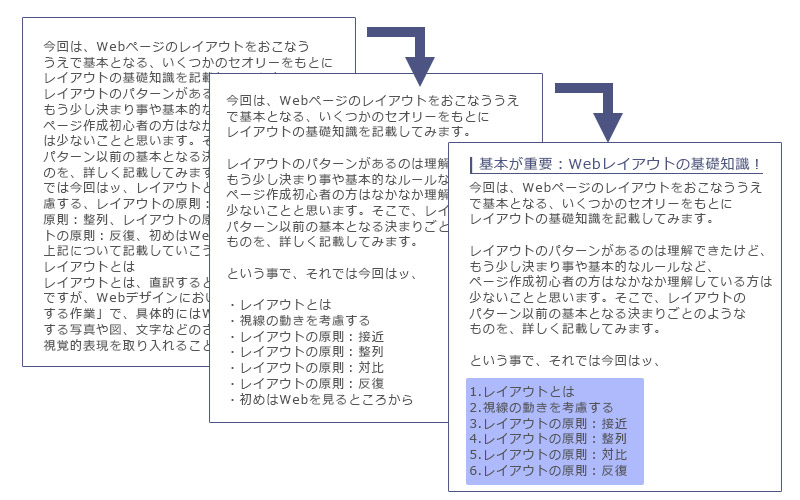
基本が重要:Webレイアウトの基礎知識!
今回は、Webページのレイアウトをおこなううえで基本となる、いくつかのセオリーをもとにレイアウトの基礎知識を記載してみます。
レイアウトのパターンがあるのは理解できたけど、もう少し決まり事や基本的なルールなど、ページ作成初心者の方はなかなか理解している方は少ないことと思います。そこで、レイアウトのパターン以前の基本となる決まりごとのようなものを、詳しく記載してみます。
という事で、それでは今回はッ、
- ・レイアウトとは
- ・視線の動きを考慮する
- ・レイアウトの原則:接近
- ・レイアウトの原則:整列
- ・レイアウトの原則:対比
- ・レイアウトの原則:反復
- ・初めはWebを見るところから
上記について記載していこうと思います…。
レイアウトとは
レイアウトとは、直訳すると「配置:並べること」ですが、Webデザインにおいては「情報を視覚化する作業」で、具体的にはWebページ上に掲載する写真や図、文字などのさまざまな構成要素に視覚的表現を取り入れることです。
視覚的表現を取り入れることで、構成要素を単純に並べただけでは伝えきれない、Webサイトに含まれる多くの情報・目的をすばやく、かつ的確に訪問ユーザーに伝えることができるようになります。
見た目に美しいレイアウトデザインは確かに魅力的ではありますが。それが第一義ではありません。伝えたい情報を正しく伝えるために行うのがレイアウトデザインです。Webサイトの提供側と訪問ユーザー側のコミュニケーションを図る大切な作業で、感性やセンスのみでおこなうものではありません。
例えたった1枚の写真であっても、画面の「どの位置」に「どのくらいの大きさ」でレイアウトするのかによって、訪問ユーザーに与える心象は大きく変わってしまいます。
Web制作者はレイアウトデザインや、以前記載した「配色」や「パターン」などを駆使して、Webサイトの目的を達成するWebページを制作しなければなりません。今回説明する内容を理解したうえで、ご自身のWebサイトがどうあるべきか考慮し、効果的に活用頂ければ幸いです。

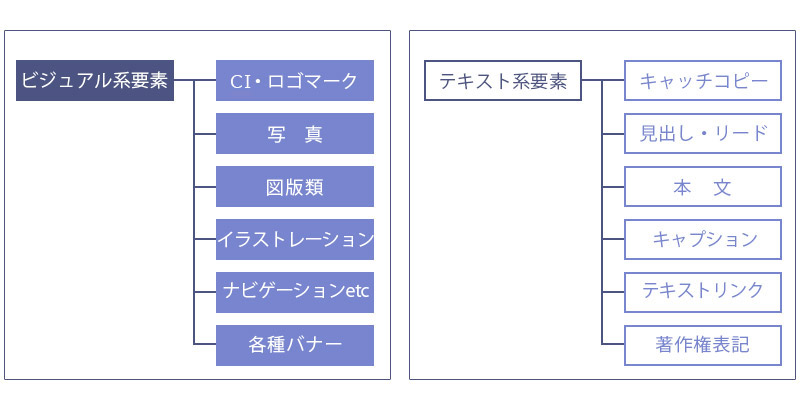
レイアウトの構成要素は大きく「ビジュアル系要素」と「テキスト系要素」の2つに分けることができます。ビジュアル系要素にはロゴや写真、図など目立つ要素が分類されます。魅力的なWebデザインを制作するには、これらを効果的にレイアウトする必要があります。
視線の動きを考慮する
レイアウトデザインをおこなう際には、「視線の動き」を考慮する必要があります。
人間の目は、ある1点を見つめていたとしても、無意識のうちにその周りにある情報も見ています。そのため、視線の移動距離が長くなればその分、拾う情報量が増えるので、目の疲労感が増してしまいます。
このような結果にならないためにも、訪問ユーザーがどのような動きで内容を見ていくのかを考慮し、訪問ユーザーの視線を上手に誘導するような、計画的なレイアウト設計が必要となります。
左から右へ、上から下へ
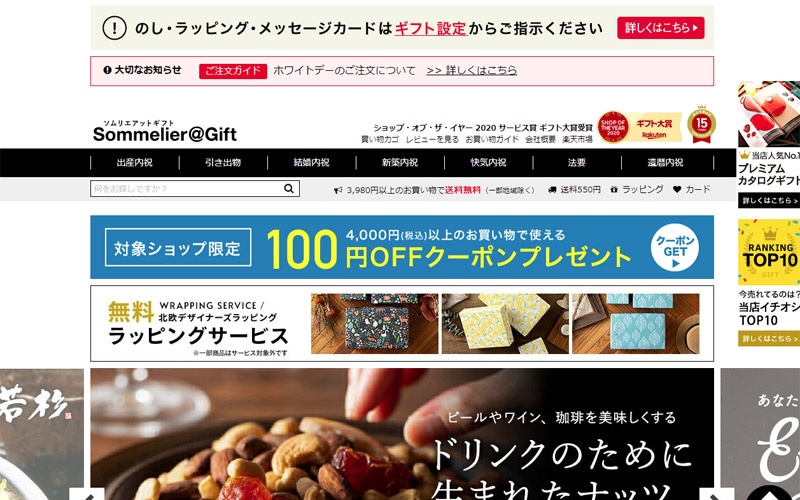
文字が横組みの場合、人間の視線は左から右へ、上から下へ動く性質を持っています。全体としては左上から右下方向に視線は流れます。
Webページの文字は基本的に横組みなので、この性質を踏まえてレイアウトデザインを考える必要があります。レイアウトによって左上から右下へと流れを作ることで、自然と情報を伝えることが可能となります。
なお、和風の商材を扱うサイトでは、一部、縦組みのものがあります。その場合は、右上から左下に流れるようにレイアウトを設計します。

人の視線は上のように、左上から右下に向かって動く性質を持っています。

右上から左下に向かってレイアウトが、設計されていることが分かります。
Webページの特徴
基本的な視線の動きは上記のとおりですが、もう1つの特徴として「雑誌などの印刷物と比べ、Webページの閲覧は目が疲れやすい」と感じる人が多いという点があげられます。そのため、訪問ユーザーはじっくりと内容を読まず、タイトルや画像、見出しなどの目立つ要素でページの概要をつかもうとします。
この特徴は、Webページのレイアウトデザインにおいて重要なポイントとなります。左上から右下へという基本的な流れを踏まえたうえで、目立つ要素を効果的に配置する工夫が必要になります。
レイアウトの原則:接近
接近の原則とは「関連性の高い要素同士を近づけ、関連性の低い要素を離す」という原則です。同様に、類似した要素をまとめることで、関連性を強調します。
接近の原則を用いることで訪問ユーザーは直感的に各要素の構成を理解できるようになります。
関連する要素を近づける
Webページ上の様々な要素を内容や性質に基づいて整理し、関連性の高い要素同士を近づけることで、情報を適切に伝達できるようになります。
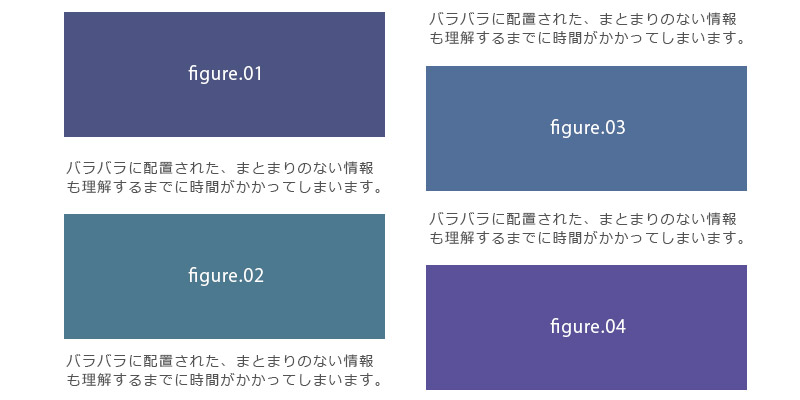
例えば、切れ目のないテキスト原稿のままでは文頭から文末まで読まないと、内容を理解することは難しくなります。また、バラバラに配置された、まとまりのない情報も理解するまでに時間がかかってしまいます。

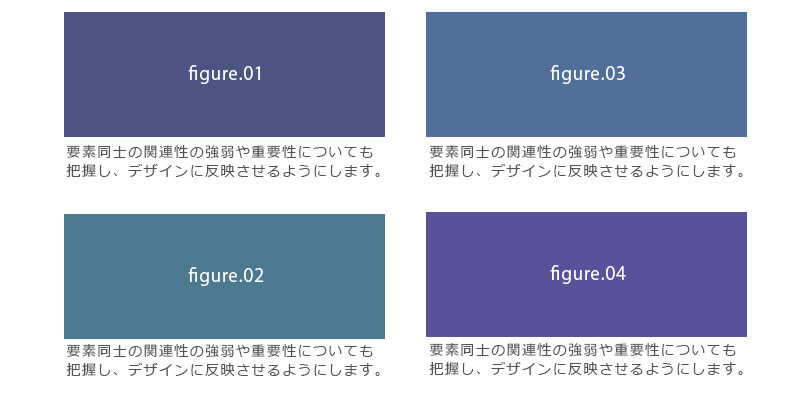
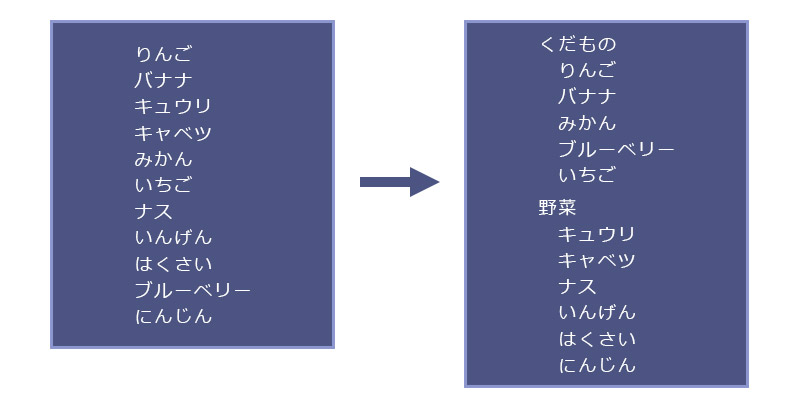
「情報を視覚化する」ための最初の作業は、「内容の構造」を「視覚的な構造」に落とし込むことです。各要素の関係性を調べて、同じ種類や同じ系列の情報を近くに配置します。また、同時に要素同士の関連性の強弱や重要性についても把握し、デザインに反映させるようにします。

類似要素をまとめる
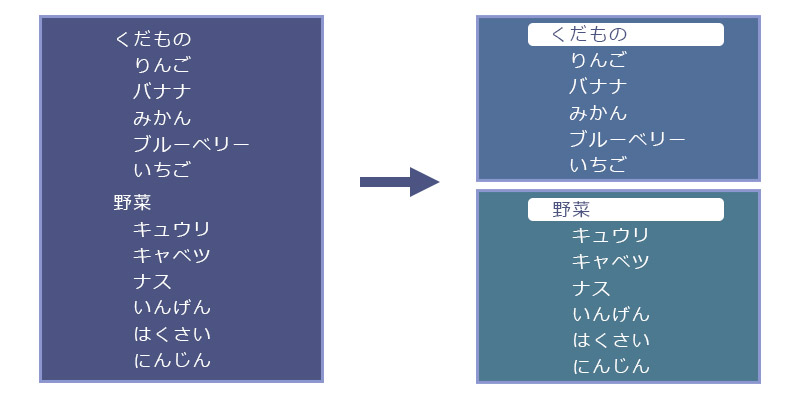
次に、類似要素をグループ化し、関連の深いグループは出来るだけ近づけ、関係のないグループは遠ざけます。グループ間にある距離はその情報の関連性を判断するための重要な手掛かりになります。このようにすることで情報の構造が視覚的に理解しやすくなります。

グループ間を分ける手法としては余白によって距離を確保する以外にも、形状を変えたり、色による差別化や仕切り線を入れることでも実現できます。いろいろな方法を効果的に用いることで「情報を視覚化する」ことが実現可能になります。

グループ化の注意点
単純にグループ化をすれば見やすくなるわけではありません。重要性を考慮せずにグループ化してしまうと、返ってどのブロックが重要かを判断できなくなってしまいます。
グループ化をおこなう際は、タイトルや本文など、要素の種類ごとのランク付けも同時に行っていく必要があります。

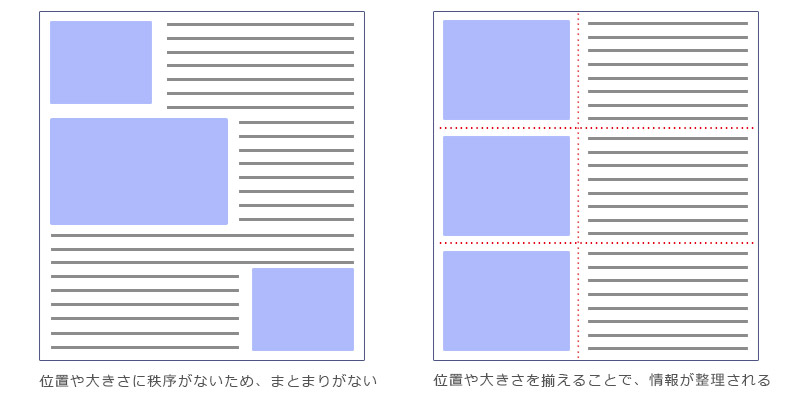
レイアウトの原則:整列
整列の原則とは「各要素の位置や大きさ、形状、色などを揃える」という原則です。整列の原則を用いることで、接近の原則と同様に訪問ユーザーは直感的に各要素の構成を理解できるようになります。
接近の原則に則って情報のグループ化と関連化をおこなった後は、さらに印象よくきれいに視覚化するために、各要素をそろえていく作業になります。

「揃える」とは
各要素をそろえる作業は、誰でも簡単におこなえます。しかし、ただ単にそろえただけではあまり効果的ではありません。各要素の間の関連付けを視覚化するよう注意する必要があります。
要素を整列する方法には「左揃え」、「右揃え」、「中央揃え」の3種類があります。どの方法で整列させるかによってWebページの印象は大きく変わりますので、目的に応じて、揃え方を選択する必要があります。
中央揃えの欠点
中央揃えをおこなうと全体が左右対称になるので、一見するとバランスが取れているように見えます。しかし、すべての要素を中央揃えにすると、要素の視点(左端)が不揃いになるので、視線の動きが不規則になり、閲覧性が下がります。特に文字情報の多いWebページで中央揃えにすると、大変読みにくいWebページになります。
また、中央揃えでは後述する「見えない力線」も生まれないため、結果的にバラバラな印象を与えることになります。
見えない力線
各要素をセンス良く整列させるには、視線の基準となる「見えない力線」を引くように心がけます。
例えば、「写真画像とテキストの上辺」、「タイトル文字と本文テキストの頭」、「関連性の高い写真の大きさ」など要素の端や大きさ、色などを揃えます。

この「見えない力線」を効果的に利用することで、関連付けされた情報はただ単に見栄えが良いだけでなく、各要素に対する秩序をもたらし、訪問ユーザーに情報を素早く理解してもらえるようになります。
レイアウトの原則:対比
対比の原則とは「各要素の重要度を考慮し、差別化する」という原則です。接近の原則や整列の原則が「まとめる」ことに主眼があるのに対し、対比の原則ではあえて差別化することで、要素間の関係性を表現することに主眼を置きます。
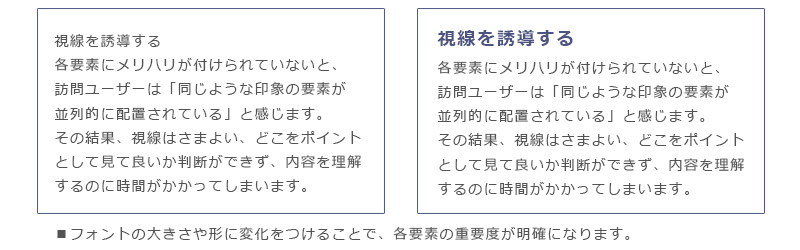
メリハリをつける
ページタイトルやアピールしたいキービジュアルなど、Webページ内の重要な要素はできる限り目立たせるようにします。具体的には、フォントの大きさや形、写真のトリミングなどに変化を付けることで、他の要素と対比させます。

一方、本文の注釈や写真のキャプションなどの、サブ的な要素は小さく扱います。
ただし、対比が大きすぎるとバランスを崩してしまいます。また、中途半端な対比ではメリハリがつかず、返って要素の関連性をぼやけさせる結果となってしまいます。情報の重要度によって要素に「目立つ順番」を付け、構造化するように注意します。
視線を誘導する
各要素にメリハリが付けられていないと、訪問ユーザーは「同じような印象の要素が並列的に配置されている」と感じます。その結果、視線はさまよい、どこをポイントとして見て良いか判断ができず、内容を理解するのに時間がかかってしまいます。
このようなことにならないように、訪問者に対して「視線の誘導」を積極的に設計することをおすすめします。一般的にはページタイトルを最も目立たせる必要があるように思います。
そのページが何の情報を掲載しているのか一目で理解できるよう、ページタイトル部を起点として各要素の重要度を決め、その順番に応じて対比させるようにレイアウトを考えることになります。
レイアウトの原則:反復
反復の原則とは「同じ構成・デザインの要素を繰り返し使用する」という原則です。何度も繰り返して使用することで、統一感のあるレイアウトを実現できます。
また、一度理解したデザイン構造が他の要素にも適用されているので、訪問ユーザーは情報を素早く取得できるようになります。
繰り返し
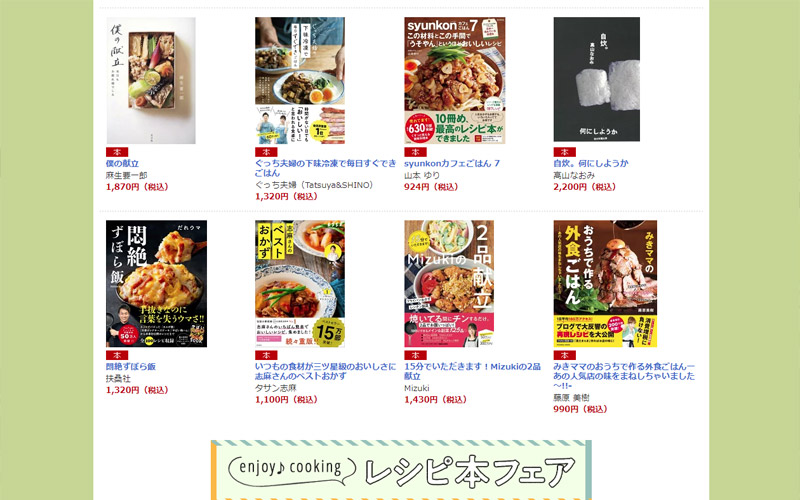
Webページの要素の中には、同じ構成で何度も掲載されるものがあります。例えば、製品一覧では、同一のフォーマットの要素を多数掲載します。このような場合に、製品ごとに情報をグループ化し、それを繰り返し使用することで、全体に統一感を持たせます。

■ 楽天ブックスのレシピ本特集!グループ化された要素を繰り返し使用しています。
また、複数のページにまたがって共通する要素においても、反復の原則を利用できます。通常Webサイトには多数のページがあり、その中にはグローバルナビゲーションのように繰り返し使用される要素が存在します。
この要素に対して色や形などに特定のルールを作り、すべてのページ内で繰り返し使用することで視線にリズムを与えることができます。
一貫性を持たせる
複数のページ間で特定の要素を繰り返し掲載する場合は「一貫性」がとても重要です。特に、企業ロゴやグローバルナビゲーション、メインビジュアルなどはWebサイトの「スタイル」を決定する重要な要素です。これらの要素がWebサイトに対する信頼性や安心感を左右するといっても過言ではありません。
そのため、ページ間で反復の原則を活用する際は、繰り返す要素の選定や、どのように繰り返すのかを十分に検討したうえで、Webサイト全体で一貫したデザインを採用するようにします。
初めはWebを見るところから
Webデザインを学ぼうとするなら、まず初めは公開されているWebページをたくさん見ることから始めることをおすすめします。
世の中には優れたデザインのWebページが無限にあり、それらに自宅に居ながらいつでも触れることができます。雑誌や書籍の場合、手元に届くまでに時間やお金がかかります。また雑誌や書籍の場合、絶版になっているものなど、手に入らないものもあります。それを考えると、Webページに触れることは簡単です。少しでも多くの優れたWebページを見て、考えて、そこから色々と吸収しましょう。
ただし、ただ単に見ればよいというわけではなく、デザインを分析的に見ていくことが、Webデザインの基本を学ぶ第一歩となります。日頃、なにげなく見ているWebページを、デザインの観点から見直してみることで、そのページを手掛けたWebデザイナーの工夫やアイディアが見えてくることと思います。
モノトーンのWebページから、画面全体のビビットな赤が目に飛び込んでくるWebページなど、色の面でも様々な工夫が施されていることが、分かるようになると思います。
上記で記載したことを踏まえ、なぜこの配色なのか、なぜこのレイアウトなのかを考えながら自分の答えを探してゆくと、飛躍的にデザイン力が高まります。
Webデザインを見比べる
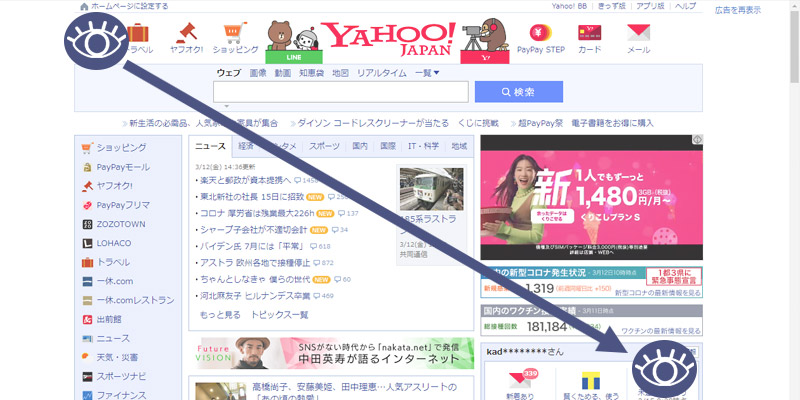
Yahoo!とGoogleのトップページを見比べてみると、面白いように思います。両サイトとも検索サイトであるにもかかわらず、見栄えが全く異なることが分かります。
Yahoo!は、ヘッダーの下が縦に3分割されたポータルサイトの典型的なデザインです。トップページを開いた途端に多くの情報が目に飛び込んできます。これは、このサイトが情報を提供することを目的に作られている、ということが見て取れると思います。ヘッダーの下を3分割し、右コラムと左コラムを設けているのも、トップページにできるだけ多くの情報を掲載する工夫です。
一方、Googleのトップページはシンプルで、真っ先に中央に配置された検索フォームが目に飛び込んできます。トップページはスクロールしなくても全体が見えるようコンパクトなレイアウトでシンプルです。これは、Googleが情報の提供よりも、検索機能に重点を置いているからだと見て取ることができます。
デザインを決定する要素
このように、同じような機能を持つサイトでも、運営方針やコンセプト、目的の違いによってデザインは大きく変わります。実は1996年、Yahooもサービスを開始した当初は、ヘッダーの下にカテゴリを並べただけの、シンプルなデザインでした。それが、コンテンツの充実やディスプレイの大型化、ユーザーのニーズなどに合わせて現在の形になっています。
Webデザインは、技術の進歩や環境の変化に大きな影響を受け、時代の流れとともに変化していきます。
ということで今回は、基本が重要:Webレイアウトの基礎知識!につきまして、詳しく記載してみました。
見やすく表現させるための概念や、あえて目立たせるための手法を記載いたしましたが、デザイン経験が少ない方だと、そこまで気が回らず、あえてあまり見たことのないデザインに挑戦しがちなように思います。しかしながら、なにがなく見ているWebページのデザインにも、デザイナーの工夫がそれなりに表現されていることも多いので、まずは何を意図して表現しているのかをWebページから読み解くことが、デザイン力をアップさせる鍵になります。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。