

前回、前々回とCSS3のプロパティ一覧とCSS3デザインレイアウトにつきまして、大まかな概要を記載いたしましたので、今回からもう少し細かな点を記載していこうと思います。
CSS3では、テキストやボックス、ボーダーへの装飾が多様になっています。今回は、角丸を表現するborder-radiusプロパティ、ボックスのボーダーに画像を分割して表示させるborder-imageプロパティ、テキストやボックスに装飾を加えるtext-shadowプロパティ、box-shadowプロパティにつきまして詳しく記載してみようと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
border-radiusはボックスの角丸をCSSで設定できる、大変使用頻度の高い便利なプロパティです。従来は画像で作成していた角丸のボタンをCSSだけで作ることができます。
また、各角ごとに数値を指定したり、ピンポイントでひとつの角だけを丸くすることもできるので、ボタンだけでなくコンテンツ枠などさまざまなインターフェースに取り入れることができます。
| border-radius: | 半径 |
| border-radius: | 左上 右上と左下 右下 |
| border-radius: | 左上と右下 右上と左下 |
| border-radius: | 左上 右上 右下 左下 |
| border-該当する方向-radius: | 数値 |
四隅の角すべてを半径10ピクセルの角丸にするには、値に「10px」と指定する
四隅の角のうち一部のみを角丸にする際は、左上、右上、右下、左下の順で、値をスペース区切りで4つ指定する。左上から時計回りに指定する、角丸にしない部分はゼロと指定します。
なお、値を3つ、または2つ指定する方法も認められています。値が3つの場合は左上、右上と左下、右下に設定されます。値が2つの場合は左上と右下、右上と左下に角丸が適用されます。
ピンポイントで一つの角だけを角丸にする場合は、「border-top-left-radius:値」というように、該当する方向を含めたプロパティを利用します。
角丸の数値を%で指定することも可能です。この場合の%は、辺の長さに対しての割合となるため、ピクセル指定した時のように水平方向と垂直方向が同じ半径の大きさとはならない。長方形のボックスに50%と指定すると、四隅すべてが幅または高さに対して半径50%の角丸となり、結果としてキレイな楕円形になる。同様に、正方形に50%と指定すると正円になります。
背景画像を指定して、角丸の設定をおこなうことも可能です。また、CSS3のグラデーションなどを組み合わせて実装するとより綺麗に表現することができます。
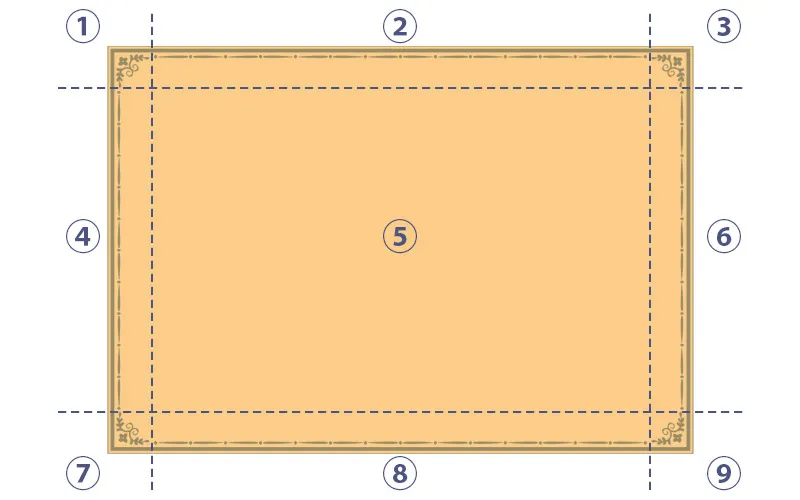
border-imageは、ボックスのボーダーに画像を指定するためのプロパティです。絵の額縁のように一枚の画像を用意するだけでよく、ブラウザが自動的に画像を9分割で認識し、ボーダーとして設定してくれます。この仕組みを(9スライス)といいます。
border-imageプロパティでは複数の値を指定しますが、順序や値の意味がやや複雑になりますので注意が必要です。
例えば、四隅以外の上下左右に伸縮する辺については、画像を引き延ばしたり繰り返して表示させたりなど、指定する値によって表現が異なります。
9分割した画像のうち中央の画像はボックスの背景として使用されるので、ひとつの画像でボーダーと背景をセットで指定することができます。 画像をそれぞれのエリアにうまく収めたり、伸縮する場合の表現方法など、あらかじめボックスのサイズを計算し、画像の書き出しや値の指定をおこなっておくのがポイントになります。

border-imageに使用される画像は9つの領域に分割されて利用される。
| stretch | エリアサイズに合わせて各辺の画像を伸縮して表示 |
|---|---|
| repeat | エリアサイズに合わせて各辺の画像を繰り返し表示 |
| round | 画像を繰り返し表示させるが、辺の長さに収まるように最小限の伸縮 |
| space | 画像を繰り返し表示させるが、辺の長さがスライスサイズで割り切れない場合、余ったスペース画像同士間に分配 |
上記の例では、ボーダーの幅が4編とも同じという前提で値を指定しましたが、ボーダーの幅が一定でない場合、ショートハンドでそれぞれ辺の値を個別に指定することができます。
上記リンクよりご確認いただくと、ご自分で色々と試すことができ、より理解度が深まる事と思います。
とても便利なborder-imageプロパティ、しっかりと学んでご自分のスキルのひとつになればと思います。
text-shadowは、文字に影を付けるためのプロパティになります。
影の方向や、ぼかし具合、色などを設定でき、カンマ区切りで一つの要素に対して複数の影を設定することも可能になります。
見出しや本文はもちろん、背景画像にテキストを重ねる場合などに、縁取り状の影を設定することでテキストを読みやすくする効果があります。
| text-shadow: | 5px | 5px | 10px | #000 |
| 右方向 | 下方向 | ぼかし | 色 |
テキストにグロー効果を付けるには、横方向・縦方向の値を指定せずに、ぼかしを大き目の値にするのがポイント!
ひとつの要素に複数の影を設定するには、text-shadowプロパティで、値のセットをカンマ区切りで複数指定する!
box-shadowはボックスに影を付けるプロパティになります。記述方法はtext-shadowとほぼ同じですが、さらに「影の広がり」が設定することができます。また、このプロパティも値のセットをカンマ区切りで複数指定することができます。
標準ではボックスの外側に影が設定されているが、内側に指定するための「inset」という値を利用することができます。
| box-shadow: | 5px 右方向 | 5px 下方向 | 10px ぼかし | 20px 影の広がり | #000 色 |
ぼかしが「0px」の場合は、値を省略しても同じように表示されます。
内側に向けて影を付けるには「inset」という値を追加します。
box-shadowプロパティでは、「影の広がり」を指定することができます。こちらでは横方向・縦方向の指定はせずに、5pxのぼかしを指定した影に10pxほど広げています。ぼかしの範囲が大きくなるのではなく、単色部分の影自体が広がるところがポイントになります。
複数の影を組み合わせて使うには、カンマで区切って記述します。この例はsample1とsample2の影を組み合わせたものになります。CSSで作られたグラフィカルなボタンは、このように複数の影を組み合わせたいる事があります。
という事で今回は、border-radius、border-image、text-shadow、box-shadowにつきまして、サンプルソースコードを交え記載いたしました。
ウェブサイト制作の実際の現場でも、頻繁に使用する機会が多いプロパティになります。CSS2.1と比べますとスタイルの指定が複雑であることがご理解いただけることと思います。しかしながら、このスキルを身につけておきますと、画像で表現していたデザインもCSSで表現できることから、ページ作成のスピードおよび、キレイなデザインで仕上げることが可能になる事と思います。
しっかりと身につけたいスキルですね。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。