

前回は、CSSで画像の装飾につきまして、サンプルコードをご紹介しつつ詳しく記載いたしました。
多少、単純でシンプルなデザインのように思いますが、CSS2.1ではここまでになってしまいます。
しかしながら、このことをしっかりと理解しておくことで、CSS3では、さらなるデザイン性に優れた装飾をおこなうことが可能となります。
また、CSS3で複雑な装飾をおこなうことを考えてみますと、段階を追って理解を深めることが重要で、CSS2.1での装飾のスタイルシートの理解が出来ていないまま、CSS3での装飾をおこないますと、複雑で途中で投げ出したくなってしまうことも多々あるかと思いますので、ゆっくりと確実に理解することをオススメいたします。
それでは今回はッ、
上記について記載していこうと思います...。
CSSでテキストに罫線を引いてノートのように見せるには、borderプロパティを使用する方法と、背景画像を使って実現する方法がございます。
border、背景画像と指定方法により、同じように見えるわけではなく多少異なった見え方になり、それぞれに特徴がございます。 デザインに合わせて最適なものを実装できると良いかと思います。


テキストにノートのような罫線を表示する方法として、borderプロパティを使用する方法と、背景画像を使用する方法の2種類をご説明いたします。
HTMLソースは、どちらの場合も文章をp要素でマークアップしたもので同じものになります。
borderプロパティで実装する場合のメリットは、テキスト部分に応じて罫線が設定されるので、文字の拡大・縮小に有利な点です。
背景画像で実装する際には、文字の拡大・縮小による正確な表現は難しくなります。
しかしながら、ノートの罫線のように行末まで罫線の表示が可能なことと、どのような罫線画像も使うことが出来るので、よりデザイン性の高い作業を求められる場合には適しています。
それぞれのメリット・デメリットを理解したうえで使い分けることをオススメします。

<!-- html -->
<div class="note">
<h1>サンプル見出し</h1>
<p>サンプルテキスト</p>
<p>サンプルテキスト</p>
<h1>サンプル見出し</h1>
<p>サンプルテキスト</p>
</div>
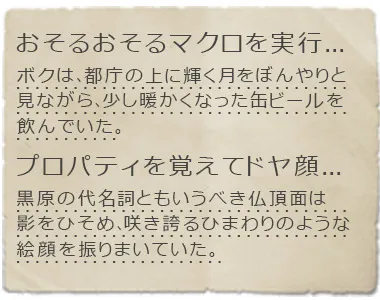
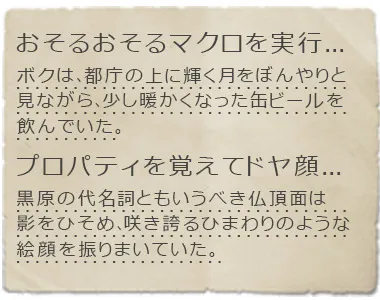
p要素の罫線を引くため、border-bottomプロパティに罫線の太さ・スタイルを指定します。
<!-- css -->
.note p {
line-height: 2;
padding: 0.3em 0;
margin-right: -0.3em;
border-bottom: 1px dotted #434343;
}
※罫線に関するCSS以外は省略しています。

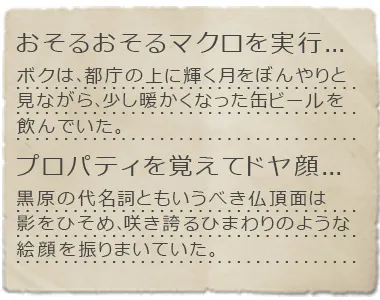
上記では、p要素はブロック要素であるため、p要素のボックス全体の下部に罫線が表示されることになります。各行の下に罫線を引くには、displayプロパティでinlineを指定し、インライン要素として表示させます。
<!-- css -->
.note p {
line-height: 2;
padding: 0.3em 0;
margin-right: -0.3em;
border-bottom: 1px dotted #434343;
display: inline;
}

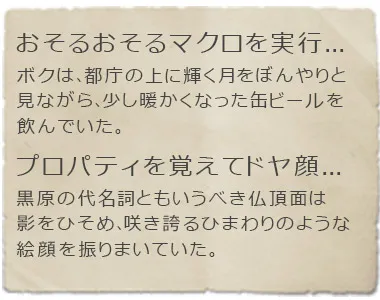
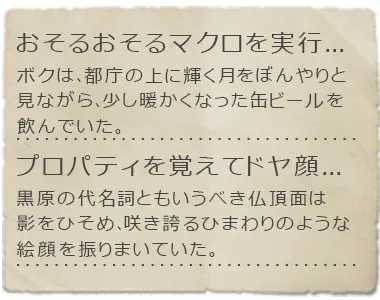
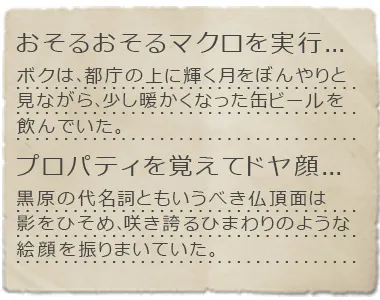
背景画像を使ってテキストの下に罫線を引く方法を記載いたします。
border-bottmプロパティで罫線を指定する場合と異なり、行末まで繰り返した状態で表示させることが可能になります。 まず、罫線として背景で使用する画像を用意します。
![]()
今回は画像の高さ25px、表示させる罫線を画像の一番下側に記載したものになります。
line_text.gifの画像をbackground-imageプロパティでp要素の背景画像として設定します。
テキストに罫線が繰り返し表示されるように、line-heightの値を背景画像の高さと同じ25pxと指定をおこなうのがポイントになります。
また、二つ目以降のパラグラフでも罫線が等間隔で自然に繰り返されるように、marginの値はゼロにしています。
<!-- css -->
.note p {
background-image: url(line_text.gif);
line-height: 25px;
margin: 0;
}

これでノートの罫線のように、行末まで表示されるようになります。
という事で今回は、テキストにドットの線やノートのような罫線の装飾の方法を2種類ご紹介いたしました。
私がよく使用する方法としては、背景画像になります...。
背景画像のほうが行末まで線や点線が引かれるため、見ていてもしっくりきます。
また、border-bottomで線を引く場合は、span要素を使い、ポイントとなる部分だけ二重線などで強調させる使い方なども、多々使用します。
今回ご紹介いたしました装飾方法を応用すれば、まだまだ色々とテキストを装飾する方法がございますので、ウェブサイトを閲覧している際に、気になる装飾があれば、ぜひソースコードを見て、どのように記載しているのか確認して頂くと、ご自身の勉強にもつながる事と思います。
テキストの装飾方法は、比較的簡単ですが、装飾してあるものと無いものでは、断然見映えが異なりますので、読んで頂きたいテキストなどがあれば、装飾方法を工夫して表現することをオススメいたします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。