

前回は、さまざまな形式のデータの配置やプラグインを利用するデータの配置方法につきまして、サンプルソースコードと共に記載いたしました。
実際の制作現場では、あまり登場する機会はございませんが、まれにクライアント様に動画など、すでにデータとして持ってるものをウェブページ上に埋め込みたいなどの、ご要望があることがございます。
実際に私もすべて覚えてはおりませんが、データの埋め込み方法などの理解はしておりますので、なにもあわてる必要はなく、ウェブページの作成をおこなうことがございます。
ですので、しっかり覚えるではなく、埋め込み方法や表示方法が複数あることを理解しておけば、何ら問題ないことと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。

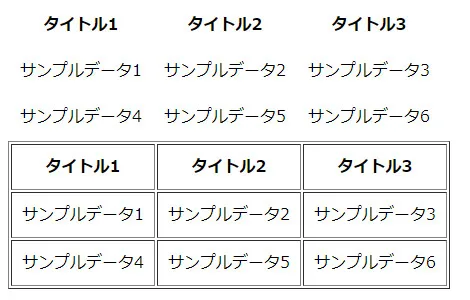
表は、その全体を<table>~</table>で囲って表します。表内のセルは、th要素またはtd要素としてタグを付けます。
th要素の「th」は「table header」の略で、表内で見出しとなるセルについて<th>~</th>で囲います。td要素の「td」は「table data」の略で、直接<table>~</table>内に入れるのではなく、必ず横1列分ずつ<tr>~</tr>で囲ってまとめます。
border属性は、以前は表の枠線の太さをピクセル数で指定するために使用されていましたが、HTML5以降ではtable要素がレイアウト用に使われているのではないことを示す属性に変更されました。 これに伴い、HTML5以降では、border属性の値は1にするか空にするかのいずれかでしか指定できなくなっていますので、注意が必要になります。
| 1 | レイアウト用のテーブルではないことを示す |
|---|

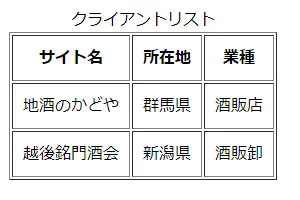
table要素の開始タグ<table>の直後にcaption要素を入れると、表のタイトル(キャプション)として表示されます。
表のタイトルは通常は表の上に表示されますが、CSSのcaption-sideプロパティを使用すると、表の下に表示させることもできます。

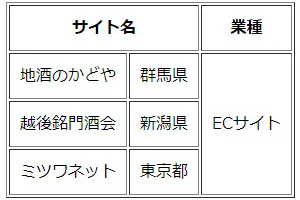
rowspan属性やcolspan属性を利用すると、あるセルから指定した個数分のセルをひとつのセルとしてまとめることができます。
この時、この属性が指定されたセル(th要素またはtd要素)は、ひとつのセルで、指定された個数分のセルの領域をとることになります。本来その領域内にあるはずの連結された側のセルは、ソースから取り去る必要があります。下記のサンプルソースでは、連結によってどのセルが取り去られたのかが分かるように、本来のセルのタグがあった場所にコメントを配置して示しています。
| 縦方向の連結数 | そのセルから下方向へ連結するセルの数 |
|---|---|
| 横方向の連結数 | そのセルから右方向へ連結するセルの数 |
という事で今回は、table(表)の基本の形を記載してみました...。
実は、まだtableタグは記載する方法がございますが、ここは前回と異なりしっかりと理解を深め、覚える必要があるかと思いますので、次回も続けてtable要素について記載していこうと思います。
また、CSSをtableに組み込むことで、表現方法も格段に見映えが良くなり、ウェブページの訪問者にも見やすく、理解しやすい表現方法をおこなうことが可能になる事と思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。