色々なボタンを作る2:html step18
前回は、送信ボタン・リセットボタン・汎用的なボタンにつきましてソースコードを交えながら記載いたしました。あくまでも、HTMLですので比較的簡単だったことと思います。
しかしながらソースコードを記載する際は、頻繁に記載することがないがゆえに、忘れがちなソースコードである事と思います。
また、色々なシステムと連動させて使用する場合なども多々ある事と思いますので、どちらかというとしっかり覚えるという事ではなく、どういった種類があるかを覚えるのが良いように思います。
という事で、それでは今回はッ、
・要素内容をラベルにするボタン
上記について記載していこうと思います…。
画像でボタンを作る

通常、送信ボタンには<input type=”submit”>を使用しますが、画像を送信ボタンとして機能させることもできます。
その場合はtype属性に「image」を指定します。
画像を送信ボタンとして使用する場合には、画像が表示されなくても送信ができるように、必ずalt属性で代替テキストを指定しておくようにします。(type=”image”の場合は、alt属性の指定は文法的に必要となります。)
| URL | ボタンとして使用する画像ファイルのURL |
|---|---|
| 名前 | ボタンの名前 |
| 代替テキスト | 画像の代わりとなる使用可能なテキスト |
<input type=”image” src=”button.png” name=”imgbtn” alt=”送信”>
</p>
要素内容をラベルにするボタン

button要素は、ボタン作成専用の要素です。
type属性で指定する値によって、送信ボタン・リセットボタン・汎用ボタンのそれぞれの機能を果たすことができます。また、このボタンの場合は、<button> ~ </button>の範囲に配置された内容(テキスト関連の要素や画像など)をボタンのラベルとして表示させることができます。
name属性とvalue属性で示す値は、別の処理をさせたい複数の送信ボタンを配置する場合に、受信側でどの送信ボタンが押されたかを見分けるためなどに利用されます。
| 【タイプ】 | |
|---|---|
| submit | 送信ボタン(デフォルト) |
| reset | リセットボタン |
| button | 汎用ボタン |
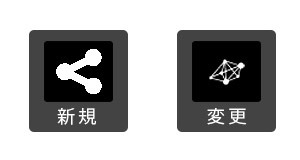
<button type=”submit” name=”submit” value=”new”>
<img src=”new.png” width=”65″ height=”50″ alt=””>
<strong>新規</strong>
</button>
<button type=”submit” name=”submit” value=”modify”>
<img src=”modify.png” width=”65″ height=”50″ alt=””>
<strong>変更</strong>
</button>
</p>
という事で今回は、前回に引き続き色々なボタンの記載方法をサンプルコードを交えご説明いたしました。
特に画像でボタンを作るなどは、デザイン的な観点から、非常に役立つことと思います。
また、マークアップ自体は比較的シンプルですが、typeの指定方法が異なる事が注意点になります。
ウェブページ内で検索をおこなうボタンや、お問い合わせの「送信」ボタンなど、使用回数は少ないものの必ずといってイイほど使用する機会がある事と思いますので、しっかり覚えるとまでは行かなくとも、十分に理解しておく必要がある事と思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。