

前回は、エラステックレイアウトについて記載してみました。
エラステックレイアウトで、すべてレイアウトを行う事は、ほぼ無いかと思いますが、ページ作成の都合上、一部だけwidthをemで指定することはございます。
また、サイズの指定では頻繁に使用するem...。
リキッドレイアウトとエラスティックレイアウトをページ内の一部分や、ピンポイントで挙動を考え使用することをおすすめします。
個人的には、リキッドレイアウトの考え方をページ作成上に盛り込むことが多々ございます。
それでは今回はッ...、
上記について記載していこうと思います...。
positionプロパティを指定すれば、グラフィックソフトで描画しているような感覚で、自由度の高いレイアウトのウェブページを組むことが可能になります。
今回は、絶対配置で指定した基本的な2段カラムのレイアウトを記載しながら、指定方法や特性などを記載します。
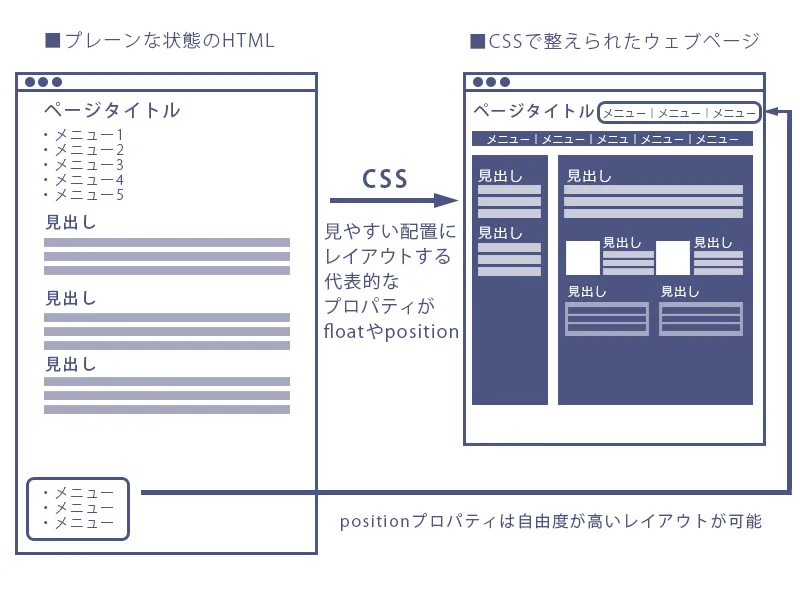
CSSでレイアウトをする前のHTMLは、上から順番にコンテンツが並んでいるだけの状態で表示されます。
コレを見やすい配置にレイアウトするためのCSSプロパティとして代表的なものが、floatとpositionになります。
一般的にはfloatプロパティのほうが使用頻度が高いと思いますが、positionプロパティもその特徴を理解できれば、さまざまなケースに使用することが可能です。
positionプロパティを使用すれば、HTMLソース上では、一番下に記載される要素をブラウザでは一番上に表示させることも可能になります。
上から順番に記載していく文章の様なもとのHTMLの概念に、フォトショップなどでレイヤーを分けて自由な位置に描画する概念を織り交ぜたイメージで使用することが可能です。
特徴的なので慣れていないと、扱いづらく感じることもあるかもしれませんが、floatやその他のCSSプロパティと、合わせてマスターすれば、自由度の高いデザインの表現方法を行う事が可能になります。

一般的に良くみることがある2段カラムのレイアウトをfloatプロパティではなく、positionプロパティを使い組む方法を記載してみます。
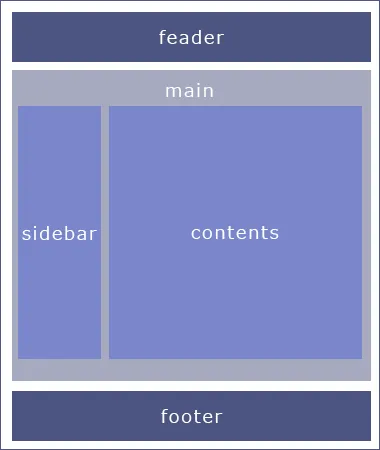
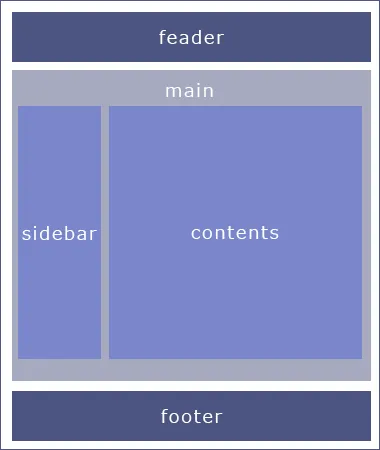
下記のサンプル画像のようなレイアウトで、floatプロパティを使用した場合とブラウザ上では同じように表示されます。
ボックスは#header、#contents、#sidebar、#footerのような構造になります。
全体を#containerで囲み、中央の#contents、#sidebarのふたつはさらに#mainでも囲むようにします。
CSSコードでは、#containerにwidth:960px;で全体の横幅を指定し、さらにmargin:0 auto;で
ウィンドウに対して中央配置にしています。
#sidebarはwidth:220px;で横幅を指定。
positionプロパティはまだ指定していませんので、このプロパティの初期値staticです。
現段階では、この状態でブラウザ表示を確認してみると、 上から順番にボックスが表示されることになります。

※上記が完成形になります。
|
HTML <div id="container"> <div id="header"> <h1>ヘッダー</h1> </div> <div id="main"> <div id="contents"> <p>サンプルテキスト</p> </div> <div id="sidebar"> <ul> <li>サンプルメニュー</li> </ul> </div> </div> <div id="footer"> <p>フッター</p> </div> </div> |
CSS body { text-align: center; margin: 0; padding: 0; color: #fff; } #container { text-align: left; margin: 0 auto; width: 960px; } #header { background: #4c5482; margin: 0 0 20px; } #contents { background: #7b86ca; margin: 0 0 20px; } #sidebar { width: 220px; background: #7b86ca; } #footer { background: #4c5482; } |
それでは上記で記載したCSSソースコードに、絶対配置に関する指定を追加してみます。
#sidebarのpositionプロパティをabsoluteとして、topとleftプロパティを追加します。
absolute(絶対配置)は、positionプロパティにstatic以外の値を指定された直近の親要素のボックスを基点とする値になります。
そのため、#mainにposition:relative;を追加することを忘れずに記載します。
これにより、#mainのボックス枠を基点として#sidebarの配置を計算することができるようになります。
コレを指定し忘れると、body要素が基点になる為、#containerの枠からはみ出た形で表示されることになってしまいます。
#main {
position: relative;
width: 960px;
}
#sidebar {
width: 220px;
background: #7b86ca;
position: absolute;
top: 0;
left: 0;
}
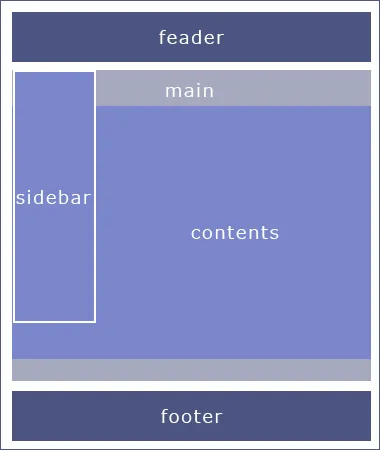
※sidebarがmainの一番上に来て、contentsの上に重なってしまう!

絶対配置の特性として、#sidebarはその他のボックスの配置に影響せず、そこだけが別レイヤーであるかのような挙動をします。
たとえばfloatで左寄せした場合は、#contentsの中に含まれるテキストが#sidebarの下に潜り込み、 #sidebarの下になっている部分が見えなくなります。
#contentsの一部が隠れた状態になってしまっているので、CSSで配置を調整します。
#sidebarの横幅は220pxになっているので、#contentsの左マージンを240pxとしてみます。
#sidebarの幅よりも20px余分に設定し#sidebarと#contentsの間に余白が生まれます。
これで絶対配置により2段カラムのレイアウトは完成になります。
#contents {
background: #7b86ca;
margin: 0 0 20px 240px;
}
※サンプルコードではmargin-bottomとleftしか記載してございませんが、widthも指定すると、図のようにキレイにレイアウトが完成するかと思います。

今回は、2段カラムのレイアウトをpositionによる指定方法の説明を記載いたしました。
以前、floatによる2段カラムのレイアウトをご説明いたしましたがッ...、
個人的には、floatよりもposition指定のカラムレイアウトのほうをよく使用します。
CSS3の技術が出てきた昨今、比較的floatは使用しなくなりました。
しかしながら、状況により使い分けることができればベスト!だと思いますので、 しっかりと理解しましょう...。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。