

前回は、前々回に続きリキッドレイアウトにつきまして記載いたしました。
max-widthとmin-widthなどの概念が重要だと記載いたしましたが、実は、ボックスで大きなブロックのレイアウトをおこない、その要素には、paddingやmargin、borderなどの指定はおこなわず、内包されるブロック要素にmarginやpaddingの指定をおこなっていくことも、とても重要です。
個人的にこの事柄をチョイチョイ忘れることが多々ございます。
アレッ!ボーダー書いちゃった!!
なぁ~んてことがあり、レイアウト幅が狂ってしまったりすることがあります。
皆さんは、ぜひそんなことにならない様、しっかりと覚えておきましょう。
それでは今回はッ...、リキッドレイアウトよりさらに進んだ
上記について記載していこうと思います...。
可変レイアウトにはリキッドレイアウトの他に、さらに進んだエラスティックレイアウトがございます。
ブラウザに実装されているズーム機能と同様の挙動をするレイアウトになります。
ブラウザで、フォントサイズだけを拡大・縮小しても、文字だけでなくボックスも同様に伸縮されるため、全体のレイアウトが崩れにくく、可読性の低下も避けられます。

ieで確認するとyahooでは、フォント拡大時にレイアウトも拡大

ブラウザで文字を拡大すると、文字と一緒に各ボックスの横幅も拡大
エラスティックレイアウトは、リキッドレイアウトと同様、可変レイアウトに分類されるテクニックになります。
しかしながら、リキッドレイアウトとは異なる特徴で、リキッドレイアウトの場合は、ボックスの横幅を%で指定するため、ブラウザウィンドウの大きさにボックスが追従して伸縮し、ボックス内のコンテンツが再配置されるものですが、エラスティックレイアウトがその特徴的な変化の動きを見せるのは、ブラウザの機能でフォントサイズを拡大。縮小させたときになります。
エラスティックレイアウトは、ボックスの横幅をpxや%ではなくemで指定します。
em(エム)とは1文字分の長さから算出される単位で、50emならその時のフォントサイズの50文字分の長さとなります。
そのため、ボックスの幅をemで指定しておけば、ブラウザでフォントサイズが変更された時には、その変更後のフォントサイズがボックス幅のemにも適用されることとなります。
エラスティックレイアウトは、ボックス幅と文字の大きさを同時に変更できるため、見やすいレイアウトを維持したままコンテンツを伸縮できるレイアウトになります。
リキッドレイアウトであろうと固定幅レイアウトであろうと、ブラウザでフォントサイズを変更することは可能です。
しかしながら、フォントサイズだけを変更してもボックス幅は変わりません。
そのため、場合によってはレイアウトが崩れてしまう事があります。
見やすくレイアウトしているウェブページの画面ならば、
整ったレイアウトのままで閲覧されたほうが読みやすく見やすいページになります。
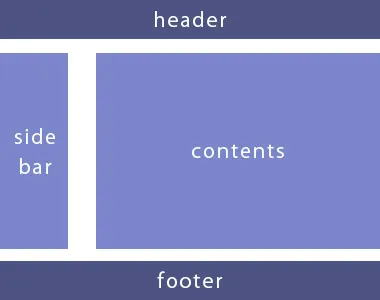
それでは実際にサンプルとして、2段カラムのエラスティックレイアウトを記載してみます。
サンプルでは、#containerで全体を囲み、#header、#sidebar、#contents、#footerのボックスが配置され、#sidebarをfloat:left、#contentsをfloat:rightにて2段カラムのレイアウトとしています。

HTML
<div id="container">
<div id="header">
<h1>ヘッダー</h1>
</div>
<div id="contents">
<p>メインコンテンツサンプルテキスト</p>
</div>
<div id="sidebar">
<ul>
<li>メニュー</li>
</ul>
</div>
<div id="footer">
<p>フッター</p>
</div>
</div>
一般的な2段カラムのレイアウトをエラステックレイアウトで記載する場合も、HTMLの基本構造は通常のレイアウトと全く同じマークアップで問題ありません。
エラステックレイアウトでスタイルを指定する場合は、emという単位をpxと同じような感覚で扱いやすくするために、まず初めに<body>要素に「font-size:62.5%;」を指定しておく方法をおすすめします。
これは1emを10pxと同等の長さにセットするための指定方法になります。
一般的な多くのブラウザにおいては、たとえば1.4emなら14px、5emなら50pxとほぼ同じ長さで表示されるようになります。
上記「例」のHTML、#containerは「width:95em;」として、これで、デフォルトのフォントサイズの時には950pxとほぼ同じ幅で表示されます。
#sidebarは「width:20em;」、#contentsは「width:70em;」として、それぞれ左右にフローとするよう記載してみました。
そのため間には5em(デフォルトフォントサイズで約50px)の余白が生まれます。
body {
text-align: center;
margin: 0;
padding: 0;
font-size: 62.5%;
}
#container {
text-align: left;
margin: 0 auto;
width: 95em;
}
#header {
background: #4c482;
margin: 0 0 30px;
}
#contents {
float: right;
width: 70em;
background: #7b86ca;
margin: 0 0 30px;
}
#sidebar {
float: left;
width: 20em;
background: #7b86ca;
margin: 0 0 30px;
]
#footer {
clear: both;
background: #4c5482;
}
エラステックレイアウトの性質上、フォントサイズを大きくすると、ボックスの幅もそれに合わせて大きくなります。
そのため横スクロールが発生してしまう可能性があります。
レイアウトを崩さずズームが出来るのがエラスティックレイアウトの利点とはいえ、横スクロールはあまり歓迎されません。
そのような場合、ボックスについては一定の幅以上には広がらない様にmax-widthプロパティをあわせて指定しておく方法があります。 今回のサンプルコードでは、#containerに「max-width:1200px;」として、さらに#sidebarおよび#contentsにもmax-widthを指定しました。
#container {
txt-align: left;
margin: 0 auto;
width: 95em;
max-width: 1200px;
}
#contents {
float: right;
width: 70em;
max-width: 820px;
background: #7b86ca;
margin: 0 0 30px;
}
#sidebar {
float: left;
width: 20em;
max-width: 370px;
background: #7b86ca;
margin: 0 0 30px;
}
今回は、エラステックレイアウトの記載方法をご紹介いたしました。
このエラスティックレイアウトを使用してページを作成する場合は、おもに記事内容でテキストを多く含むページに適しているものと思います。
個人的には、テキストが含まれる記事内容が多いページなどは、ほとんどといってイイほど、作成した経験はございませんが、しかしながら、ページ作成の案件としてクライアントが普段見ているブラウザ環境などを考慮しますと、覚えておいた方がいいレイアウトデザインだと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。