
色々なボタンを作る1:html step17
前回は、表(table)列をグループ化につきまして、サンプルソースコードと共に記載いたしました。
テーブルレイアウトで、ページ自体を作成することは、ほぼ無くなったことと思いますが、ウェブサイト内で所々テーブル(tableタグ)を使用する機会は、まだまだある事と思います。
シンプルなマークアップがゆえに、しっかりと理解を深め、確実に覚えることをオススメいたします。
実際のウェブ作成の現場でも、データなどまとまった情報を表示する場合は、まだまだテーブルで表現する方法がユーザーにも見やすく、理解させやすい方法になる事と思います。
という事で、それでは今回はッ、
・リセットボタン
・汎用的なボタン
上記について記載していこうと思います…。
送信ボタンの作成

input要素のtype属性に「submit」を指定すると、フォームのデータを送信するためのボタンになります。
value属性を指定すると、ボタン上に表示される文字を指定することができます。
特に指定しなかった場合には、ブラウザがデフォルトの文字を表示させます。(デフォルトの文字はブラウザによって異なります)別の処理をさせたい複数の送信ボタンを配置する場合には、name属性でそれぞれ別の名前を付けておくことで判別できるようになります。
| ラベル | ボタン上に表示される文字 |
|---|---|
| 名前 | ボタンの名前 |
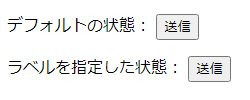
デフォルトの状態:
<input type=”submit”>
</p>
<p>
ラベルを指定した状態:
<input type=”submit” value=”送信”>
</p>
リセットボタン

input要素のtype属性に「reset」を指定すると、フォームのすべての内容を初期値に戻すためのボタンになります。
value属性を指定すると、ボタン上に表示される文字を指定することができます。
特に指定しなかった場合には、ブラウザがデフォルトの文字を表示させます。
(デフォルトの文字はブラウザによって異なることがございます。)
| ラベル | ボタン上に表示される文字 |
|---|
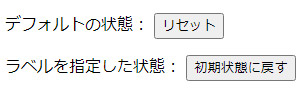
デフォルトの状態:
<input type=”reset”>
</p>
<p>
ラベルを指定した状態:
<input type=”reset” value=”初期状態に戻す”>
</p>
汎用的なボタン

input要素のtype属性に「button」を指定すると、送信もリセットもしない汎用のボタンになります。
一般的には、onClickなどのイベント属性を利用して、JavaScriptなどのスクリプト言語と組み合わせて使用することになります。
| 名前 | ボタンの名前 |
|---|---|
| ラベル | ボタン上に表示される文字 |
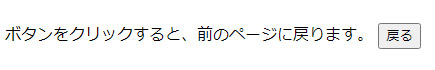
ボタンをクリックすると、前のページに戻ります。
<input type=”button” value=”戻る” onClick=”history.go(-1)”>
</p>
という事で今回は、色々なボタンの記載方法をサンプルコードを交えご説明いたしました。
今回ご紹介の記事では、HTMLに特化したボタンの記載方法になりますが、実際にはJavaScriptなどのスクリプト言語と記載したり、または、単純に<a href=””>と記載したり記載方法は様々です。
しかしながら、ボタンの作成方法を覚えておくことはウェブサイトを作成するうえで重要な事柄になる事と思いますので、しっかりと理解する必要がある事と思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。














