

前回は、画像をボタンにする方法と要素内容をラベルにするボタンにつきまして、ソースコードを交えながら記載いたしました。
画像をボタンにする方法は、ボタンを目立たせたい場合や、オリジナルのデザインで作りこみたい時など用途は様々あることと思いますので、覚えておくと非常に便利なことと思います。
デザイン重視のサイト作成などの場合は、必須スキルともいえます。
という事で、それでは今回はッ、
上記について記載していこうと思います...。

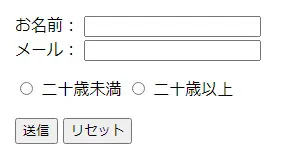
form要素は、その内容が送信可能な入力フォームであることを示します。
入力されたデータの送り先や送信方法は、この要素の属性で指定します。
内容として用意した送信ボタン(input要素またはbutton要素で作成可能)が押されると、入力されたデータがサーバーのプログラム(action属性で指定したURL)に送信されます。
送信形式には、「get」と「post」の2種類があります。「get」を指定すると、入力されたデータは、action属性で指定されているURLの後に「?」記号で連結された状態で送信されます。この形式は、サーチエンジンで検索語を入力して送信する際にも利用されています。「post」は、送信するデータ量が多い場合などに使用される形式で、入力された内容をURLに連結することなく、フォームの本文としてデータを送信します。
enctype属性で指定するMIMEタイプは、デフォルトでは「application/x-wwwform-urlencoded」になっています。 通常はデフォルトのまま問題ありませんが、input要素の「type="file"」でファイルを送信するような場合には、MIMEタイプに「multipart/form-data」を指定することになります。
| URL | 送信されたフォームを処理するプログラムのURL |
|---|---|
| 送信形式 | get(デフォルト)・post |
| MIMEタイプ | post形式で内容を送信する際のMIMEタイプ |
| ウィンドウ名 | 送信した結果を表示するウィンドウまたはフレーム |

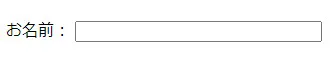
input要素のtype属性に「text」を指定すると、1行のテキスト入力フィールドになります。
name属性で指定する名前は、フォームの内容を受信したときにデータを見分けるためなどに使用されます。
| 名前 | 入力フィールドの名前 |
|---|---|
| デフォルト文字 | あらかじめ入力されている文字 |
| 幅 | 入力フィールドの幅(文字数) |
| 最大文字数 | 入力可能な最大の文字数 |

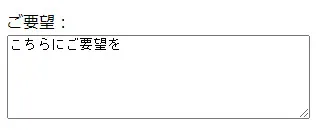
textarea要素は、複数量のテキスト入力フィールドとして表示されます。
<textarea> ~ </textarea>の範囲に記述した文字は、このフィールドにあらかじめ入力された状態で表示されます。
name属性で指定する名前は、フォームの内容を受信したときにデータを見分けるためなどに使用されます。rows属性とcols属性は、その環境において入力に支障のない領域を確保するためのもので、rows属性のデフォルト値は2、cols属性のデフォルトの値は20になっています。
| 名前 | 入力フィールドの名前 |
|---|---|
| 行数 | 入力フィールドの行数 |
| 幅 | 入力フィールドの幅(文字数) |

input要素のtype属性に「password」を指定すると、パスワードの入力に使用する1行のテキスト入力フィールドになります。
このフィールドに入力した文字は、他の文字や記号などに置き換えられて表示されます。name属性で指定する名前は、フォームの内容を受信したときのデータを見分けるためなどに使用されます。
| 名前 | 入力フィールドの名前 |
|---|---|
| デフォルト文字 | あらかじめ入力されている文字 |
| 幅 | 入力フィールドの幅(文字数) |
| 最大文字数 | 入力可能な最大の文字数 |
という事で今回は、色々な入力フォームをサンプルコードと共に記載いたしました。
独自ドメインでオリジナルのショッピングサイトなどの作製をおこなう際、入力フォームは必ずといってイイほど出てくる項目になる事と思います。
しかしながら、CMSなどを使用する際はあらかじめ用意されていることも、多いことと思いますが、オリジナルのフォームなどを作成する際は必須のスキルになります。
比較的、簡単ではあるものの、ページ作成で頻繁に記載するコードではない為、忘れがちなコードかと思いますが、記載内容の属性などを理解しておけば、何ら問題ないことと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。