

今回は、jQueryで開閉スライドするサイドバーの作成方法について、サンプルコードを交え記載してみたいと思います。
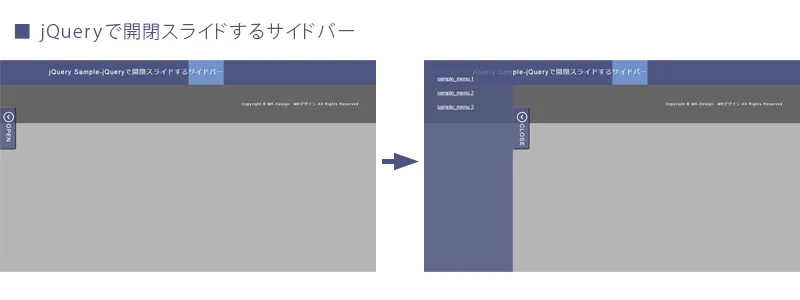
クリック操作によってWebページの左側にスライドして格納できるサイドバーを実装する方法になります。一見複雑そうに見えますが、とても短いコードで実装でき、カスタマイズ如何では開閉スピードやイージング、またメニューやお知らせなど、色々な用途に使用することが可能かと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います…。
まずは、動作サンプルをご紹介!

※サンプルページではコード確認頂けると分かりますが、初めにjQueryのCDNの後に、jQuery UIのCDNを読み込んでいます。jQuery UIは、別記事に記載いたしますが、少し説明するとスライドする際のイージングの指定が可能になるユーザーインターフェース系のプラグインの集まりです。
まず、それでは今回紹介するサンプルHTMLを下記に記載します。全体がasaide要素で囲まれていて、その中に3つのli要素が配置されています。また、サイドバーの表示・非表示を切り替えるためのbutton要素も記述しています。
今回の開閉スライドするサイドバーCSSを下記に記載します。
.page_main {
position: relative;
}
.page_main > aside {
background-color: rgba(76,84,130,0.8);
width: 350px;------②
height: 100%;------③
top: 0;
left: -350px;------①
position: fixed;
}
.page_main > aside ul {
margin: 0;
padding: 0;
top: 50px;
left: 114px;
position: absolute;
}
.page_main > aside li {
margin: 20px auto;
list-style: none;
}
.page_main > aside button {
background-color: rgba(76,84,130,0.8);
display: block;
position: absolute;
top: 150px;
left: 350px;
width: 52px;
height: 132px;
margin: 0;
padding: 0;
border-radius: 0 5px 5px 0;
}
上記のサンプルにおいて重要なのは、.page_main > aside要素(サイドバー全体)に指定しているleft: -350pxになります①。これはサイドバー全体を画面外に移動するための指定になります。サイドバーの幅は350pxなので②、この指定によってサイドバーは初期状態では非表示になります。このleftプロパティの値をjQueryから操作することで、サイドバーの表示・非表示を切り替えています。
なお、サイドバーの高さは常にウィンドウの高さと揃えるためにheight: 100%;にしています③。
それでは「クリックによって左側に開閉スライドするサイドバー」の実装を下記に記載します。開閉するサイドバーのScriptは下記のとおり、これだけのコードで実現できます。
とても短いコードですが、メソッドがいくつか使われていますので、これにつきましては順次説明を記載していきます。
まず、ここでは3つの変数を作成しています。1つめの変数durationには「アニメーションにかける時間(300ミリ秒)」を格納しています。
2つめの変数asideには、.page_main > asideの要素を含むlQueryオブジェクトを格納しています。
3つめの変数asideButtonには、変数asideに格納されているjQueryオブジェクトの中からさらにbutton要素に絞り込んだlQueryオブジェクトを格納しています。この絞込み処理にはfind()メソッドを使用しています。
filter()メソッドとfind()メソッドは共に、jQueryオブジェクトを対象にして要素を絞り込むメソッドですが、「絞り込み方」に違いがあります。
| メソッド名 | 説明 |
|---|---|
| find() | jQueryオブジェクトの各要素の子孫要素を対象として要素を絞り込む |
| filter() | jQueryオブジェクトの各要素を対象として要素を絞り込む |
button要素がクリックされた際に実行される関数(function)では、最初に変数asideに対してtoggleClass()メソッドを実行しています。
var asideButton = aside.find("button")
.on("click", function(){
aside.toggleClass("open");
toggleClass()メソッドは、「引数に指定されたクラス名(文字列)が、jQueryオブジェクト内の要素のclass属性に指定されているかを確認し、指定されていない場合は追加し、すでに指定されている場合は削除するメソッド」です。
今回のサンプルでは、toggleClass()メソッドによって、aside要素のclass属性に「open」という文字列(クラス)が追加または削除されます。この処理は繰り返し実行されることとなります。
<!-- ■openクラスの追加 -->
<aside class="open">
・・ 内容省略 ・・
</aside$gt;
<!-- ■openクラスの削除 -->
<aside>
・・ 内容省略 ・・
</aside>
続いてif文になります。以前紹介したif文と同じで、if文は条件によって処理を分岐するためのScriptの構文になります。
if(aside.hasClass("open"))------①{
aside.stop(true).animate({------②
left: "-70px"});------④
asideButton.find("img").attr("src", "images/btn_close.png");------⑤
}else{
aside.stop(true).animate({------③
left: "-350px"});------⑥
asideButton.find("img").attr("src", "images/btn_open.png");------⑥
};
上記では、if文の条件にhasClass()メソッドを指定し、条件分岐をおこなっています①。hasClass()メソッドは「引数にクラス名(文字列)が、対象要素のclass属性に含まれていればtrueを返し、含まれていなければfalseを返す」メソッドです。
つまり、ボタンを押した時点でaside要素のclass属性に「open」が指定されていない場合は先述のaside.toggleClass("open");によって「open」が追加されるため、続いて実行されるhasClass()メソッドはtrueを戻します。その結果if文内の処理が実行されます②。
一方、ボタンを押した時点でaside要素のclass属性に「open」が指定されている場合は、aside.toggleClass("open");によって「open」が削除されるため、続いて実行されるhasClass()メソッドはfalseを戻します。その結果、if文内の処理は実行されず、else内の処理が実行されます③。
if文内、つまりaside要素のclass属性に「open」が指定されている場合は2つの処理を実行しています。
1つめは「サイドバーを表示するアニメーションの処理」です。先述したとおり、CSSのleftプロパティにはサイドバーをウィンドウの左側にスライドさせる指定が記述されているので、ここではこれをanimate()メソッドで「開いた状態の位置」までアニメーションさせています④。
2つめの処理では、img要素に対してattr()メソッドを実行しています⑤。attr()メソッドは「要素の属性値の取得または属性値の設定をおこなうメソッド」です。参考までに下記を記載します。
■attr()メソッド:属性値の取得
attr(属性名);
■attr()メソッド:属性値の設定
attr(属性名, 値);
ここではimg要素のsrc属性の値を「images/btn_close.png」に設定して書き換えています。つまり、ボタンを「close」という表示に変更しています。
aside要素のclass属性に「open」が指定されていない場合はelse内の処理が実行されます⑥。処理内容は、基本的にif文内の処理と逆の処理をおこなっています。つまり、サイドバーをスライドして隠すアニメーションと、ボタンを「open」の表示に戻すためにimg要素のsrc属性の値を書き換えています。
上記で、jQueryで開閉スライドするサイドバーは完成になります。
ということで今回は、jQueryで開閉スライドするサイドバー作成方法につきまして、サンプルコードを交え記載しました。
開閉スライドするサイドバーは、スマホのメニューやその他にも色々と応用が効くことと思います。また、CSSだけで実現する方法もありますが、コードだけを見てみると、jQueryのほうがシンプルに記述できることと思いますでの、しっかりとご自身のスキルに定着させるようおすすめいたします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。