

前回は、複数の背景を指定する方法につきまして、ソースコードを交えながら記載いたしました。
こちらも、頻繁に使用するスキルだと思いますので、しっかりと身につけたほうがいいスキルになります。
今回はCSS3グラデーションについて、CSS2.1ではグラデーションを使った背景やボタンを実装する場合は、背景画像を個別に作成して実現しますが、CSS3では画像を使わずにグラデーションを表現することができます。指定方法も開始地点から終了地点の2つだけではなく、中間地点を細かく設定したり、方向や線状・円形などの様々なコントロール方法が可能です。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
CSS3のグラデーションは、主に線状のグラデーション(linear-gradient)、円状のグラデーション(radial-gradient)があり、それぞれのグラデーションを繰り返し表現することもできる(repeating-linaer-gradient、repeating-radial-gradient)。
線状のグラデーションと円状のグラデーションでは記述方法に違いがあります。CSS3でグラデーションを設定する場合、ボタンの作製に活用できるのはもちろんですが、ページのヘッダーやフッターに線状や円形のグラデーションを指定するのも有効で、通常だと大きな画像を用意しなくてはならないところをCSSの指定だけで済むため、ページの軽量化にも役立つこととなります。
また、スマートフォン用のページでも表示可能な為、活用できる場面は多くなる事と思います。CSS3のグラデーションを設定するには各ジェネレータもありますので、下記に参考リンクを記載します。
Ultimate CSS Gradient Generator
https://www.colorzilla.com/gradient-editor/
CSS Gradient
https://cssgradient.io/
linear-gradientを利用すると、画像を表現するような直線に伸びるグラデーションを表示させることができます。backgroundやbackground-imageプロパティの値としてlinear-gardientを記述し、グラデーションの方向や色を指定します。
| background: | linear-gradient | (to left, 方向角度 | #F66 0%, 色と開始位置 | #FCC 50%, 色と中間地点 | #F6C 100%); 色と終了位置 |

backgroundの値にlinear-gradientを指定し、左から右へ色が変化するグラデーションをサンプルとして作成してみました。左端の位置で#F66を指定し、右端の#F6Cに向かって変化するグラデーションの記述方法です。中間地点を指定しない場合、開始位置の「0%」、終了位置の「100%」の指定が省略できます。
ここでは、0%の位置、50%の位置、100%の位置に色を指定してグラデーションを作成します。左右の色はサンプル1と同じですが、中間地点で薄めの色を指定しています。このように中間地点に1色、もしくは複数の色を指定して、グラデーション表現をさまざまに変化させることが可能です。
ここでは左下から右上にかけたグラデーションにして、さらに中間地点の色の透明度をrgbaで記述し「0」にしています。(背景が白になるので中央が薄い白い色合いになります) このように、背景を透過させたグラデーションを作ることも可能なので、様々なデザインに応用することが可能になる事と思います。
円状に広がるグラデーションでは、backgroundやbackground-imageに、radial-gradientという値を指定します。 グラデーションの円形の広がりには、正円(circle)か楕円(ellipse)のどちらかを指定することができます。また、円の広がり具合についても様々な指定方法があります。
| background: | radial-gradient | (circle 正円か楕円 | faethest-side, 円の広がり具合 | #FCC 0%, 色と開始位置 | #F6C 50%, 色と中間地点 | #F66 100%); 色と終了位置 |
| closest-side | 中心から一番近い辺までが半径となります。 |
|---|---|
| closest-corner | 中心から一番近い角までが半径となります。 |
| farthest-side | 中心から最も遠い辺までが半径となります。 |
| farthest-corner | 中心から最も遠い角までが半径となります。 |
ボックスの上部中央から、ボックス全体にかけて広がるグラデーションを作成してみます。円の開始地点は中央上部で、正円を指定してみます。円の広がり具合は、farthest-sideを指定し、ボックス全体の円のグラデーションが広がるように指定してみます。
repeating-linear-gradientや、repeating-radial-gradientを使うと、線状・円状のグラデーションを繰り返して表示させることができます。下に繰り返しありと無しを同じ設定でサンプルの記載をしてみます。
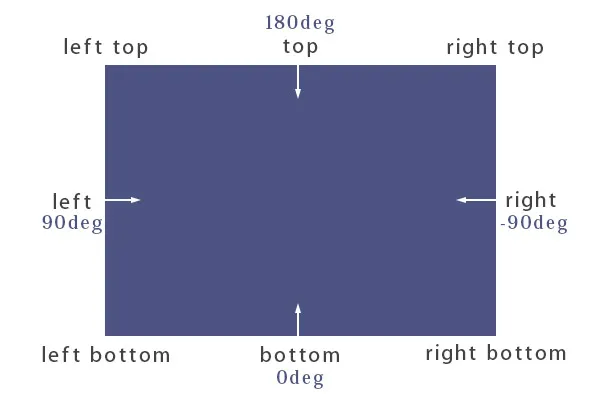
※角度を指定した場合、0degは下から上への垂直グラデーションを生成し、 90degは左から右への水平グラデーションを生成し、同様に、時計回りに回転します。負の数の角度を指定すると反時計回りになります。
※グラデーションの中心の位置は、キーワード、パーセント値、絶対的な長さで配置することができ、長さとパーセント値が1つだけの場合は繰り返して用いられ、それ以外の場合は左からの位置と上からの位置の順で用いられます。
という事で今回は、グラデーションにつきまして、サンプルソースコードを交え記載いたしました。
多少、値の指定方法が複雑かと思いますが、その際は冒頭でご紹介いたしましたジェネレーターを使用するのもありかと思います。また、こちらも指定方法が複雑になりますが、topや90deg、%などで何処からの角度などを指定できることから、非常に便利な機能といえます。
個人的には、背景画像を設定してから、さらにその上にマスクをかける感じで半透明にしたグラデーションなどをレイヤーとしてスタイルしますと、デザイン的にコンテンツの雰囲気にあった、また、ひと味ちがったコンテンツが完成するかと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。