで済むよう、気を付けながら記載していきます。
コレは、サイトの表示速度を考えると重要な事柄で、
HTMLのソースコードはシンプルにが、ベストなように思います。
そこでその他のセレクタについては、
実際には1割に満たない使用量になるかと思いますが、
使えると便利で、また、必ず使う要素も出てきますので、
順番にご説明していこうと思います。
属性とは?
私がお勉強した時に、まずこの属性でつまずきました…。
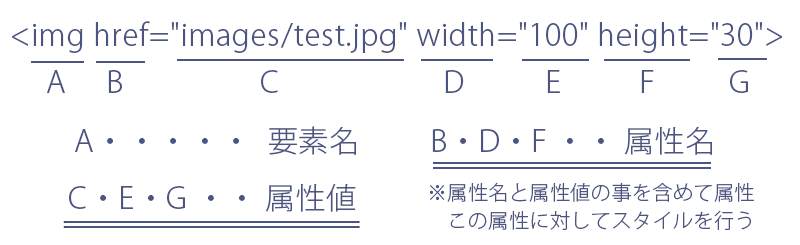
なので、まずは分かり易く属性を図でご説明いたします。

簡単に説明いたしますと上の様な感じです。
では、上の図を基にhref属性で下記に表でまとめてみます。
| 属性セレクタ一覧 | 働き |
|---|---|
| img[href] | 属性(href)をもっている要素(img) |
| img[href=”images/test.jpg”] | 属性(href)と値(images/test.jpg)をもっている要素(img) |
| img[href~=”images/test.jpg”] | 属性(href)の値が複数あり、そのうちの一つの値(images/test.jpg)と等しい要素(img) |
| img[href|=”images"”] | 属性(href)の値が複数あり、その最初の値(images)と等しい要素(img) |
実際のお仕事の際にも、あまり使う事はございませんが、
使用するのであれば下記のような感じになります。
分かり易い様に今回からは、Codepenで記載します。
使用例
See the Pen
JjoaQRP by masakado (@kadokado354)
on CodePen.
コレなら使うこともありそうですね…。
疑似セレクタは、使用頻度としては少ないかもですが、
必ず使うといっても過言ではありません。
使い方も簡単ですので、コレはぜひ覚えておきましょう。
要素名の後ろに付けることで、要素の「状態」によって
異なるスタイルを適用できます。おもにa要素で使用されます。
| 疑似クラス一覧 | 働き |
|---|---|
| :link | 未訪問リンクに対するスタイル |
| :visited | 訪問済みリンクに対するスタイル |
使用例
See the Pen
KKwxjae by masakado (@kadokado354)
on CodePen.
コチラも簡単で、比較的頻繁に使用します…。
要素名の後ろに付けることで、ユーザーの操作に応じて
異なるスタイルを適用します。
| ダイナミック疑似クラス一覧 | 働き |
|---|---|
| :hover | 要素にカーソルが重なった時のスタイル |
| :focus | 要素がフォーカスされた時のスタイル |
| :active | 要素がアクティブになっている時のスタイル |
使用例
See the Pen
MWYqMXx by masakado (@kadokado354)
on CodePen.
コチラは、頻繁にとはいいませんが、使えると便利な要素です。
この疑似要素が付けられた前後に、何らかのコンテンツを生成します。
| :before/:after疑似要素の一覧 | 働き |
|---|---|
| :before | 要素の直前に内容を生成 |
| :after | 要素の直後に内容を生成 |
使用例
See the Pen
MWYqdOE by masakado (@kadokado354)
on CodePen.
今回ご紹介した、その他のセレクタは、
ページ作成で頻繁に使う事はございませんが、
使用する回数は少ないものの、必ずといってイイほど
使うことが出来ないと、困るスキルになっています…。
なので、頑張ってCodepenを使用してご説明してみました…。
また、疑似クラスに限っては紹介したもののほかに、まだまだ沢山ございます。
実際には、すべて覚える必要はございませんが、
しっかりと理解する必要があるかと思います…。
なにを隠そう、私もチョイチョイ忘れますので
初心者の方はなおさらですね…、
しかしながら、しっかりと理解していれば問題ございません…。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
- 投稿タグ
- css, セレクタ, 疑似クラス, ダイナミック疑似クラス














