
Webにおけるアクセシビリティとは?基本を詳しく!
今回は、Webにおけるアクセシビリティにつきまして、詳しく記載してみようと思います。
そもそもアクセシビリティとは?や、意味や基本を詳しく知りたいといった方向けに、Webサイトを利用する全ての人が平等に情報にアクセスできる状態を保つことを意味する、アクセシビリティの基本的な内容を分かりやすく記載してみようと思います。
という事で、それでは今回はッ、
- ・アクセシビリティの基本
- ・画像には代替テキストを提供する
- ・代替テキストの記述例
- ・テキストの体裁とアクセシビリティ
- ・キーボードでの操作に配慮する
- ・特定の技術に頼り過ぎないWebサイトの設計
上記について記載していこうと思います…。
アクセシビリティの基本
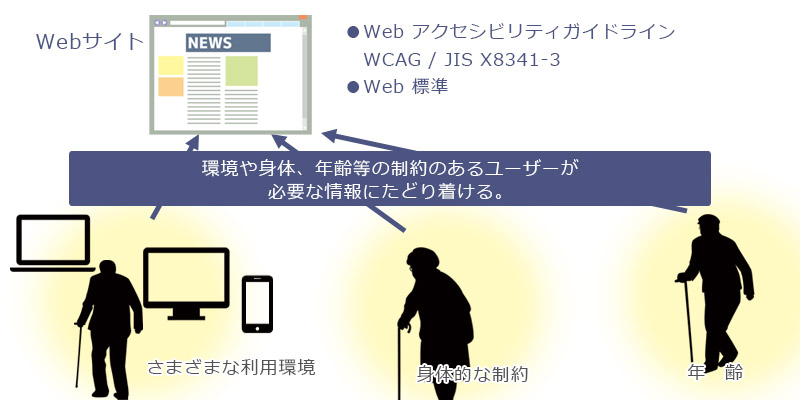
たとえどんなに優れたWebサイトも、アクセスできなければ意味がありません。高齢者や障がい者だけでなく、Webサイトを利用するすべての人が平等に情報にアクセスできる状態を確保することがアクセシビリティで、すべての基本ともいえる重要な要素になります。
アクセシビリティとは何か
アクセシビリティ(accseeibility)とは、さまざまな製品やサービスなどを、高齢者や障がい者を含む誰もが、支障なく利用できる度合いのことになります。特にWebページにおけるアクセシビリティでは、だれもが支障なく必要な情報にアクセスできる状態、利用のしやすさを意味します。
具体的には、障がい者や高齢者など、健常者に比べてWebサイトの閲覧、操作が困難な人でも必要な情報を取得できるようにすること、また、回線の品質、端末の性能、ブラウザの設定など、さまざまに異なる利用環境においても、情報の取得に重大な問題が起こらないようにすることが、Webページにおけるアクセシビリティの基本的な考え方になります。

Webアクセシビリティに関するガイドライン
Webアクセシビリティに関する国際的なガイドラインとして、W3Cが策定した「Web Content Accessibility Guidelines(WCAG)」があります。
W3C:Web Content Accessibility Guidelines(WCAG)
1995年に初のWebアクセシビリティガイドラインとして策定された「WCAG 1.0」、さらにこれを改定した「WCAG 2.1」またさらには、今年2021年には「WCAG 2.2」が公開される予定になっており、現段階の「WCAG 2.1」はもっとも標準的なガイドラインとして利用されています。
WCAG 2.1では下記の4つを原則とし、それぞれ原則に基づく計12項目のガイドラインが定められています。
① Perceivable:利用者が情報やインターフェイス要素を認識できること
② Operable:利用者がインターフェイス要素を操作できること
③ Understandable:利用者が情報やインターフェイス操作を理解できること
④ Robust:コンテンツや支援技術が堅牢であること
また、それぞれのガイドラインには、A、AA、AAAという3段階の適合レベルが定められており、Webサイト利用者層や要件に応じて選択することが可能なほか、テストによって適合レベルの客観的評価ができるようになっているのが特徴になります。
画像には代替テキストを提供する
Webページには、テキストだけではなく多くの画像が使用されていますが、音声ブラウザや点字ブラウザなど、画像が表示できない環境では、ユーザーはそこにどのような画像があるのかを知ることができません。ユーザーが画像の表示を無効に設定している場合や、回線状況など何らかの原因によって画像が読みこめなかった場合なども同様になります。
画像に対して代替テキストを提供するalt属性
上記のような場合に備えて、HTMLには代替テキストを提供する手段が用意されています。たとえば、画像を配置する要素であるimg要素には、alt属性という代替テキストのための属性があります。
何らかの原因で画像が表示できなかった場合には、alt属性の内容が情報として提供されます。また、音声ブラウザなどではalt属性の値を読み上げます。alt属性は下記のように記述します。
<img src=”image.jpg” alt=”代替テキスト”>
img要素において、alt属性は必須属性となっています。画像を配置する際は、代替テキストを必ず提供できるようにします。ただし、装飾のための画像など、特定の意味を持たない画像に関しては、alt属性値を空の状態で提供することも可能になります。
<a href=”test.html”><img src=”icon.gif” alt=””>次のページへ</a>
代替テキストの記述例
alt属性の値の設定には注意が必要になります。たとえば、HTML5では、alt属性値の内容について細かく指定されており、代替テキストは、内容を具体的に示し、画像の置き換えとなるように記述することが求められます。
代替テキストの記述例をあげて説明してみます。
<p><img src=”image.jpg” alt=”お店の写真”></p>
<p>私は以前、そのお店で働いていました。</p>
<p><img src=”image.jpg” alt=”白い壁の二階建てのお店、駐車場は広く複数の車が置いてあるのが確認できます。”></p>
<p>私は以前、そのお店で働いていました。</p>
たとえば、上記のように文章内にお店の写真が画像として配置されていたとします。この画像に対するalt属性はどのように記述すればよいか。悪い例としては①のような記述があげられます。
①の記述例の問題点は、代替テキストが画像の内容を具体的に示していない点になります。代替テキストが画像の置き換えとなるようにするには、②のように記述します。
重要なのは画像の説明ではなく、画像の内容について具体的に示すこと、さらに前後の文脈がある場合には、その流れに違和感なく置き換えが可能なことです。
同じことは会社ロゴなどに対する代替テキストについてもいえます。画像の説明を入れてしまう悪い例としては③のような代替テキストがあげられます。この場合も画像が表示されなかった状態を想定して、④のように、画像の内容を代替テキストに入れるようにします。
テキストの体裁とアクセシビリティ
テキストはWebページ内の重要なコンテンツです。ここではアクセシビリティを低下させないためのテキストの体裁について記載してみます。
スペースを使ったテキストの整形は行わない
スペースによってテキストの体裁を整えようとする試みは、視覚的に認識できるユーザーには問題なくとも、音声ブラウザなどで読み上げた際に問題が起こる可能性があり、アクセシビリティ低下の原因となってしまいます。
<tr>
<th>名 前</th>
<th>郵便番号</th>
<th>住 所</th>
</tr>
</table>
表組みの見出しなどでは、セル内の文字のバランスを整えようとスペースを使いたくなるかもしれませんが、このようなスタイルの設定はCSSで行います。
英語の略語は大文字で、英単語は小文字で
英単語の書き方は、音声ブラウザでの読み上げに配慮する必要があります。音声ブラウザは、基本的に大文字で書かれた英単語を略語として扱い、1文字ずつ読み上げます。略語でない普通の英単語は、すべて小文字、もしくは頭文字のみ大文字で記述すると、英単語として読み上げられます。②
なお、小文字で記述した英単語をすべて大文字で表示したい場合、あるいは頭文字だけ大文字にしたい場合は、CSSで制御することができます。③
| 英単語 | 音声ブラウザの読み上げ |
|---|---|
| HTML | エイチティーエムエル |
| WEB | ダブリューイービー |
| Web | ウェブ |
<h1>mk-design</h1>
CSS
h1{
text-transform: uppercase; /*すべて大文字にする*/
text-transform: capitalize; /*頭文字を大文字にする*/
}
適切なフォントサイズと指定方法
WebページのフォントサイズはCSSで指定できますが、フォントサイズをあまり小さくすると、高齢者や視力が低いユーザーは文字を認識することができなくなってしまうので注意が必要になります。一概には言えませんが、一般的なWebサイトでの目安として、通常の文章であれば(PCの場合)12px相当、注釈などもっとも小さなフォントのサイズを10px相当までにしておくと、多くのユーザーに対して可読性を確保できるものと思います。
また、フォントサイズはユーザーが自由に変更できるようにしておくことをおすすめします。これによってWebサイト側で指定されたフォントサイズが小さすぎるというユーザーは、自分好みのフォントサイズを調整することができます。
フォントサイズを調整可能にするには、CSSでのフォントサイズ指定を相対単位で指定すれば問題ありません。相対単位には、%、em、pxがあります。
フォントサイズを大きくした場合の表示に注意
フォントサイズを変更できるように指定していても、テキストが内包されているブロック要素にサイズ指定がしてあり、さらに「overflow: hidden;」などの指定がされている場合、フォントサイズを大きくしていってブロックからあふれると、その部分が消えてしまう場合があります。これでは、フォントサイズを変更できても、テキストを読むことができなくなってしまうので注意が必要です。
キーボードでの操作に配慮する
障がいでマウスを使えない場合など、キーボードのみで操作を行うユーザーに対しての考慮もアクセシビリティの確保は重要な要素です。たとえば、onMouseover属性を使用したプルダウンメニューは、マウスなどポインティングデバイスがないと全く操作することができません。このように特定の入力デバイスに依存したユーザーインターフェースはアクセシビリティを低下させる場合があります。
また、キーボードでの操作ではTabキーによるリンクや入力コントロールの移動が主になります。Tabキーによる移動の順序はtabindex属性で指定することができます。また、accesskey属性でキーボードショートカットを提供することも可能です。
<legend accesskey=”u”>お申込者情報[U]</legend>
<label for=”name”>お名前[1]:</label><inputtype=”text” id=”name” name=”fullname” accesskey=”1″ tabindex=”1″><br>
<label for=”age”>年齢[2]:</label><inputtype=”text” id=”age” name=”userage” accesskey=”2″ tabindex=”2″>
</fieldset>
フォーカスされている部分の可視化
Tabキーによって、リンクや入力コントロールを次々とフォーカスしていくことができます。通常、ブラウザは、どの部分がフォーカスされているのか分かるように、該当部分にアウトラインを表示します。
制作者側がアウトラインを非表示にしてしまうと、ユーザーは現在フォーカスが当たっている場所を認識できなくなってしまうので、そのようなCSSの指定は避けたほうが良いこととなります。なお、「:focus」疑似クラスを使用してフォーカスじのスタイルを指定することもできます。
outline: none;
}
border: 1px dotted #f00;
}
特定の技術に頼り過ぎないWebサイトの設計
WebサイトにはJavaScriptや、PDFなど、HTML以外のさまざまな技術を使用することができます。しかし、重要な情報の提供に関しては、これらの技術に依存しすぎると、その環境を持たないユーザーはその情報にアクセスできなくなってしまうので注意が必要になります。
JavaScriptが無効な場合
重要な操作ボタンの動作、あるいは重要なコンテンツの表示などをJavaScriptに依存すると、JavaScriptが無効な環境ではそれらの情報にアクセスできなくなってしまいます。このような特定の技術が使えない事によってユーザーが必要な情報を取得できなくなる状況は、避けなければなりません。つまり、JavaScriptが無効な環境でも、重要な情報へのアクセス経路は、確保されるように配慮することが必要になります。
ただし、高度なWebアプリケーションなど、JavaScriptが無効の環境に対して同等の機能を提供することが困難な場合は、ユーザーに事情を説明して設定の変更を促すといった手法もやむを得ないと思います。その場合、noscript要素によって、JavaScriptが無効な環境の場合に案内を表示することができます。
<p>JavaScriptを有効にして頂くとすべての機能がお使いいただけます。</p>
</noscript>
PDFがインストールされていない環境への配慮
JavaScriptと同様、PDFなどのプラグインがインストールされていない環境に対する配慮も必要になります。
PDFは、プラグインがインストールされていない環境向けに、プラグインのインストールページへのリンクを分かりやすく掲載するような配慮をすることをおすすめします。また、文書をスキャンしたデータを使用すると、1つの画像として扱われてしまうことがあります。音声ブラウザなどでは中身のないPDFとして認識されてしまうので注意が必要になります。
ということで今回は、「Webにおけるアクセシビリティとは?基本を詳しく!」につきまして、サンプルコードを交え詳しく記載してみました。
アクセシビリティ、これもユーザビリティと同様に、慣れているサイト制作者であれば、問題ないことと思いますが、初心者の方であれば、「なんでこんな記述をしているの?」などと思うことが、多々あることと思います。また、アクセシビリティについては、W3Cでも国際的なガイドラインとして詳しく記載されていますので、慣れるまでは、ぜひとも参考にしながらWebサイト制作に役立てて頂ければと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。















