

前回は、CSS3トランスフォームにつきまして、ソースコードを交えながら記載いたしました。
今回ご紹介するtransitionプロパティと組み合わせて、ボタンなどを作成する機会がたびたびございます。ですので2Dtransformはしっかりと身につけたいするスキルではございますが、3Dと組み合わせても面白い動きがあるボタンなど、作成することができることと思います。
CSS3で新たに追加されたtransitionの機能を使うと、ユーザーの動作をきっかけに、指定した要素にアニメーション効果を付けることができます。このアニメーション効果に関して、再生時間や遅延時間などの細かい条件も指定可能です。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
transitionは、単語のとおり「変化」という意味のCSSプロパティです。先ほど記載しましたユーザーの動作のきっかけというのは、CSSで指定できる疑似クラスにある、要素へのマウスオーバー(:hover)、要素をクリック(:active)、フォーカスを受け取る(:focus)などがあります。これらの疑似クラスに対し、transitionを指定することにより、それぞれの動作を加えた場合、対象の要素に対して指定したプロパティへ徐々に変化させることが可能になります。
transitionのプロパティを一覧でご紹介!
transitionでアニメーションを行うには、必ずユーザーからのイベントが必要になります(JavaScriptを使用すれば自動再生も可能)。アニメーションはtransition-propertyとtransition-durationを両方指定して初めて動かすことができるようになります。
transition-propertyは、対象要素に指定されているプロパティのうち、どのプロパティをアニメーションさせる対象にするかを指定できるプロパティになります。
このプロパティの初期値はallとなっています。対象要素に適用されているプロパティを個別に変化させる場合には、変化させるプロパティのリストをカンマ区切りで指定します。
transition-durationは、transitionによるアニメーションをどのくらいかけて変化させるかという時間を設定するプロパティになります。時間の単位は。秒の数位置「s」とミリ秒の数値を示す「ms」が指定可能になります。
初期値は0なので、このプロパティを指定しないと、アニメーションによる変化は行われず、瞬時にプロパティの値が変化してしまいます。また負の整数を指定しても0として処理させてしまいます。
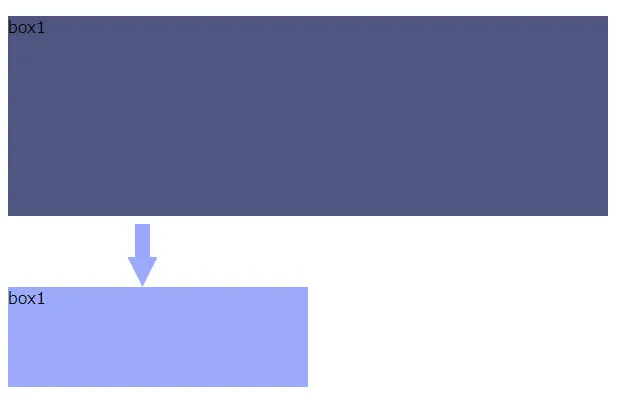
幅200px高さ80pxの背景色黒の要素をマウスオーバーすると、1秒かけて背景色が変化します。
transition-timing-functionでは、transitionによるアニメーションの変化の進行割合が指定できます。指定可能な値は下記の6つになります。
| ease | 開始時と終了直前の速度が遅い、cubic-bezier(0.25, 0.1, 0.25, 1.0) を指定したのと同じ(初期値) |
|---|---|
| linear | 一定の速度で変化、cubic-bezier(0.0, 0.0, 1.0, 1.0) を指定したのと同じ |
| ease-in | 開始がゆっくりで徐々に速くなる、cubic-bezier(0.42, 0, 1.0, 1.0) を指定したのと同じ |
| ease-out | 開始が速くて徐々に遅くなる、cubic-bezier(0, 0, 0.58, 1.0) を指定したのと同じ |
| ease-in-out | ゆっくり始まってゆっくり終わる、cubic-bezier(0.42, 0, 0.58, 1.0) を指定したのと同じ |
| cubic-bezier(数値, 数値, 数値, 数値) | 3次ベジェ曲線でアニメーションの変化の仕方を指定 |
cubic-bezierの値を決める場合、下記を参考にするとよいと思います。
transition-delayはユーザーがイベントを起こしてからtransitionによるアニメーションが開始されるまでの時間が指定できます。
時間の単位は、transition-dureationと同様に秒の数値を示す「s」とミリ秒の数値を示す「ms」が指定可能で、不の整数の扱いも同様です。初期値も同様に0なので、特に指定しなければイベント発生と同時にtransitionによるアニメーションが開始されることとなります。
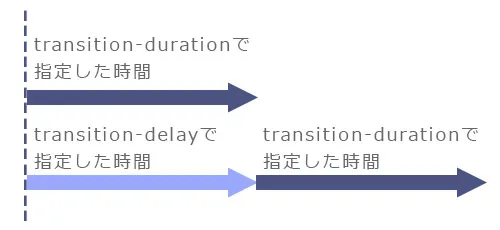
transition-durationで指定する時間にはtranstion-delayで指定した時間を含みません。transition-durationとtransition-delayのふたつを指定した場合は、transition-delayで指定した時間の後にtransition-durationで指定した時間分、アニメーションが実行されます。

transition-propertyで対象要素に適用されるプロパティのリストをカンマ区切りで指定すると、プロパティごとに適用対象の指定が可能と説明いたしましたが、そのプロパティごとそれぞれ異なるtransition-duration、transition-timing-function、transition-delayの値を適用させることもできます。
「0.5秒かけた高さの変更」「0.5秒後に0.5秒ぁぇた幅の変更」「1秒かけた色の変更」の3つをまとめて指定しています。
ショートハンドでもカンマ区切りで複数指定できます。

という事で今回は、CSS3トランジション:transitionにつきまして、サンプルソースコードを交え記載いたしました。
前回記載いたしましたtransformと一緒に使用することがあるtransition、結構複雑だったことと思いますが、次回記載しようと思っているanimationとも比較的、指定方法がにていたりもします。また、transform、transition、animationをサイト作成に活かすことが出来ると、より一層個性的で表現の幅が広がったサイトになる事と思いますので、しっかりと身につけることをおすすめいたします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。