

前回は、ブロック要素とインライン要素、またボックスレイアウトについて記載いたしました。
ブロック要素とインライン要素については、非常に重要で、CSSでスタイルをおこなっていく際はッ、まず、ブロック要素でおおまかなレイアウトやスタイルの指定をおこない、その後に、インライン要素のスタイルを指定していく順序が、スムーズにCSSでスタイルを記載できるコツといえるかと思います。
いずれにせよ、ブロック要素とインライン要素の概念は、非常に重要になってきます。
また、今回はボックスレイアウトを詳しく記載していきますが、ブロック要素とインライン要素、単純なようで実は複雑です。
このボックスレイアウトの概念を理解するにあたり、
ブロック要素とインライン要素、双方にかかわるボックスレイアウトということになります。
ボックスレイアウトの概念を正しく理解するには、ブロック要素とインライン要素の概念をしっかりと理解しておきましょう。
それでは今回はッ、
上記について記載していこうと思います...。
CSSでレイアウトをおこなう際、ボックスという重要な概念がございます。
すべての要素が、このボックスという見えない四角の領域を持ち、この領域を並べたり重ねたりしてレイアウトをおこなっていきます。
CSSでレイアウトをおこなう際は、それぞれの要素に対して、margin、padding、borderなどを設定し調整をおこないます。
これらのプロパティの関係を理解して、ボックスの幅や高さにどのような影響をあたえるのか理解していないと、思うようにレイアウトすることが困難になります。
基本的にはすべての要素を足したものが余白、サイズとなる考え方で何ら問題ございませんが、隣接する要素のmarginやpaddingが、隣り合うまた、上下に隣接する場合、大きな値が適用される現象(相殺)が起こるので、少し注意が必要になってきます。
また、ボックスの高さはコンテンツに合わせて自動的に増減させることが多くなりますが、heightやmin-heightで高さを制限することも可能です。
その高さを制限した場合に、コンテンツの内容によってはボックスの高さから、はみ出してしまう場合はoverflowプロパティによりどのように表示するか指定可能になります。
画像や文章などに余白をあたえたい場合に使用するプロパティが、margin(マージン)、padding(パディング)になります。
marginはborder(ボーダー:境界線)の外側の余白で、paddingはボーダーの内側の余白になり、テキストや画像の外側に余白をもたせる際に使用します。
margin、paddingともに、上、右、下、左を個別に指定することも、また、一括して指定することも可能です。
| プロパティ | 説明 |
|---|---|
| margin-top/padding-top | 外側上の余白/内側上の余白 |
| margin-bottom/padding-bottom | 外側下の余白/内側下の余白 |
| margin-left/padding-left | 外側左の余白/内側左の余白 |
| margin-right/padding-right | 外側右の余白/内側右の余白 |
| ① margin:5px; | 「上」「下」「左」「右」をまとめて指定 |
| ② margin:5px 2.5px; | 「上下」と「左右」を指定 |
| ③ margin:5px 2.5px 10px; | 「上」と「左右」と「下」を指定 |
| ④ margin:5px 2.5px 10px 2.5px; | 「上」「右」「下」「左」の順で指定 |
See the Pen yLydzGx by masakado (@kadokado354) on CodePen.
どちらのp要素にも余白を持たせていますが、背景色を指定するとマージンとパディング違いがよく分かります。
ボックスのサイズは、マージン、パディング、ボーダーの幅(太さ)のすべての値の合計となります。
スマートフォン用などのCSSで、バナーレイアウトをおこなう際、パーセント指定などの場合は特に注意が必要になります。
また、この概念をしっかりと理解していないと、レイアウト崩れの原因になります。
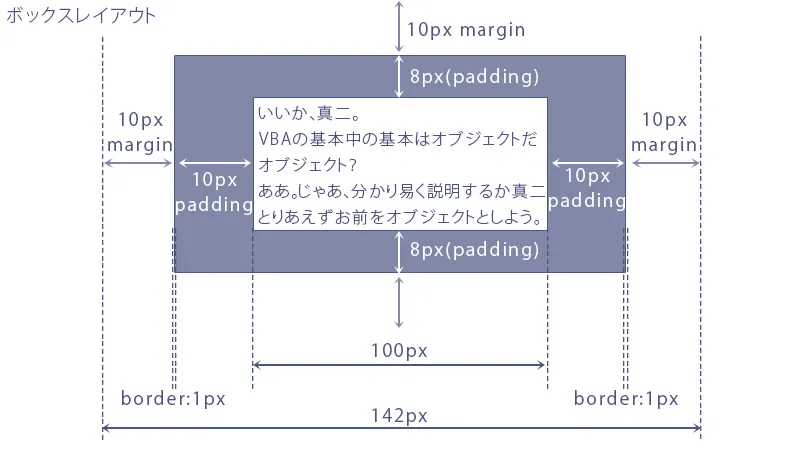
下記図を説明いたしますと、テキストボックスがwidth100pxでpadding左右20px、margin左右20px、border左右2pxになりますので、すべての値width142pxになります。
このボックスサイズの概念は非常に重要になります。
スマートフォン用CSSなどの場合は、px(ピクセル)では無く、横幅に限っては、すべて%で指定をおこなうことも、度々ございます。

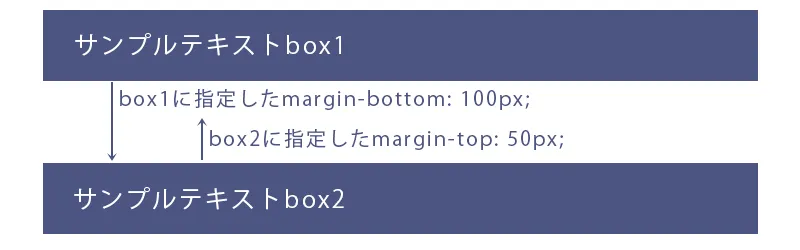
marginプロパティはボックスに対して余白を作るというシンプルなものですが、「上のボックスの下のmargin」と「下のボックスの上のmargin」を指定した際、小さい値が無視されるmarginの相殺が起こります。
<!-- css -->
<style>
#box1 {
margin-bottom: 100px;
background: #4c5482;
}
#box2 {
margin-top: 50px;
background: #4c5482;
}
</style>
<!-- html -->
<div id="box1">
<p>サンプルテキストbox1</p>
</div>
<div id="box2">
<p>サンプルテキストbox2</p>
</div>

また、入れ子要素に余白がある場合も同様で、内側の要素に一番大きなmarginが指定されている場合は、そのmarginが適用されます。
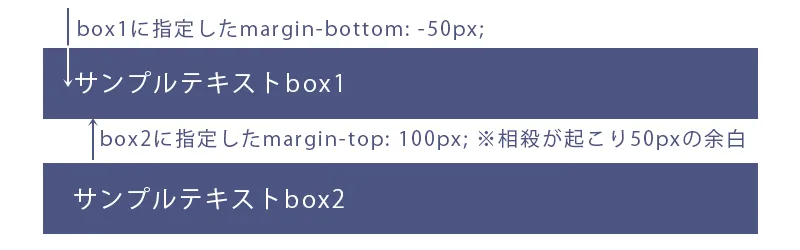
上のボックスのmarginがマイナス、下のボックスのmarginがプラスと符号が異なる際は、双方のmarginは相殺されず、二つを足した値が適用されます。
両方ともにマイナスの場合は、プラスの時同様に数値の大きい方が適用され、ボックスが重なってしまうこともありますので、注意が必要です。
<!-- css -->
<style>
#box1 {
margin-bottom: -50px;
background: #4c5482;
}
#box2 {
margin-top: 100px;
background: #4c5482;
}
</style>
<!-- html -->
<div id="box1">
<p>サンプルテキストbox1</p>
</div>
<div id="box2">
<p>サンプルテキストbox2</p>
</div>

ボックスにborder(境界線)が指定されている場合は、borderの内側にある要素のmarginは相殺されずに合計の余白が適用される。
paddingによる内側の余白は常に相殺されない。
<!-- css -->
<style>
#box1 {
margin-bottom: 100px;
background: #4c5482;
border: 1px solid #999;
}
#box2 {
margin-top: 20px;
background: #4c5482;
border: 1px solid #999;
}
#box2 h2{
margin-top: 50px;
}
</style>
<!-- html -->
<div id="box1">
<h2>見出しサンプル</h2>
<p>サンプルテキストbox1</p>
</div>
<div id="box2">
<h2>見出しサンプル</h2>
<p>サンプルテキストbox2</p>
</div>

今回記載いたしました、レイアウトをおこなう際の重要なポイントは、ズバリ!ボックスの概念!!
ECサイトなどの制作をおこなっておりますと、たびたび登場するバナーレイアウト。 これもボックスレイアウトでコーディングをおこなうわけですが、このボックスの概念をしっかり理解していないと、レイアウト崩れを起こす原因になります。
個人的に私は、floatなどはあまり使用せず、ここ最近はinline-blockで、最後の子要素のmargin-rightを0にするようレイアウトをおこないますが、この概念をしっかりと理解していないと、左右空白なく指定したサイズに収まらないことになってしまうかと思いますので、ここもしっかりと身につけたいスキルのひとつです...。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。