
前回は、ボックスレイアウトについて、マージン、パディングを含め記載いたしました。
マージンとパディングにつきましては、比較的簡単にご理解いただけたことと思います。
またボックス概念が非常に重要で、この概念は忘れないよう
しっかりと理解を深めて頂きたい事と思います…。
個人的には、バナーレイアウトでボックスレイアウトの概念を使用する際、
たびたびボーダーを記載したことを忘れ、
「アレレ~ッ、なんで?」
となる事が、チョイチョイございます。
いろいろな記事を読んでおりますと、1ピクセルにこだわる!!
なる記載を良くみかけますが、
ボックス概念には、パディング・ボーダー・マージンが含まれることを
しっかりと理解し、1ピクセルにこだわったデザインを
心がけたいですねッ…。
それでは今回はッ、
・ボックスの高さをheightで指定
・overflowについて
上記について、記載していきます…。
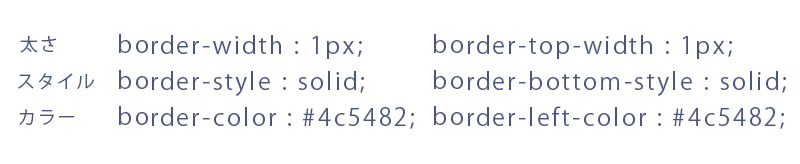
border(ボーダー)は、ボックスの外枠となる境界線です。
外枠の太さや線の種類、色を個別に指定できるほか、
4方向一括で指定することも可能になります。
| プロパティ | 説明 |
|---|---|
| border | 上下左右のボーダースタイル・太さ・色を指定 |
| border-top | 上のボーダースタイル・太さ・色を指定 |
| border-bottom | 下のボーダースタイル・太さ・色を指定 |
| border-left | 左のボーダースタイル・太さ・色を指定 |
| border-right | 右のボーダースタイル・太さ・色を指定 |

太さ・スタイル・色を指定する値を任意の順序でスペースで区切って記述する。

太さ・スタイル・色を個別に指定することも可能です。
| スタイル | 説明 | 表示例 |
|---|---|---|
| none | 罫線なし | なし |
| solid | 実線で表示 | 実線 |
| double | 二重線で表示 | 二重線 |
| dashed | 破線で表示 | 破線 |
| dotted | 点線で表示 | 点線 |
| inset | 全体が凹んで見えるよう立体的に表示 | 全体が凹んで |
| outset | 全体が凸状に見えるよう立体的に表示 | 全体が凸状 |
| groove | ボーダーが凹んで見えるよう立体的に表示 | ボーダーが凹んで |
| ridge | ボーダーが凸状に見えるよう立体的に表示 | ボーダーが凸状 |
borderの装飾
borderの設定例をcodepenで表示します。
ボックスの境界線としてだけでなく、見出しや工夫次第で
さまざまな装飾に使うことが可能になります。
See the Pen
BayggQY by masakado (@kadokado354)
on CodePen.
heightプロパティは、領域の高さを指定する際に使用します。
指定方法は、pxなど単位を付けて使用する方法と、
親ボックスに対する割合で%を指定する方法と、
状況に応じて大きさが設定されるautoを指定する方法がございます。
またheightプロパティには負の値を指定することは出来ません。
min-heightとmax-height
min-heightプロパティは、領域の高さの最小値を指定する際使用。
max-heightプロパティは、領域の高さの最大値を指定する際使用になります。
See the Pen
vYEqqXx by masakado (@kadokado354)
on CodePen.
min-heightを指定すると、この上の場合、最低の高さ150pxが指定されているので、
下に余白が出来ます。
max-heightの場合は、高さ50pxが指定されているのでテキストがはみ出てしまいます。
実際のウェブ制作の現場では、サイトのフッターなどに複数のボックスがあり、
高さをそろえたい時などに使用します。
ボックスの高さを揃えることで、フッターに記載されたコンテンツの固まりが分かり易くなり、
また、読みやすくのなるので、デザイン性に優れているといえるかと思います。
overflowは、指定した領域内に収まりきらない場合に、
その内容をどのように処理するかのプロパティになります。
overflowプロティで指定できる値は下記になります。
| 値 | 説明 |
|---|---|
| visible | 領域からはみ出したものも表示する |
| hedden | 領域からはみ出したものは表示しない |
| scroll | 領域をスクロールで表示する |
| auto | 自動:一般的には縦のスクロールバーが表示される |
See the Pen
qBEzzjZ by masakado (@kadokado354)
on CodePen.
今回記載いたしました、borderおよびheight・overflowの重要なポイントは、
ボックスレイアウトに付随するという事になります。
実際の現場では、borderは見出しの装飾etc、heightは高さをそろえたい、
inner_boxなど、また、overflowは、はみ出してほしくない時および、
意図的にはみ出させたい時など、どれも結構な頻度で使用します。
なので今回ご紹介した内容も、サイト制作の上でしっかりと理解しておきたい内容になります。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。