

前回は、CSS3トランジションにつきまして、ソースコードを交えながら記載いたしました。
個人的にはdurationやdelayなどは、javascriptのプラグインなどを使用する際、頻繁に記載したりしていますので、多少複雑なように感じますが、これも慣れで使い始めると指定するのは簡単ですが、表示時間の調整に手間がかかるといった感じです。
それでは、皆様お待ちかねのアニメーション!
animationはtransitionと同様にCSS3で新たに追加された、要素をアニメーションのように変化させる機能になります。これはtransitionのようにユーザーからのイベントを必要とせず、自動的に再生させることも可能です。また、animationは開始と終了だけでなく途中の変化パターンも指定できてしまう便利なプロパティです。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
animationは、transitionと同様に要素を変化させることが可能なプロパティです。transitionとの違いは、前述のとおり、ユーザーのリアクションがなくても要素の変化を自動的に再生させられる点にあります。また、変化途中の要素の状態も変更できたり、再生や実行に関するプロパティも多いため、多少複雑ですが、transitionに比べ細かいアニメーションの設定が可能です。
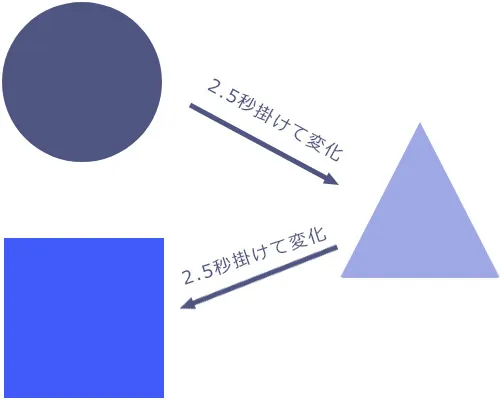
※borderの指定によって円形から三角形、四角形へと変化させています。

animation機能のプロパティには次のものがあります。
animation-nameと@keyframesは連動していて、@keyframesで定義したアニメーションをanimation-nameで呼び出す仕組みになっています。
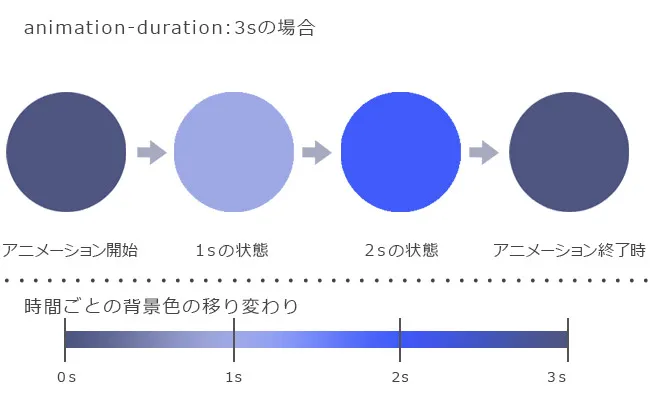
アニメの動作は基本的にtransitionと同様に始点と終点を定義します。transitionと異なる点はこの始点と終点の間にさらにパーセントで変化を付ける指定をおこなえることになります。
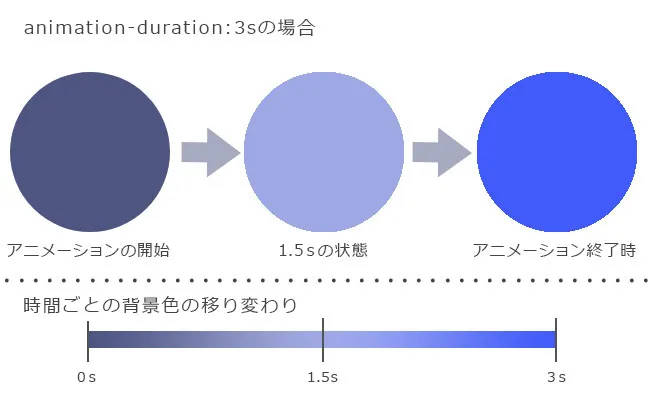
アニメーションを定義する@keyframesは下のサンプルコードのように記述します。animationはanimation-nameと@keyframesのほかにanimation-durationを指定しないと動きません。

アニメーションが半分の時間に達した際に要素の背景が50%変化し、終点100%に向かって変化するアニメーション。animation-nameには@keyframesで指定したアニメーション名を指定することによって、対象要素をアニメーションさせることができます。
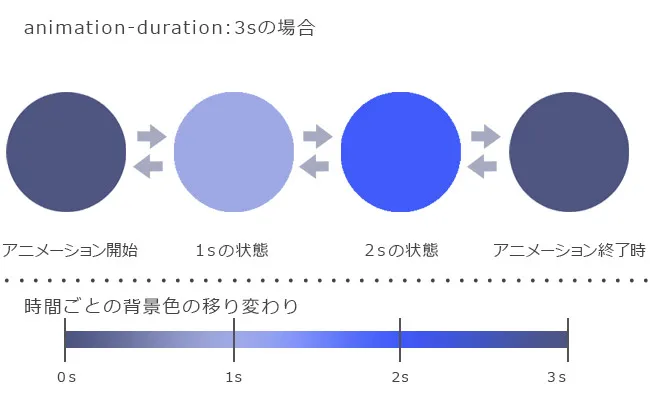
animation-durationとanimation-delayはtransitionで説明したtransition-durationとtransition-delayそれぞれと同じ機能で、アニメーションが行われる時間と開始するタイミングを設定します。それぞれの関係性についても同様になります。
こちらもtransition-timing-functionと同様の機能になります。指定できる値もtransition-timing-functionと同様になります。
animationプロパティはすべてをCSS内に記述してアニメーションを作成するため、テキストレベルの実装となり、作業中にモーションの確認が行いにくくなります。そこで、便利なツールをご紹介いたします。
この「キーフレームジェネレータ」はプレビューエリアのオブジェクトをドラッグ&ドロップで移動できるなど、より直感的に扱えるツールとなっています。ツールの名称通り、複数のキーフレームを設定して柔軟に編集することが可能で、3D回転も含むオブジェクトの変形や透明度の変更機能などと組み合わせて多彩なアニメーションを実装できるようになっています。
オブジェクトの動作例が多数用意されているのも特長的で、それをもとにアレンジするとより簡単にユニークなアニメーションを作成できます。 このジェネレータも編集結果をプレビューで確認でき、リアルタイムでコードが出力されるタイプのツールとなっています。
また、実際に私がCSS3:アニメーションのコーディングをおこなう際は、Animate.cssなどのライブラリを使用することも多々ございます。この場合は、すべてを読み込むのではなく、使用する一部分のCSSだけ記載したりしていますが、詳しくはまた別の記事にまとめようと思います。
animationはユーザーのイベントを必要とせずにアニメーションを実行することが可能で、その繰り返す回数もこのanimation-iteration-countによって指定することが可能です。値には整数と無限に繰り返すinfiniteが指定することができます。なお、初期値は1になります。
animation-iteration-countで2以上の値を指定した場合、animation-delayで指定した時間が適用されるのは、初めの1回目のアニメーションのみになります。2回目以降の繰り返しの際は、animation-delayは適用されないので注意が必要になります。

animation-directionはアニメーションに逆再生を指定できるプロパティになります。これはanimation-iteration-countで2以上かinfiniteを指定した場合にのみ指定でき、再生したアニメーションが偶数開示に戻るようなアニメーションとなります。値はnormalと偶数開示に逆再生させるalternateが指定可能です。初期値はnormalでanimation-delayを同時に指定した場合、animation-delayが適用されるのは、初めの1回目の再生だけになります。

animation-play-stateはアニメーションの一時停止と再生を制御することができます。値はpausedとrunningの2通りが指定可能で、pausedを指定するとアニメーションが一時中止し、runningを指定するとアニメーションが再生されます。初期値はrunningです。
上記sampleでは、初期値はrunningなので、セレクタ:hoverで要素に対してマウスオーバーで一旦アニメーションが止まるサンプルになります。
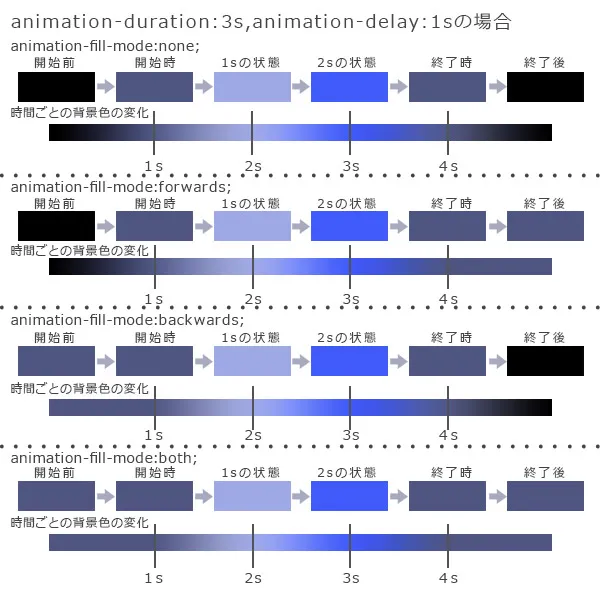
animation-fill-modeはアニメーションの開始時と終了時の表示を指定することができます。この表示とは、@keyframesで指定した開始時と終了時の事をいい、アニメーションを開始する前の状態に@keyframes内の開始時の表示をさせたり、アニメーションが終了したあとに本来の状態に戻らず、@keyframes内の終了時の状態を保たせることが可能です。値は以下の4つが指定できます。
| none | @keyframes内の表示に依存しないデフォルトの状態。初期値 |
|---|---|
| forwards | @keyframes内のアニメーションの終了時にその状態を保った表示にする |
| backwards | @keyframes内のアニメーションを開始する前から開始時の表示にする |
| both | @keyframes内のアニメーションを開始する前から開始時の表示にし、終了時はその状態を保った表示にする |

animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-directionの6つのプロパティはすべてanimationプロパティでまとめて指定することができます。指定方法は半角スペース区切りで、位かの順序で指定します。
複数のアニメーションに関する指定をまとめてショートハンドに記述することも可能です。これはショートハンドでまとめたものをさらに、カンマで区切り指定します。
という事で今回は、CSS3アニメーションにつきまして、サンプルソースコードを交え記載いたしました。
やはりといいますか、流石に複雑ですね、理解するには慣れも必要です。また、確実に覚えるまでには、かなりの時間を要するものと思います。ですので、次回は私が実際の制作現場で使用するアニメーションの使用方法と、便利なライブラリをご紹介いたします。 しっかり覚えるとまでは行かないまでも、しっかりと理解さえしていれば、次回ご紹介する方法を使用すれば、比較的簡単にアニメーションの実装が可能になる事と思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。