

前回は、リストタグにつきまして、ul・ol・dlの記載方法および、順序の入れ替えなどの記載方法をサンプルソースコードと共に記載いたしました。
リストタグ自体もウェブサイトを作成する際、必ずといってイイほど使用する要素になります。
また、少し意味あいを補足いたしますと、ulは順序がないリスト、それに対しまして、順番を表示するリストがolになります。さらにdlタグはデフィニッションリストになりますので、前回記載しましたように、定義を表すリストになります。
上記の意味合いをふまえた、正しいマークアップおこないたいですね。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
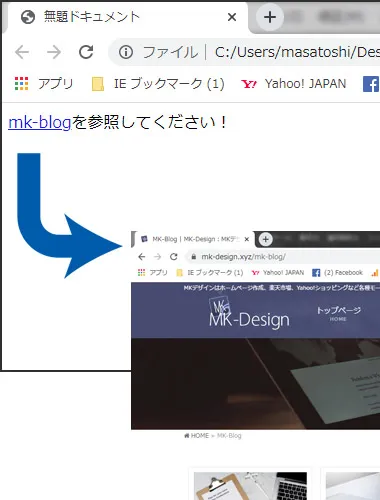
テキストや画像をリンクするには、リンクしたい範囲を<a>~</a>で囲い、href属性でリンク先のURLを指定します。
ユーザーの中には、ホームページを音声読み上げで閲覧している人もいます。そのようなユーザーは、リンクだけを抜き出して読み上げさせることがあるのですが、リンクテキストが「ここ」や「こちらをクリック」になっていると、それがどこへのリンクなのかが、分からなくなってしまいます。
できるだけリンクさせる部分のテキストは、それだけでリンク先の内容がおおよそ分かるようなものにして置くことが望ましと思います。

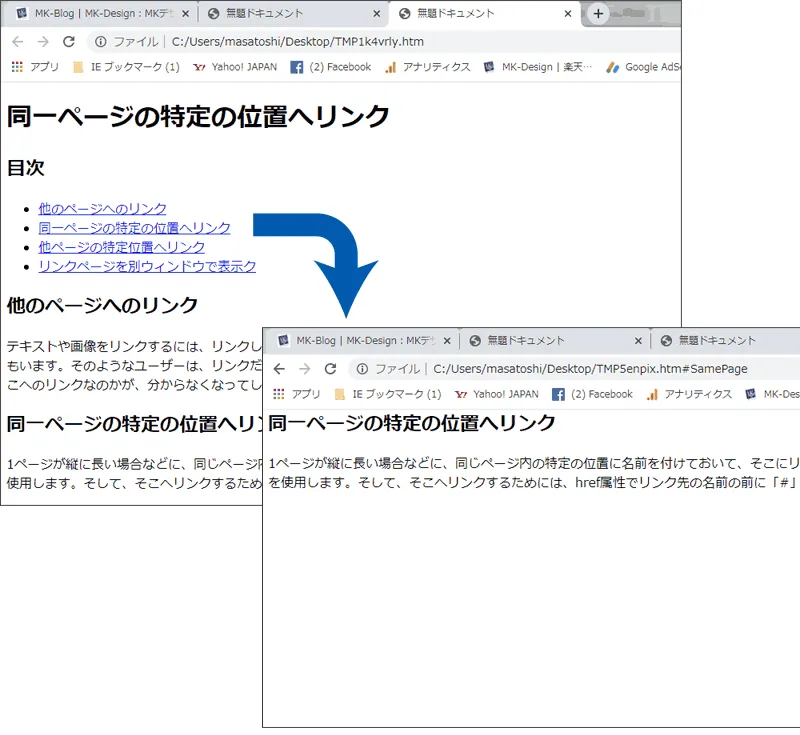
1ページが縦に長い場合などに、同じページ内の特定の位置に名前を付けておいて、そこにリンクすることができます。
リンクの対象となる位置に名前を付けるには、id属性を使用します。そして、そこへリンクするためには、href属性でリンク先の名前の前に「#」記号を付けて指定します。

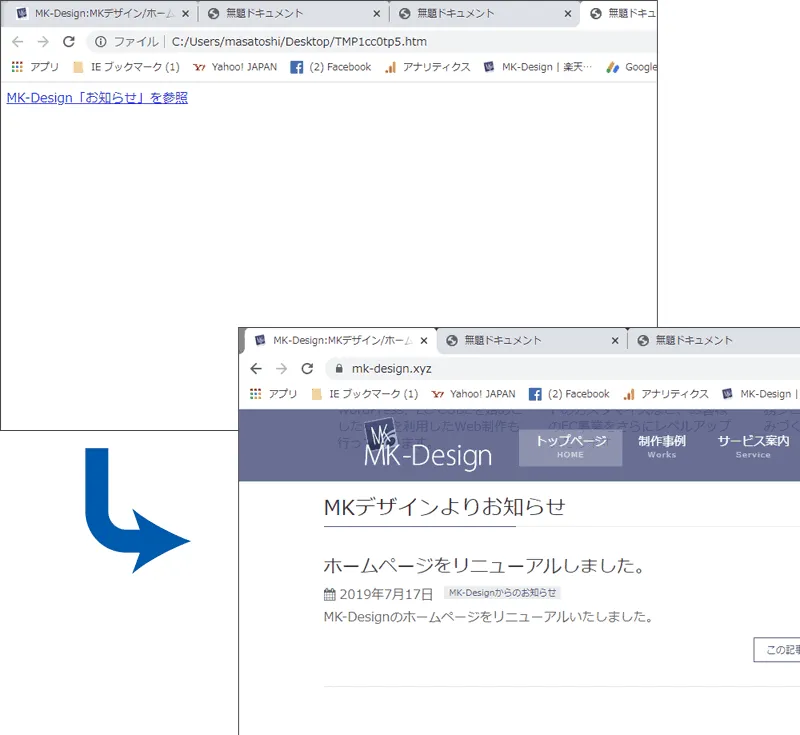
ページ内の特定の位置に名前を付けておくことで、他のページからそのページの特定の名前の位置にリンクすることも可能になります。
リンクの対象となる位置に名前を付けるには、id属性を使用します。そして、その位置へリンクするためには、href属性に「URL+#+位置名」と指定します。

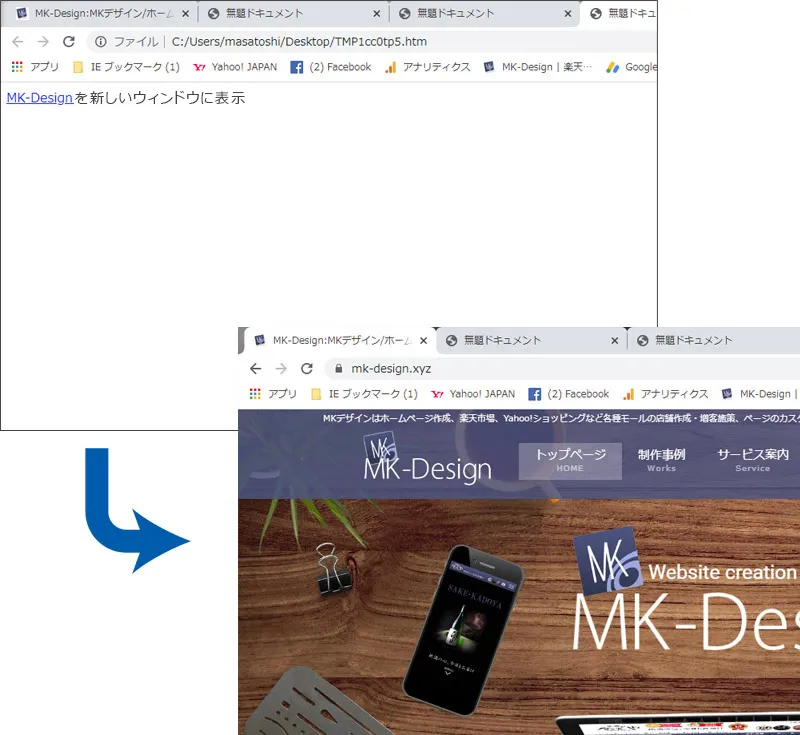
target属性を使用すると、リンク先を表示させるウィンドウ(タブ)を指定することができます。指定した名前のウィンドウがすでにある場合は、そのウィンドウへ、ない場合は指定した名前の新しいウィンドウを表示します。
また、名前のない状態の新しいウィンドウを開くなども指定可能なように、あらかじめ決められた特別な名前も用意することが可能です。
たとえば、名前として「_blank」を指定すると名前のない状態で新しいウィンドウを開いて表示し、「_self」を指定するとリンク元と同じウィンドウに表示されます。
環境やユーザーによっては、新しいウィンドウを開くことが問題となる場合もあるという点に注意が必要になります。 たとえば、全画面で見ているユーザーや音声ブラウザを利用しているユーザーの中には、新しいウィンドウが開いたことに気付かずに混乱してしまうこともあるかと思います。そのような問題を避けるには、新しいウィンドウが開くことを明示しておく配慮があると、ユーザビリティに優れているといえます。

リンク先を表示するフレームやウィンドウをtarget属性で表示する場合、あらかじめ決められている4種類の特別な名前があります。それぞれの名前と機能は下記のとおりになります。
| 値 | 概要 |
|---|---|
| _blank | 新しいウィンドウやタブに表示 |
| _self | 現在のウィンドウに表示 |
| _parent | 親となる表示先に表示 |
| _top | 最上位となっている表示先に表示 |
という事で、今回はリンクの色々な張り方をサンプルソースコードを記載しながらご説明いたしました。
リンクの張り方ひとつを取りましても、色々な方法があることが理解できたことと思います。 初心者の方であれば、しっかりと理解を深め、色々なケースでリンクを使い分ける必要があることを理解して、ぜひとも上手に使い分けて頂けたらと思います。
注意点といたしましては、<iframe>タグなどでページ内に別ページを表示している場合は、target="_parent"もしくは、target="_top"などを使用することを忘れずに記載したい所ですね。
何を隠そう、私もちょくちょく忘れ!ブラウザチェックの際、気が付くことが多々ございます。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。