

前回は、CSSでの背景の設定につきまして記載いたしました。
私がウェブ制作の際、必ずといってイイほど使用する背景画像...。
色々な指定方法があり、また、CSS2.1で背景画像の設定を行う際は、パソコン用とスマホ用で背景画像を分けていたことを記憶しております。
また、CSS3になりましても、ページ全体の背景を景色などの画像として使用する際、パソコンとスマホ用で、背景画像を別々に指定していたりいたします。
各要素のパーツとして、背景画像を使用する際は、極力画像サイズが小さくなるよう作成し、background-repeat: repeat-x;と指定をおこない、ページの表示スピードがスムーズになるよう、心がけています。
最近ではCSS3で、さらに複雑でデザイン性に優れた背景を使用することもたびたびございますが、CSS3につきましては別記事でッ!
それでは今回はッ、
上記について記載していこうと思います...。
2020年現在、まだまだ色々なWebデザインで段組みレイアウトが一般的に使用されています。
ひつ昔前であれば、tableレイアウトで入れ子にして、段組みレイアウトを作成していたことがございますが、流石に現在ではCSSで段組みレイアウトの作成をおこなっております。
そこで、具体的な指定方法を記載する前に、段組みレイアウトのさまざまなパターンや、どのような技術によって段組みを実現するのかといった、段組みレイアウトの概要を記載します。

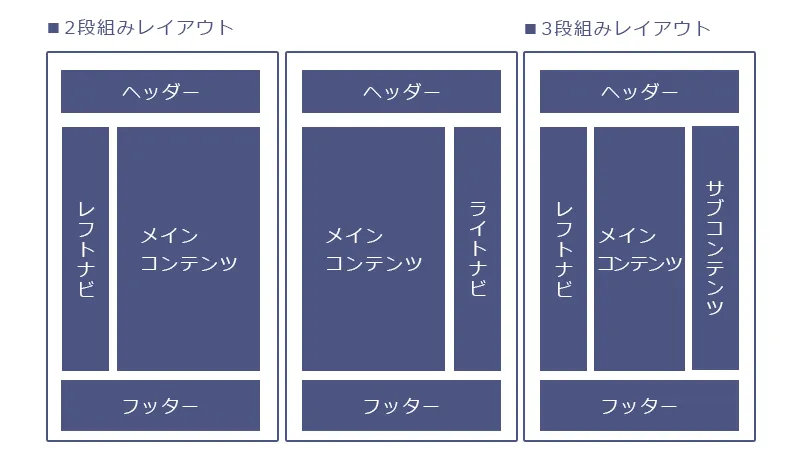
段組みレイアウトとは、縦1列だけではなく、2列以上のブロックで構成されるレイアウトになります。
段組みレイアウトには、メニューブロック+メインコンテンツの2列で構成される2段組みレイアウト、メニューブロック+メインコンテンツ+サブコンテンツなどの、3列で構成される3段組みレイアウトなどがあります。
また、ウェブページは画面解像度やブラウザのウインドウサイズによって可変するため、さまざまな環境に対応するする必要があります。
見やすさを優先させるためには同じ段組みレイアウトでも、リキッドレイアウトやハイブリットレイアウトなど複数の実装方法があります。
画面サイズが小さいスマートフォンをターゲットとして、画面の幅に合わせて段数や文字、画像サイズを変化させる「レスポンシブデザイン」という表示方法もあり、SEO対策も含め、多くのサイトで、この方法を用いてページを表示しています。
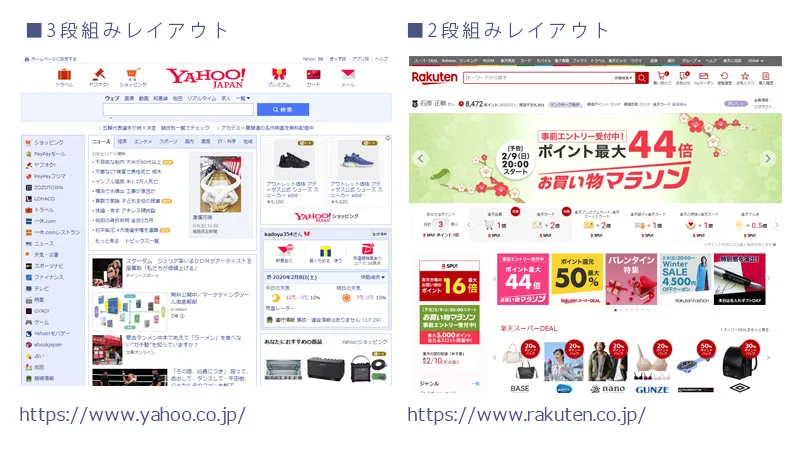
ウェブサイトでは2段から3段のレイアウトが一般的で、情報量が多いほど、段数が多くなる傾向になっています。
2段組みレイアウトが現在では最も多く、面積の大きい方にメインコンテンツを
狭い方にナビゲーションやバナー画像などを配置しているサイトを良くみかけます。
3段組みレイアウトは、情報量が多いポータルサイトなどに多くみられ、沢山の情報を表示したい時に有効だと思われます。
また、メインコンテンツ、ナビゲーション、サブコンテンツなど、効率良く配置できるかと思います。
ナビゲーションは、コンテンツがあとから増える場合、縦に伸ばしやすい左右の段に配置し、増減の少ないサイトでは、横長のグローバルナビゲーションとして配置することが多くなります。
ブログなどの場合、記事の内容がメインになるので、左側の段にコンテンツを配置して、右側の段には、バナーや補足情報、アーカイブなどを表示することが多くなります。
サイト内容によって、段のブロックを考慮して配置をおこなう事をおすすめします。

段組みレイアウトを作成する場合は、次の2通りのプロパティが多く使われます。
floatは、各要素を右や左に揃えるプロパティです。ブロック要素のボックスは、特に指定が無ければ縦に積み重なります。
これらのボックスを大きなボックスの中に配置し、それぞれfloatの設定をおこない、左右に並んだボックスを作ることが可能です。
positionは、基準点を決めることによって、ボックスを任意の位置に指定するプロパティです。
絶対配置・相対配置・固定配置の3種類の方法から、top,bottom,left,rightのプロパティで基準点からの距離を指定することで、要素の各配置場所を指定することが可能です。
一般的な段組みレイアウトは、floatプロパティで作成することが多くなります。
また、複雑なレイアウトの場合、positionプロパティによる絶対配置を使用することもあります。
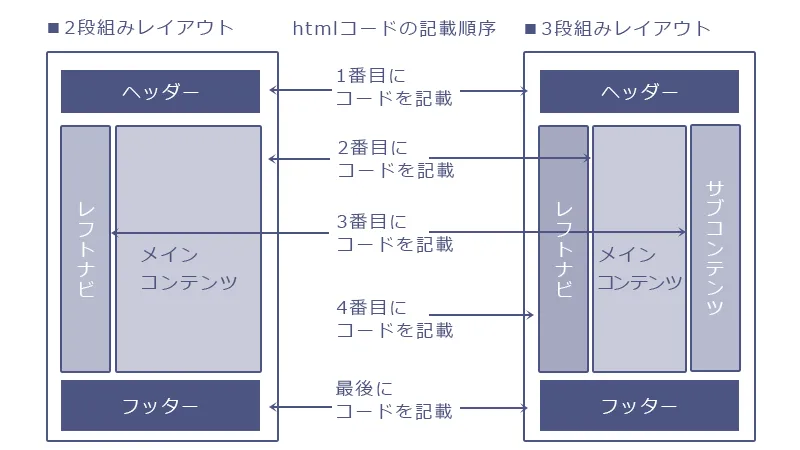
3段組みレイアウトの場合、floatプロパティで3つのボックスを作成しますが、コンテンツの順序が重要になってきます。

私も初めて作成をおこなう際、なぜ?かと思いましたが、よくよく考えてみますと、SEO対策だという事に気が付きました。
メインコンテンツがhtmlの上に来ていたほうが、クローラーが内容を把握しやすい為、上記のような順序で作成をおこなうことをおすすめします。
CSSを利用した段組みレイアウトは非常に便利です。
しかしながら、ブラウザによってはレイアウトが崩れてしまうこともありますので、次の点に注意が必要になります。
①ブロックの多重埋め込み
ブロックを複数、何重ににも埋め込むと、ブラウザによっては意図しない表示になる場合がある。
②margin,paddingの指定
ブラウザによって指定しない場合は表示が異なる為、必ず指定をおこないましょう。
③floatプロパティの指定
幅を指定しないとブラウザによって表示が異なる場合があります。また、後ろの回り込み「float解除」も忘れずに指定しましょう。
下記にfloat解除「clearfix(クリアフィックス)」のサンプルコードを記載します。
.clearfix::after {
content: "";
display: block;
clear: both;
}
See the Pen KKpwqvv by masakado (@kadokado354) on CodePen.
今回は、段組みレイアウトについて記載してみました。
実際サイト制作の現場でも常に使うとこが多い、段組みレイアウト...。
今回は一般的なレイアウトを記載いたしましたが、この考え方が理解できていれば、段組みレイアウト内の多少複雑な、ボックスレイアウトも十分行えるようになるかと思います。
また、float解除の際使用するclearfix(クリアフィックス)、
これはCSS(スタイルシート)のリセットCSSの次辺りに、.clearfixとして記載をおこない、フロートをおこなう親要素に、すぐにクラスを指定できるようにしておくと便利です。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。