

前回は、リキッドレイアウトにつきまして記載いたしました。
あまり聞きなれないレイアウトだと思いますがッ、
実は、ここ最近のレイアウトとしては、ページ全体はリキッドレイアウトにはなっていないものの、ヘッダーや、ファーストビューのイメージなどは、リキッドレイアウトを使用しているサイトが多々ございます。
このMK-Desigeのサイトも、実はファーストビューのスライダーは、100%表示なんですねッ...。
リキッドレイアウト、概念を覚えておきますとッ...、ページ全体をリキッドレイアウトでデザインすることは無くとも、ごく一部だけ、パーセントで表示したい時などは、非常に便利です。
それでは、今回は前回の続きでッ、
上記について記載していこうと思います...。


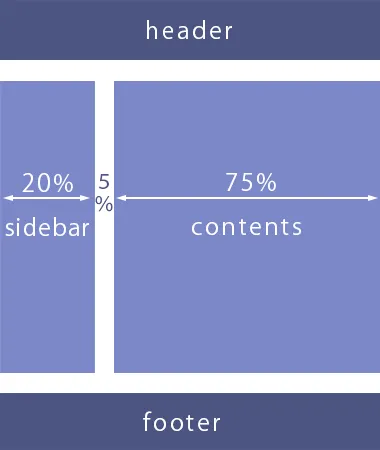
ボックスの横幅は、#sidebarに「width:20%;」として、#contentsに「width:75%;」としてあります。
それぞれ左右にフロートさせているのでボックス同士の間に5%の余白が生まれます。
なお、これらの値はそのボックスを内包するボックス(親要素)に対してのパーセント指定となります。
たとえば今回の#sidebarを20%ではなく25%とした場合、合計が100%となるので、一見問題ないように思えます。しかしながら、一部のブラウザでは、カラム落ちなどの原因になる事があります。
このような問題を防ぐためにも、左右のボックスは100%より少し小さめの値にすることをおすすめします。
上記のようなボックスモデルの問題を回避するために、それぞれのボックス内の余白(padding)と(border)は、widthプロパティを指定しているセレクタに一緒に指定するのではなく、それぞれに内包されている要素に指定して調整を行う事のほうが、問題がおきにくい要因になります。
前回、今回の例では、h1要素、#sidebarではul要素、#contentsと#footerではp要素に対して、余白を設定いたしましたが、実際のサイト作成現場では、各ボックスの中で、さらにdiv要素などのボックスが記載されることが多いので、そちらで調整します。
widthとpadding、borderを一緒に指定しないこと自体は、慣れてしまえば簡単で、ぜひ頭の片隅に覚えておいて頂きたいテクニックです。
2020年現在、解像度の大きなモニターなどでウェブを閲覧している方も多々ございます。
そこで大きなディスプレイで表示された場合、リキッドレイアウトでは、固定幅のレイアウトの場合に左右に発生する無駄な空白にもコンテンツを流し込めるため、結果的に縦スクロールを少なくすることが出来ます。
しかしながら、ウィンドウを横に広げすぎると、文章が横に長くなりすぎてしまう事があります。
このように文章の可読性が著しく低下してしまっては、少し残念な感じですね。
また、ウィンドウを狭くした場合にも問題は発生します。
リキッドレイアウトはウィンドウ幅に合わせてコンテンツを再配置し続けるので、極端に見づらくなったり、最終的にはレイアウトが崩れてしまうこともあります。
これに備えて、一定の幅より幅が狭くならない調整を記載します。

横幅の最大値と最小値を設定するためには、CSSのmax-widthプロパティとmin-widthプロパティを使用します。
最大値がmax-widthに設定する値で、最小値がmin-widthに設定する値で、前回の例の全体を包括している#containerに対して、max-widthに1000px、min-widthに700pxの指定をおこなうと、700pxから1000pxの間の範囲において、#containerボックスはウィンドウに対して90%の幅で可変となります。
ウィンドウ幅が700pxよりも狭くなると、それ以下には縮まらず、逆に1000pxより広くなるとそれ以上は広がらないデザインになります。
#container {
text-alige: left;
margin: 0 auto;
width: 90%;
min-width: 700px;
max-width: 1000px;
}
それではリキッドレイアウトで3段カラムを実際に記載していきます...。
と思いましたが、実は、前々回:CSS実践編:CSSでのレイアウトstep7で記載した3段カラムのレイアウトがリキッドレイアウトになっています。
これは、あえてリキッドレイアウトで記載しようとしたわけではなく、このブログレイアウトで記載しようと思った際に、パーセントで指定をおこないました。
この前々回のレイアウトをもう少しすすめたリキッドレイアウトにするには、 すでにお分かりかと思いますが、min-widthとmax-widthの指定を追加すれば、何ら問題なく完成かと思います。
#container {
width: 90%;
max-width: 1000px
min-width: 700px
margin: 0 auto;
padding: 2.5%;
border: 1px solid #4c5482;
color: #fff;
}
#containerにmax-width:1000pxとmin-width:700pxを指定するだけで、リキッドレイアウトの完成です。
リキッドレイアウトでも、他のレイアウトでも、実際の制作現場では、色々なブラウザサイズで実際に確認を行います。
ソースコードで記載した内容と異なる場合が、ブラウザによってあったりする場合があるので、出来るだけ色々なブラウザで、ブラウザチェックをおこなう事をおすすめします。
今回は、リキッドレイアウトの問題点を解消するために、max-widthやmin-widthなどの概念を記載いたしましたが、実はこの考え方は、レスポンシブデザインでCSSのコーディングを行う際は、頻繁に登場いたします。
スマートフォン用のCSSは100%だったりしますが、PC用のCSSは、max-width:960pxだったりすることが、多々ございます。
ですので、リキッドレイアウトでデザインを行う事は無いなぁ~などと思っていても、この考え方やスキルも、しっかりと身につけたほうがイイといえます。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。